偶然间发现的一个关于new Date()转时间戳的神奇现象,在Mac Chrome浏览器控制台里运行new Date(651855600000),得出的结果是Wed Aug 29 1990 00:00:00 GMT+0900 (CDT),而同样的一串时间戳在Mac Safria浏览器控制台里得出的结果却是Tue Aug 28 1990 23:00:00 GMT+0800 (CST)
【问题】
在Chrome控制台运行结果如下:
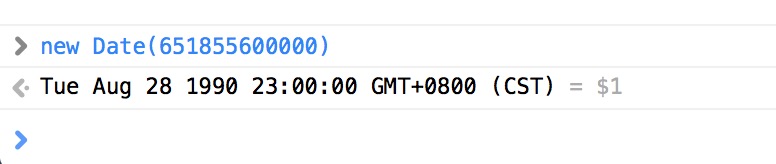
Safria运行结果如下:

【原因】
仔细对比两者发现,在Chrome中是按CDT标准来转换的,而Safria中则是CST。CDT是(美国)中央时区或(美国)中央夏令时,CST是中央标准时间。 夏令时,一般在夏季人为将时间提前一小时,可以使人们早睡早起,从而减少光照时间,节约能源。我国在1968年至1991年在全国范围内实行了6年夏令时,每年从4月中旬的第一个星期日2时整(北京时间)到9月中旬第一个星期日的凌晨2时整(北京夏令时)。除1986年因是实行夏令时的第一年,从5月4日开始到9月14日结束外,其它年份均按规定的时段施行。夏令时实施期间,将时间调快一小时。1992年4月5日后不再实行。而Chrome中的时间也确实比Safria早了一个小时。
【了解几种常用时间】
CET:
欧洲中部时间(英语:Central European Time,CET)是比世界标准时间(UTC)早一个小时的时区名称之一。它被大部分欧洲国家和部分北非国家采用。冬季时间为UTC+1,夏季欧洲夏令时为UTC+2。
UTC:
协调世界时,又称世界标准时间或世界协调时间,简称UTC,从英文“Coordinated Universal Time”/法文“Temps Universel Cordonné”而来。台湾采用CNS 7648的《资料元及交换格式–资讯交换–日期及时间的表示法》(与ISO 8601类似)称之为世界统一时间。中国大陆采用ISO 8601-1988的国标《数据元和交换格式信息交换日期和时间表示法》(GB/T 7408)中称之为国际协调时间。协调世界时是以原子时秒长为基础,在时刻上尽量接近于世界时的一种时间计量系统。
GMT :
格林尼治标准时间(旧译格林尼治平均时间或格林威治标准时间;英语:Greenwich Mean Time,GMT)是指位于英国伦敦郊区的皇家格林尼治天文台的标准时间,因为本初子午线被定义在通过那里的经线。
CST :
北京时间,China Standard Time,又名中国标准时间,是中国的标准时间。在时区划分上,属东八区,比协调世界时早8小时,记为UTC+8,与中华民国国家标准时间(旧称“中原标准时间”)、香港时间和澳门时间和相同。当格林威治时间为凌晨0:00时,中国标准时间正好为上午8:00。
DST :
Daylight Saving Time,日光节约时间(夏令时)
Unix时间戳
【几者关系】
UTC=GMT CET=UTC/GMT + 1小时
CST=UTC/GMT +8 小时
CST=CET+9
【解决方法】
1、判断一段时间是否是夏令时,若为夏令时则加一个小时
function isDaylightTime (timeUnix) {
var year = new Date(timeUnix).getFullYear()
// getTimezoneOffset()方法返回的是本地时间与 GMT 时间或 UTC 时间之间相差的分钟数。
var t1 = new Date(year, 0, 1).getTimezoneOffset()
var t2 = new Date(timeUnix).getTimezoneOffset()
return t1 !== t2
// true 为夏令时,false为非夏令时,
}2、使用UTC时间(视情况而定)
var timeUnix = 651855600000 var timer = new Date(timeUnix).getUTCDate() // 返回对应的UTC时间





















 2799
2799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








