public class CV1 extends View {
private Paint paint;
private int rect_width = 30;
private int rect_space = 20;
private int[][] rect_array = {{Color.RED, 300},
{Color.GREEN, 400}, {Color.BLUE, 250}, {Color.YELLOW, 500},
{Color.DKGRAY, 600}};
public CV1(Context context) {
super(context);
}
public CV1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public void init() {
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
paint.setStrokeWidth(3);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setTextSize(15);
canvas.drawText("300", 10, getHeight() - 300 - 50, paint);
canvas.drawCircle(50, getHeight() - 350, 5, paint);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
for (int i = 0; i < rect_array.length; i++) {
int left = 50 + (rect_space + rect_width) * i + rect_space;
int top = getHeight() - 50 - rect_array[i][1];
paint.setColor(rect_array[i][0]);
canvas.drawRect(left, top, left + rect_width, getHeight() - 50, paint);
}
//绘制虚线 :DashPathEffect虚线的对象
/**
* float[]:
* 代码当中的数组要求必须是偶数数组,而且必须>=2,指定了多少长度的实线之后在画多少长度的空白,
* 举例:如下代码绘制长度为1的实线,在绘制长度为2的空白,绘制长度为3的实线,在绘制长度为4的空白。
* float: 代表其实位置的偏移量
* */
//绘制x轴:
// Path path = new Path();
// path.moveTo(50, getHeight() - 50);
// path.lineTo(getWidth() - 50, getHeight() - 50);
// PathEffect effects = new DashPathEffect(new float[]{5, 5, 5, 5}, 1);
// paint.setPathEffect(effects);
// canvas.drawPath(path, paint);
canvas.drawLine(50, getHeight() - 50, getWidth() - 50, getHeight() - 50, paint);
//绘制x轴的箭头
canvas.drawLine(getWidth() - 50, getHeight() - 50, getWidth() - 75, getHeight() - 75, paint);
canvas.drawLine(getWidth() - 50, getHeight() - 50, getWidth() - 75, getHeight() - 25, paint);
//绘制y轴
canvas.drawLine(50, getHeight() - 50, 50, 50, paint);
//绘制y轴的箭头
canvas.drawLine(50, 50, 25, 75, paint);
canvas.drawLine(50, 50, 75, 75, paint);
//绘制x轴y轴焦点
canvas.drawCircle(50, getHeight() - 50, 2, paint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
} <com.example.thinkpad.customview.CustomView1.CV1
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rect"/>效果:
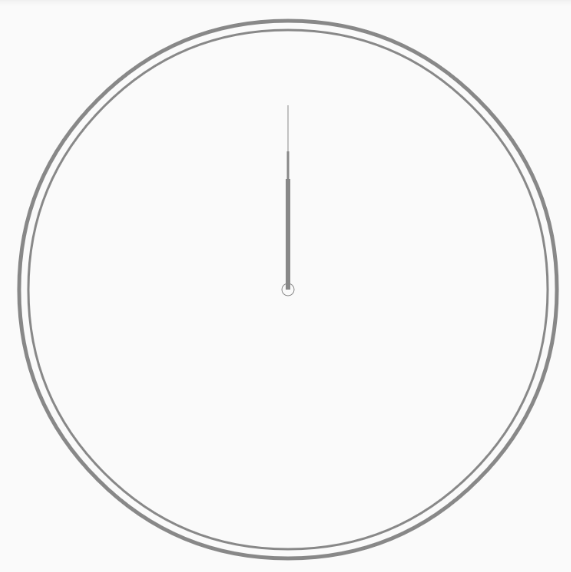
public class CV2 extends View {
private Paint paint;
private int hours, minutes, seconds;
private int defaultLength = 200;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
// getTime();
invalidate();
handler.sendEmptyMessageDelayed(1, 1000);
}
};
private void initPaint() {
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
}
public CV2(Context context) {
super(context);
}
public CV2(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
getTime();
handler.sendEmptyMessageDelayed(1, 1000);
}
public void getTime() {
Calendar calendar = Calendar.getInstance();
hours = calendar.get(Calendar.HOUR);
minutes = calendar.get(Calendar.MINUTE);
seconds = calendar.get(Calendar.SECOND);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
//绘制钟表
//绘制圆心
canvas.drawCircle(getWidth() / 2, getHeight() / 2, 8, paint);
//绘制外围表盘
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getWidth() / 2 - 10, paint);
//绘制内表盘
paint.setStrokeWidth(3);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getWidth() / 2 - 22, paint);
//绘制刻度
//绘制钟表上的刻度
paint.setColor(Color.GRAY);
for (int i = 0; i < 12; i++) {
//保存画布旋转之前的状态
canvas.save();
