本文将介绍自己在工作中遇到的小问题;每次遇到需要动态扩展的内容,都需要去查找官方文档,现将常用的几个API进行总结,便于后期查找使用。
legend:图例
| 配置项 |
默认值 |
其他值 |
效果图 |
|---|---|---|---|
| type:类型 | plain:普通图例 | scroll:可滚动翻页的图例。默认横向滚动。 设置orient: 'vertical',实现纵向滚动 |
legend: { type: 'scroll', orient: 'vertical' },
legend: { type: 'scroll', bottom: 10 }, |
| show:是否展示图例 | true:默认展示 | false:不显示图例 | |
| left/top/right/bottom图例距离容器的距离 | auto 自适应 |
left: top: eg: number:20; string: '20%' |
|
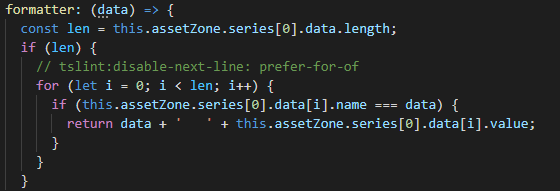
| formatter格式化图例文本 | // 使用字符串模板,模板变量为图例名称 {name} formatter: 'Legend {name}' // 使用回调函数 formatter: function (name) { return 'Legend ' + name; } |
legend: {
|
|
| tooltip:图例的tooltip |
|
||
| icon |
|













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










