PullToRefresh是一套非常实用的下拉刷新库,支持ListView,ExpandableListView,GridView和WebView。
第三方架包下载地址:https://github.com/chrisbanes/Android-PullToRefresh
解压后使用import module将其中的library导入
实例一:
public class LocalListActivity extends AppCompatActivity {
private PullToRefreshListView mPullLv;
private LinkedList<String>itemLists;
private ArrayAdapter<String>adapter;
Handler hander = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
adapter.notifyDataSetChanged();
//设置加载完成后,取消加载的进度条
mPullLv.onRefreshComplete();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_local_list);
mPullLv = (PullToRefreshListView) findViewById(R.id.pull_lv);
itemLists = new LinkedList<>();
initData();
//设置加载的模式
mPullLv.setMode(PullToRefreshBase.Mode.BOTH);
//设置刷新的监听器
mPullLv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
//下拉刷新时会回调的方法
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
itemLists.clear();
loadData();;
hander.sendEmptyMessageDelayed(1,2000);
}
//上啦加载时执行的方法
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
//模拟耗时操作
new Thread(){
@Override
public void run() {
super.run();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
loadData();
hander.sendEmptyMessage(1);
}
}.start();
}
});
}
/**
* 初始化数据
* */
private void initData(){
for (int i = 0; i < 20; i++) {
itemLists.add("第"+i+"条数据");
}
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,itemLists);
mPullLv.setAdapter(adapter);
}
//加载数据
private void loadData(){
int itemSize = itemLists.size();
for (int i = 0; i < 20; i++) {
itemLists.add("第"+(itemSize+i)+"条数据");
}
}
} <com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/pull_lv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.handmark.pulltorefresh.library.PullToRefreshListView>对于GridView的使用:
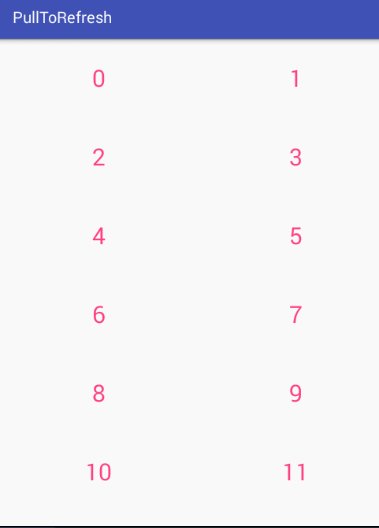
public class LocalGridActivity extends AppCompatActivity {
private PullToRefreshGridView mPullGv;
private LinkedList<String>list;
private ArrayAdapter<String>adapter;
private int index = 0;
private int lastIndex = 0;
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
adapter.notifyDataSetChanged();
mPullGv.onRefreshComplete();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_local_grid);
mPullGv = (PullToRefreshGridView) findViewById(R.id.pull_gv);
list = new LinkedList<>();
initData();
lastIndex = list.size();
adapter = new ArrayAdapter<String>(this,R.layout.item_gv_local,R.id.id_item_tv,list);
mPullGv.setAdapter(adapter);
//设置模式
mPullGv.setMode(PullToRefreshBase.Mode.BOTH);
//设置刷新监听器
mPullGv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<GridView>() {
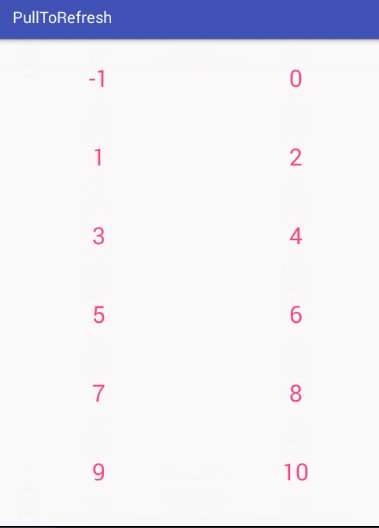
@Override
public void onPullDownToRefresh(PullToRefreshBase<GridView> refreshView) {
//怎么获取下拉刷新的时间。
String label = DateUtils.formatDateTime(getApplicationContext(),System.currentTimeMillis(),
