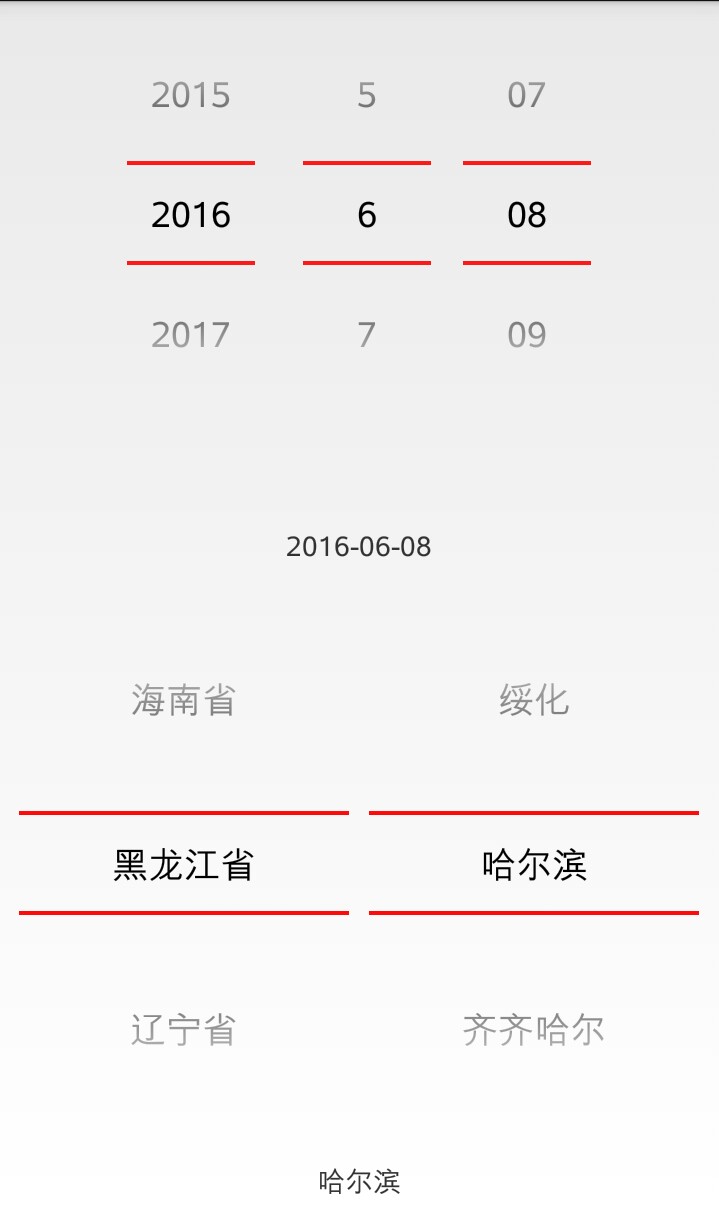
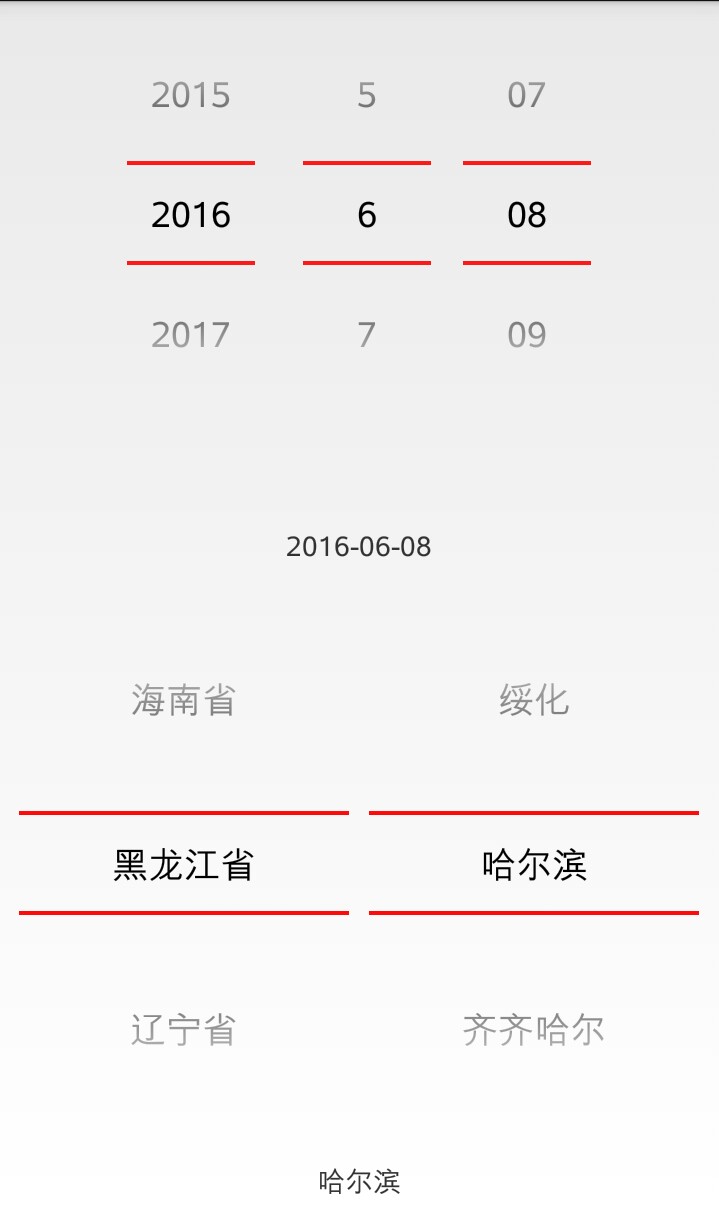
效果图:

import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import com.example.mytoolutils.datepickAndnumberpick.DatepickerAndNumberpicker;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.text.format.DateFormat;
import android.widget.DatePicker;
import android.widget.NumberPicker;
import android.widget.NumberPicker.OnValueChangeListener;
import android.widget.TextView;
import android.widget.DatePicker.OnDateChangedListener;
public class PickerActivity extends Activity implements OnValueChangeListener {
private int Myear=0,MmonthOfYear=0,MdayOfMonth=0;
private NumberPicker numberpicker1,numberpicker2;
private TextView textView1,textView2;
private SimpleDateFormat sFormat;
private Date date;
/** 中间分割线颜色*/
private String halvinglineColor="#FF0000";
/** 省份*/
private String[] province={"黑龙江省","辽宁省","河南省","吉林省","山西省"," 青海省","山东省",
"江苏省","安徽省","福建省","江西省","湖南省","湖北省","广东省"," 台湾省","海南省"};
/** 城市*/
private String[][]city={
{"哈尔滨","齐齐哈尔","鸡西","鹤岗","双鸭山","大庆","伊春","佳木斯","七台河","牡丹江","黑河","绥化"},
{"沈阳","大连","鞍山","营口","盘锦","锦州","抚顺","本溪","辽阳","丹东","葫芦岛","铁岭","朝阳","阜新"},
{"郑州","开封","洛阳","平顶山","安阳","鹤壁","新乡","焦作","濮阳"," 许昌","漯河","三门峡","南阳","商丘","信阳","周口","驻马店","济源"},
{"长春","九台","榆树","德惠","吉林","蛟河","桦甸","舒兰","磐石","四平","公主岭","双辽","辽源",
"通化","梅河口","集安","白山","临江","松原","白城","洮南","大安","延吉","图们","敦化","珲春","龙井","和龙 "},
{"太原","大同","阳泉","长治","晋城","朔州","晋中","运城","忻州","临汾","吕梁 "},
{"西宁 ","格尔木","西宁","玉树","果洛","海东","海西","海南","海北"},
{"济南","青岛","淄博","枣庄","东营","烟台","潍坊","济宁","泰安","威海","日照","莱芜","临沂","德州","聊城","滨州","荷泽"},
{"南京","无锡","徐州","常州","苏州","南通","连云港","淮安","盐城","扬州","镇江","泰州","宿迁 "},
{"合肥","芜湖","蚌埠","淮南","马鞍山","淮北","铜陵","安庆","桐城","黄山","滁州","天长","明光","阜阳","界首","宿州","巢湖","六安","亳州","池州","宣城","宁国"},
{"福州","厦门","莆田","三明","泉州","漳州","南平","龙岩","宁德"},
