创建GridViewBean类,主要负责定义title和value、isSelect(true即选中,false即未选中)三个变量,带有这三个变量的构造函数,同时也要定义转换到Json的方法,如果去掉此方法,就会导致json.encode(Object value)转换出错,所以,此方法最重要。
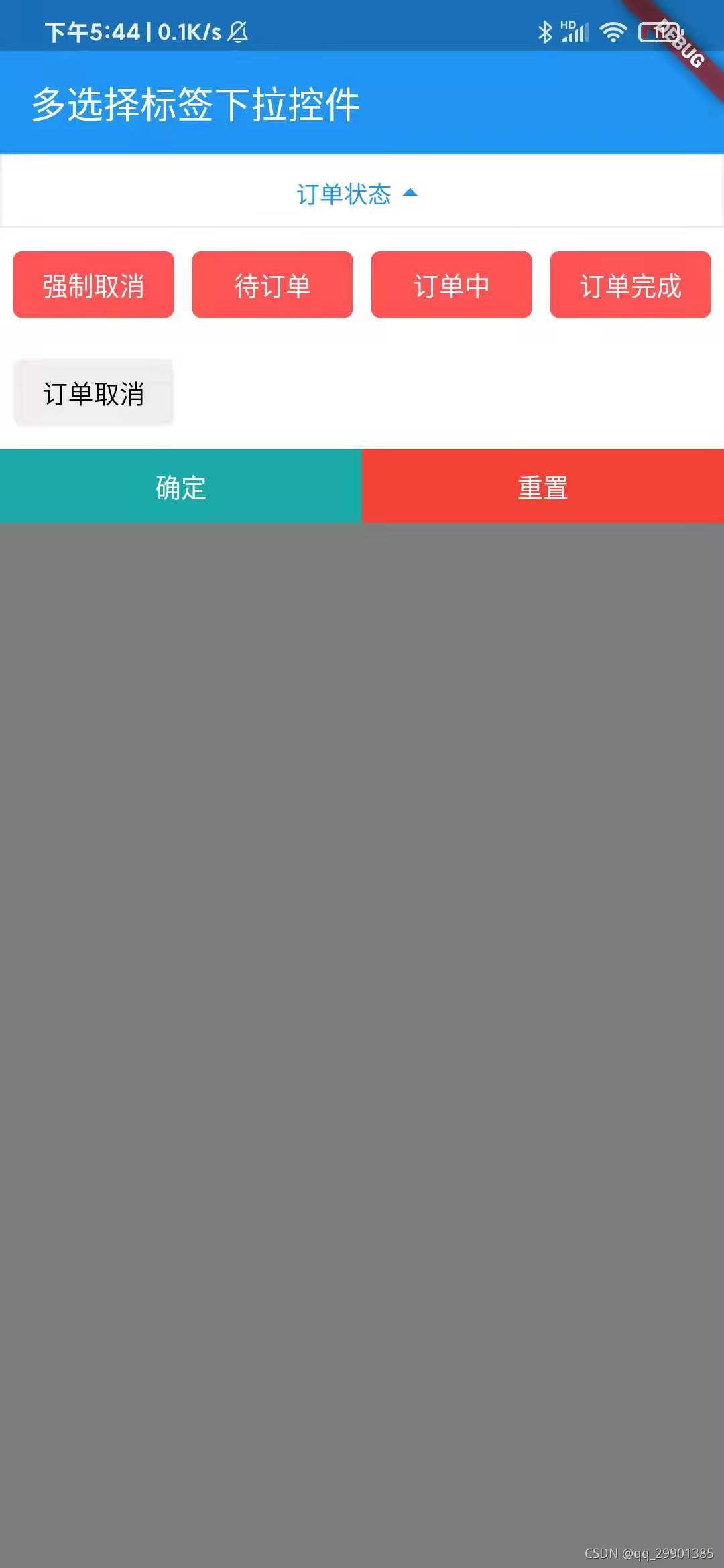
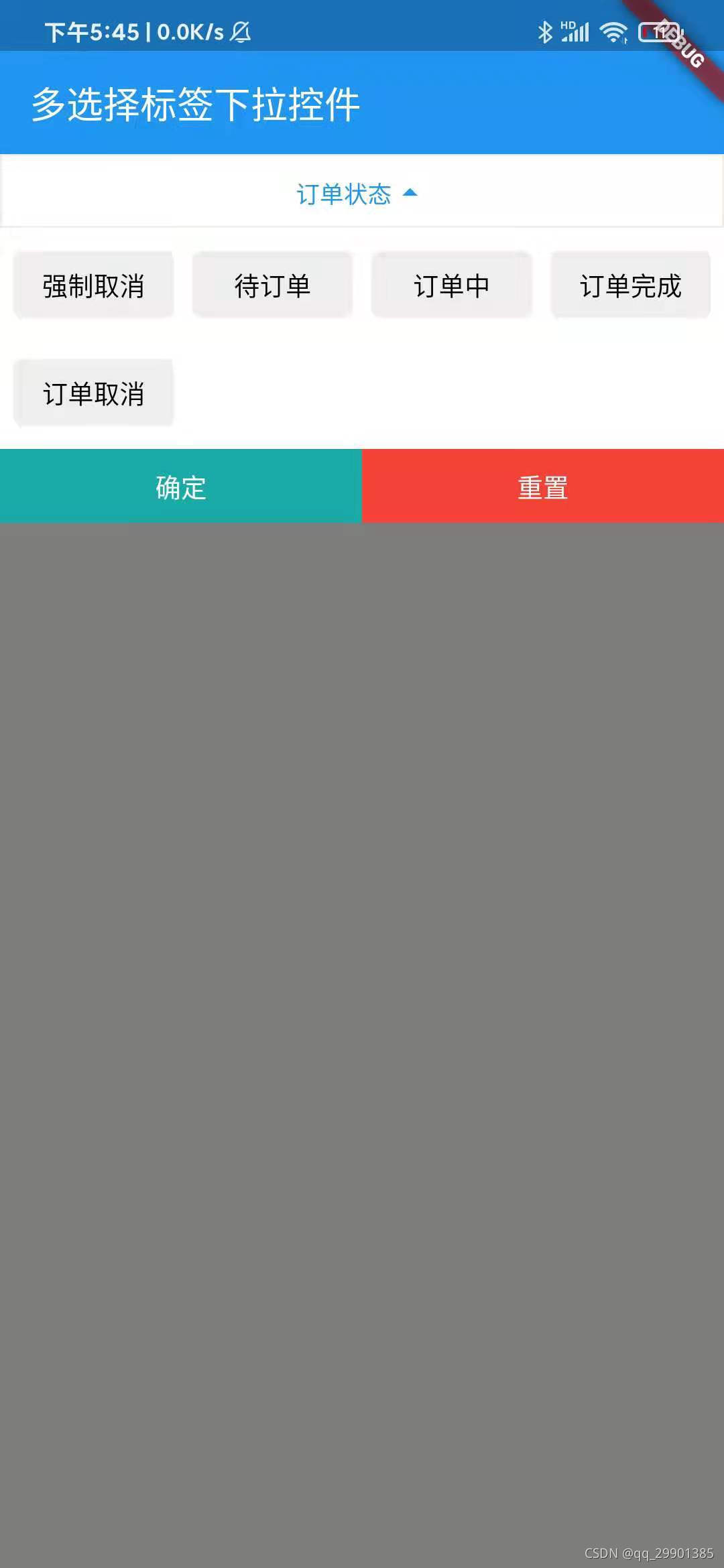