DateUtils.FORMAT_ABBREV_ALL|DateUtils.FORMAT_SHOW_DATE|DateUtils.FORMAT_SHOW_TIME);
mPullGv.getLoadingLayoutProxy().setLastUpdatedLabel(label);
index--;
list.addFirst(index+"");
handler.sendEmptyMessageDelayed(1,2000);
}
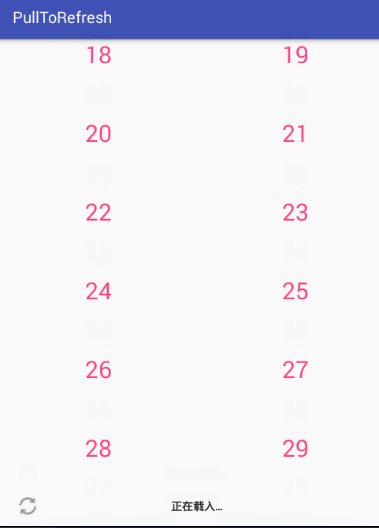
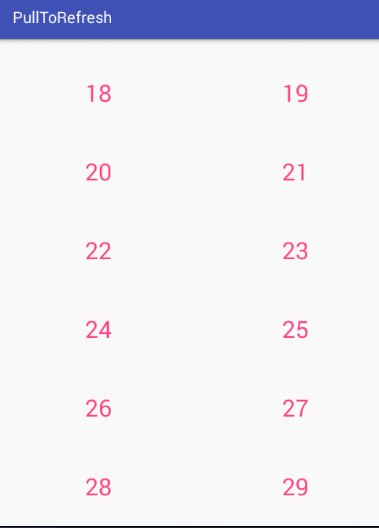
@Override
public void onPullUpToRefresh(PullToRefreshBase<GridView> refreshView) {
list.add(lastIndex+"");
lastIndex++;
handler.sendEmptyMessageDelayed(1,2000);
}
});
}
private void initData(){
for (int i = 0; i < 30; i++) {
list.add(i+"");
}
}
}
<com.handmark.pulltorefresh.library.PullToRefreshGridView
android:id="@+id/pull_gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns ="2" >
</com.handmark.pulltorefresh.library.PullToRefreshGridView>
属性介绍:
在布局文件中添加
xmlns:ptr="http://schemas.android.com/apk/res-auto"可选值为:disabled(禁用下拉刷新),pullFromStart(仅支持下拉刷新),pullFromEnd(仅支持上拉刷新),both(二者都支持),manualOnly(只允许手动触发)
或者在onCreate里面写:mPullRefreshListView.setMode(Mode.BOTH);//设置你需要的模式
旋转的效果常用的有一个箭头倒置的效果,设置属性:
ptr:ptrAnimationStyle=”flip”
去掉 ptr:ptrDrawable=”@drawable/ic_launcher”这个属性,自定义图片。
ptr:ptrAnimationStyle的取值:flip(翻转动画), rotate(旋转动画) 。
ptr:ptrDrawable设置图标
在初始化完成mPullRefreshListView后通过mPullRefreshListView.getLoadingLayoutProxy()可以得到一个ILoadingLayout对象,这个对象可以设置各种指示器中的样式、文本等。
ILoadingLayout startLabels = mPullRefreshListView
.getLoadingLayoutProxy();
startLabels.setPullLabel("你可劲拉,拉...");// 刚下拉时,显示的提示
startLabels.setRefreshingLabel("好嘞,正在刷新...");// 刷新时
startLabels.setReleaseLabel("你敢放,我就敢刷新...");// 下来达到一定距离时,显示的提示默认是上拉和下拉的字同时改变的,如果我希望单独改变呢、
private void initIndicator()
{
ILoadingLayout startLabels = mPullRefreshListView
.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("你可劲拉,拉...");// 刚下拉时,显示的提示
startLabels.setRefreshingLabel("好嘞,正在刷新...");// 刷新时
startLabels.setReleaseLabel("你敢放,我就敢刷新...");// 下来达到一定距离时,显示的提示
ILoadingLayout endLabels = mPullRefreshListView.getLoadingLayoutProxy(
false, true);
endLabels.setPullLabel("你可劲拉,拉2...");// 刚下拉时,显示的提示
endLabels.setRefreshingLabel("好嘞,正在刷新2...");// 刷新时
endLabels.setReleaseLabel("你敢放,我就敢刷新2...");// 下来达到一定距离时,显示的提示
} pull-to-refresh在xml中还能定义一些属性:
ptrMode,ptrDrawable,ptrAnimationStyle这三个上面已经介绍过。
ptrRefreshableViewBackground 设置整个mPullRefreshListView的背景色
ptrHeaderBackground 设置下拉Header或者上拉Footer的背景色
ptrHeaderTextColor 用于设置Header与Footer中文本的颜色
ptrHeaderSubTextColor 用于设置Header与Footer中上次刷新时间的颜色
ptrShowIndicator如果为true会在mPullRefreshListView中出现icon,右上角和右下角,挺有意思的。
ptrHeaderTextAppearance , ptrSubHeaderTextAppearance分别设置拉Header或者上拉Footer中字体的类型颜色等等。
ptrRotateDrawableWhilePulling当动画设置为rotate时,下拉是是否旋转。
ptrScrollingWhileRefreshingEnabled刷新的时候,是否允许ListView或GridView滚动。觉得为true比较好。
ptrListViewExtrasEnabled 决定了Header,Footer以何种方式加入mPullRefreshListView,true为headView方式加入,就是滚动时刷新头部会一起滚动。
























 3070
3070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








