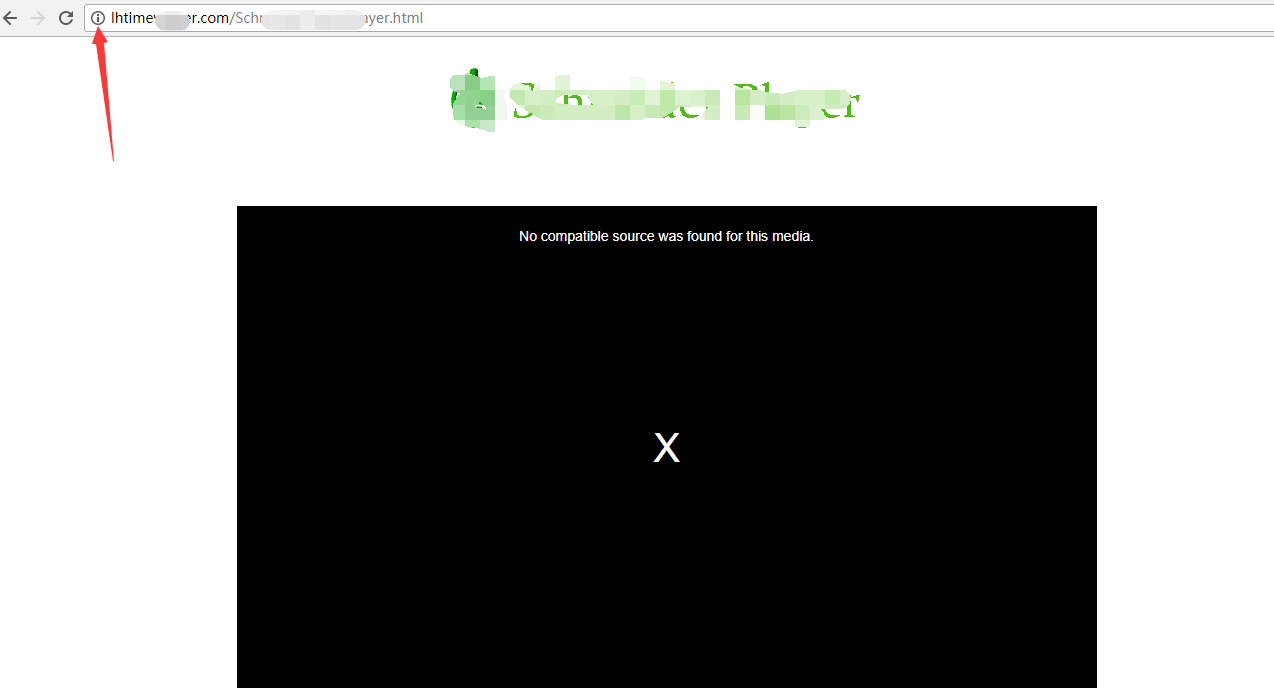
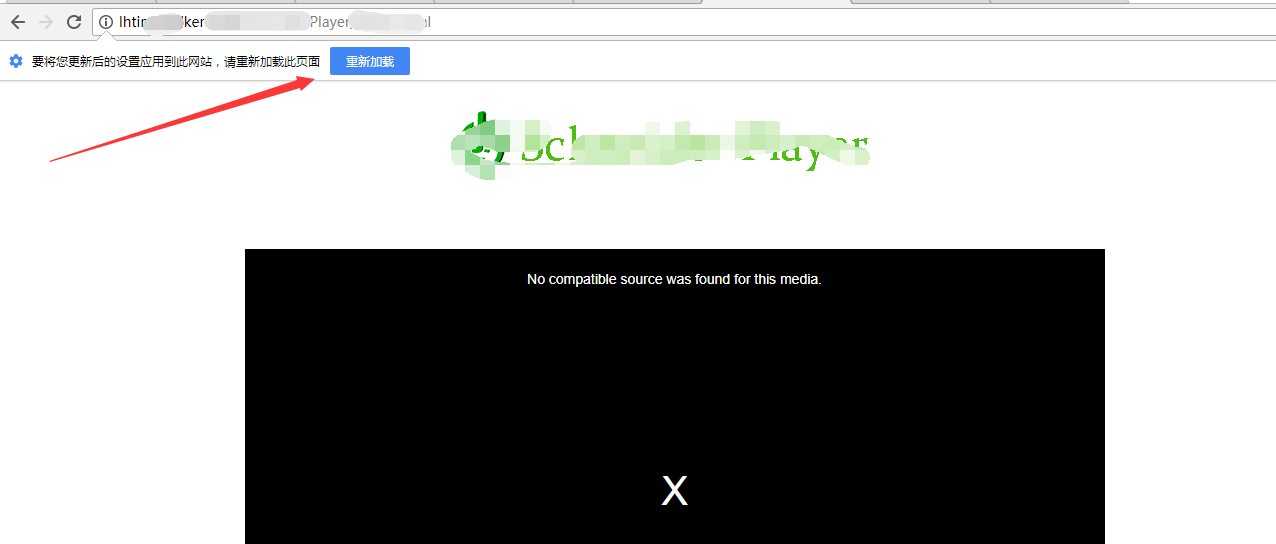
在写了一个视频播放的网页挂在网站后,在edge、ie等浏览器上都是正常的,但是在chrome升级了之后,突然就不能使用了,而是出现了no cimpatable source was found for this media,如下图所示:
在查阅了相关的资料后,发现是因为chrome对flash的禁止加载导致的,那么下面我们来更改下相关的设置,解决这个问题:
(1)点击如下图箭头所指的标志处:
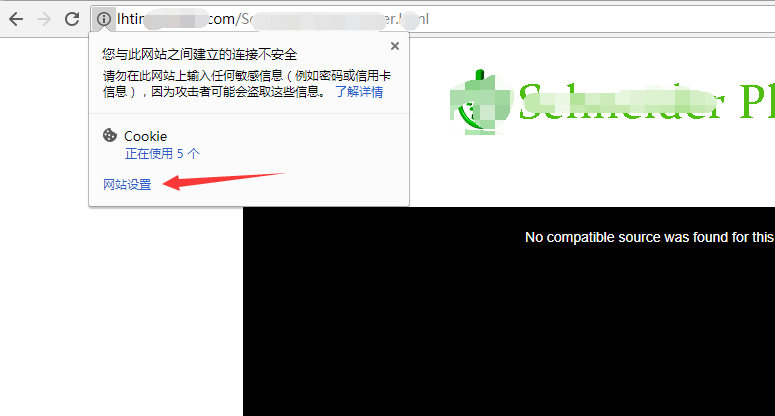
(2)在得到下图所示的时候,点击图中所示的“网站设置”:
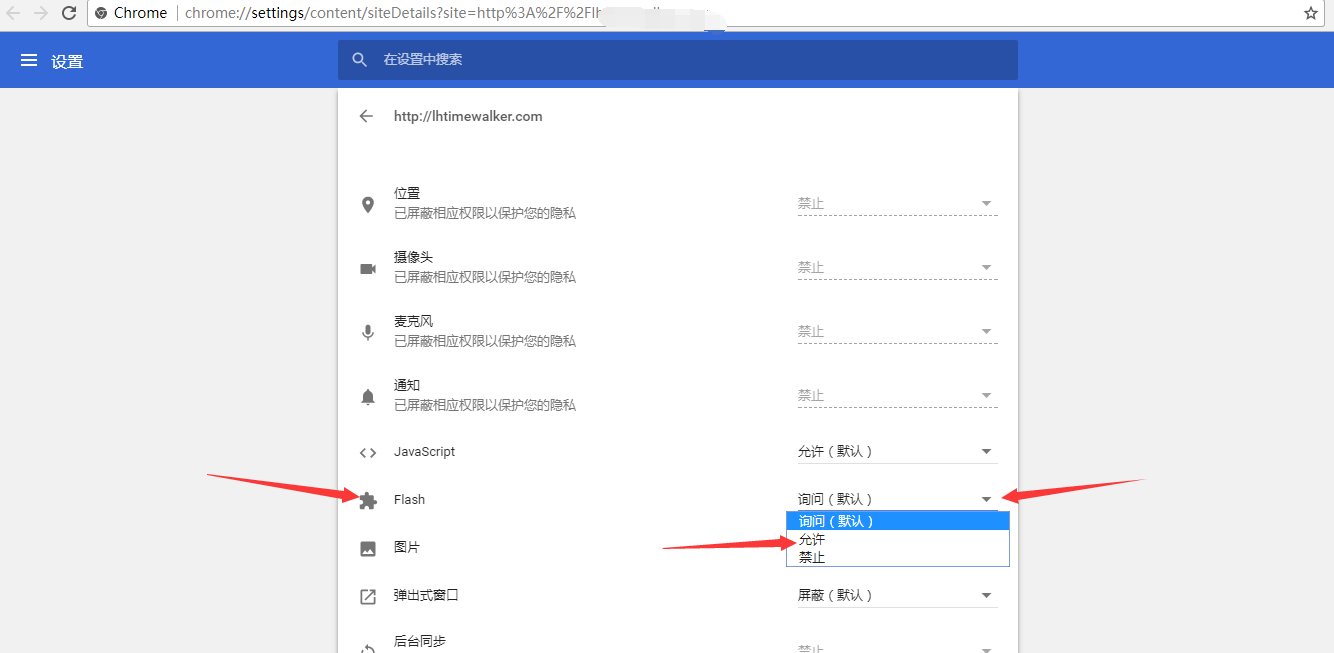
(3)得到下图后,会看到flash的默认是询问,我们知道有些情况下它确实会询问,但是现在这种情况就是没有询问了,所以我们要选择“允许”:
(4)选择允许后,回到刚刚的视频界面,会看到重新加载的按钮,单击此按钮:
(5)这样问题就解决了,如下图所示:








 本文介绍了解决Chrome浏览器升级后无法播放Flash视频的问题步骤。通过调整浏览器设置允许Flash加载,成功恢复了视频播放功能。
本文介绍了解决Chrome浏览器升级后无法播放Flash视频的问题步骤。通过调整浏览器设置允许Flash加载,成功恢复了视频播放功能。






















 5396
5396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