接收GridViewBean数据后,判断isSelect为true,然后会显示红色的圆角标签和白色的文字,反之,变成灰色的圆角标签和黑色的文字。
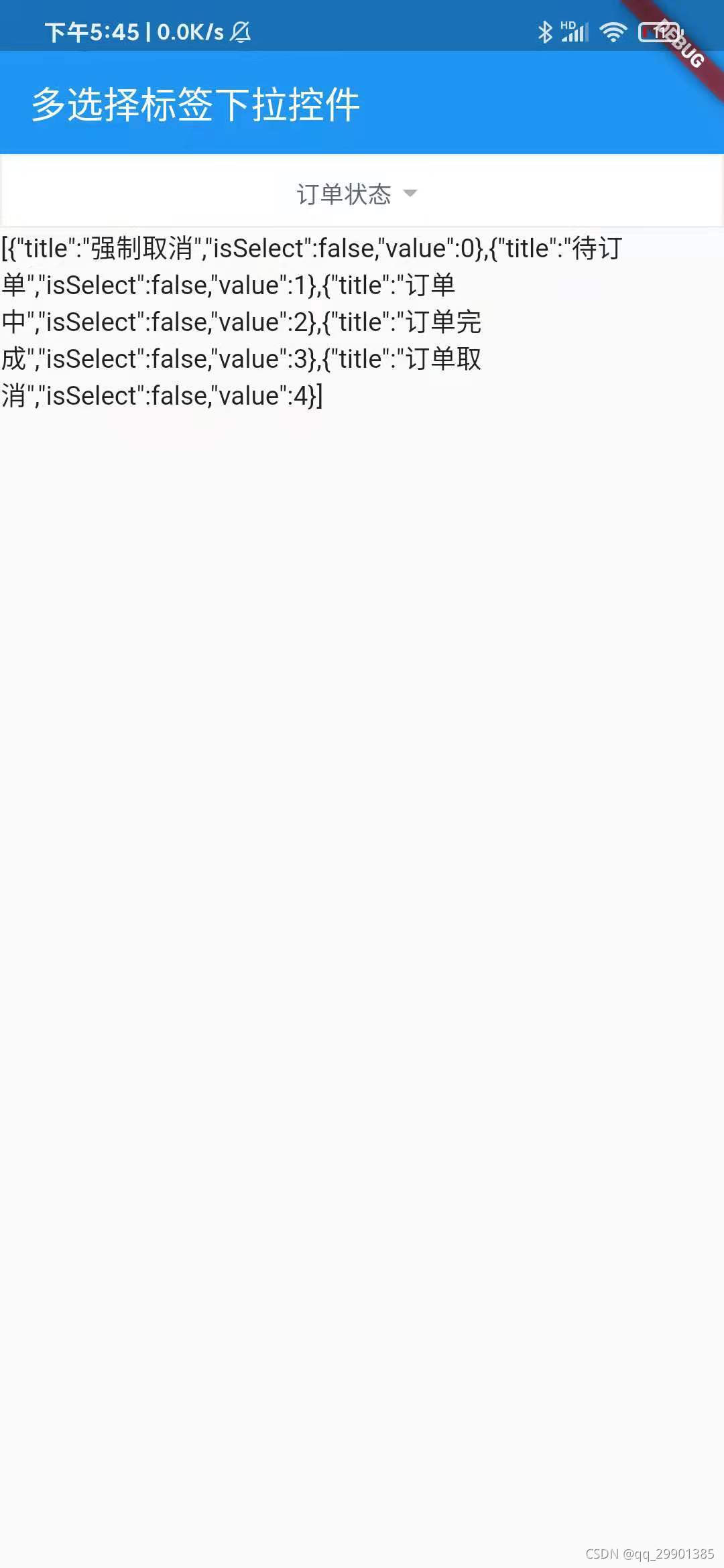
创建想实现点击事件,需要借助GestureDetector来实现手势监听。点击事件主要让isSelect相反取值,同时将GridViewBean数据放到itemOnTap回调函数里,此函数将GridViewBean数据传给相关组件。
我不想说多了,实现效果,如下图所示:




具体的代码,下载如下:
Flutter如何自定义多选择标签下拉菜单 https://download.csdn.net/download/qq_29901385/22495824
https://download.csdn.net/download/qq_29901385/22495824
【作者声明】
本篇经验系本人依照真实经历原创,需要转载到博客、自媒体平台、技术网站等,未经许可,严格遵守本人的知识版权,谢绝转载。如想转载,请联系本人授权。
联系邮箱:3403978592@qq.com


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