canvas.rotate(30 * hours + minutes * 0.5f, getWidth() / 2, getHeight() / 2);
canvas.drawLine(getWidth() / 2, getHeight() / 2, getWidth() / 2, getHeight() / 2 - getHeight() / 5, paint);
canvas.restore();
}
//绘制时分秒针
//绘制时针
canvas.save();
canvas.rotate(30 * hours + minutes * 0.5f, getWidth() / 2, getHeight() / 2);
paint.setStrokeWidth(6);
canvas.drawLine(getWidth() / 2, getHeight() / 2, getWidth() / 2, getHeight() / 2 - getHeight() / 5, paint);
canvas.restore();
//绘制分针
canvas.save();
canvas.rotate((360 / 60) * minutes, getWidth() / 2, getHeight() / 2);
paint.setStrokeWidth(3);
canvas.drawLine(getWidth() / 2, getHeight() / 2, getWidth() / 2, getHeight() / 2 - getHeight() / 4, paint);
canvas.restore();
//绘制秒针
canvas.save();
canvas.rotate(6 * seconds, getWidth() / 2, getHeight() / 2);
paint.setStrokeWidth(1);
canvas.drawLine(getWidth() / 2, getHeight() / 2, getWidth() / 2, getHeight() / 2 - getHeight() / 3, paint);
canvas.restore();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int wMode = MeasureSpec.getMode(widthMeasureSpec);
int hMode = MeasureSpec.getMode(heightMeasureSpec);
//获取到可以设置的最大的尺寸
int wSize = MeasureSpec.getSize(widthMeasureSpec);
int hSize = MeasureSpec.getSize(heightMeasureSpec);
switch (wMode) {
case MeasureSpec.EXACTLY:
wSize = hSize = Math.min(wSize, hSize);
break;
case MeasureSpec.AT_MOST: //宽:wrap_content 高:100 谁小按照谁画
if (hMode == MeasureSpec.AT_MOST || hSize > defaultLength) {
wSize = hSize = defaultLength;
} else {
wSize = hSize; //高比宽小,按照小的画
}
break;
}
setMeasuredDimension(wSize, hSize);
}
} <com.example.thinkpad.customview.CustomView2.CV2
android:layout_width="match_parent"
android:layout_height="match_parent" />
public class CV4 extends View {
private Paint paint;
private int sweepAngle = 0; //扫描的起始角度
private int sweepStep = 5; //每次扫描的角度
private int defalut_width = 100;
private int default_height = 100;
private int circleColor = Color.GRAY;
private int sweepColor = Color.GREEN;
private int padding = 5;
private int startAngle = -90;
private void initPaint(){
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(circleColor);
}
public CV4(Context context) {
super(context);
}
public CV4(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(circleColor);
canvas.drawCircle(getWidth()/2,getHeight()/2,getWidth()/2-padding,paint);
paint.setColor(sweepColor);
/**
* 绘制扇形:
* 1.rectf:指代扇形的容器,矩形对象,
* 2,startAngle:起始的角度
* 3,sweepAngle 扫描的角度
* 4:userCenter :
* */
canvas.drawArc(new RectF(padding,padding,getWidth()
-padding,getHeight()-padding),
startAngle,sweepAngle,true,paint);
sweepAngle =sweepAngle+sweepStep;
sweepAngle = sweepAngle>360?0:sweepAngle;
//重新绘制图形
invalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int wSize = MeasureSpec.getSize(widthMeasureSpec);
int hSize = MeasureSpec.getSize(heightMeasureSpec);
switch (widthMode) {
case MeasureSpec.AT_MOST:
wSize = defalut_width;
hSize = default_height;
break;
case MeasureSpec.EXACTLY:
wSize = hSize = Math.min(wSize,hSize);
break;
}
setMeasuredDimension(wSize,hSize);
}
}
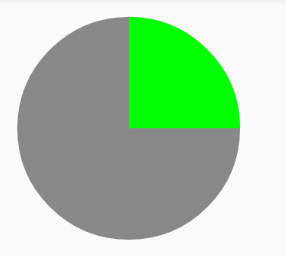
<com.example.thinkpad.customview.CustomView4.CV4
android:layout_width="200dp"
android:layout_height="200dp" />效果:

























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