{"南昌","九江","上饶","抚州","宜春","吉安","赣州","景德镇","萍乡","新余","鹰潭","乐平","瑞昌","贵溪","南康","丰城","樟树","高安","德兴","临川"," 瑞金","井冈山"},
{"长沙","株洲","湘潭","衡阳","邵阳","岳阳","常德","张家界","益阳","郴洲","永州","怀化","娄底"},
{"武汉","黄石","十堰","荆州","宜昌","襄樊","鄂州","荆门","孝感","黄冈","咸宁","随州"},
{"广州","深圳","珠海","汕头","佛山","韶关","湛江","肇庆","江门","茂名","惠州","梅州","汕尾","河源","阳江","清远","东莞","中山","潮州","揭阳","云浮 ,"
+ "增城","从化","南雄","乐昌","英德","连州","台山","开平","鹤山","恩平","廉江","雷州","吴川","高州","化州","信宜","高要","四会","兴宁","陆丰","阳春","普宁","罗定 "},
{"台北","高雄","基隆","台中","台南","新竹","嘉义"},
{"海口","三亚","琼海","文昌","万宁","儋州","东方","五指山"}};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_picker);
initview();
initDate();
initNumber();
}
private void initview() {
textView1=(TextView) findViewById(R.id.textview1);
textView2=(TextView) findViewById(R.id.textview2);
textView2.setText(city[0][0]);
}
/**
* set numberpicker
*/
private void initNumber() {
numberpicker1=(NumberPicker) findViewById(R.id.numberpicker1);
numberpicker2=(NumberPicker) findViewById(R.id.numberpicker2);
DatepickerAndNumberpicker.SetNumberPicker(numberpicker1, province, halvinglineColor);
DatepickerAndNumberpicker.SetNumberPicker(numberpicker2, city[0], halvinglineColor);
numberpicker1.setOnValueChangedListener(this);
numberpicker2.setOnValueChangedListener(this);
}
/**
* set datepicker
*/
@SuppressLint("SimpleDateFormat")
private void initDate() {
DatePicker datePicker=(DatePicker)findViewById(R.id.datapicker);
DatepickerAndNumberpicker.SetDatePicker(datePicker, halvinglineColor);
Calendar cal = Calendar.getInstance();
int year=cal.get(Calendar.YEAR);
int monthOfYear=cal.get(Calendar.MONTH);
int dayOfMonth=cal.get(Calendar.DAY_OF_MONTH);
sFormat = new SimpleDateFormat("yyyy-MM-dd");
datePicker.init(year, monthOfYear, dayOfMonth, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
Myear=year;
MmonthOfYear=++monthOfYear;
MdayOfMonth=dayOfMonth;
try {
date = sFormat.parse(Myear+"-"+MmonthOfYear+"-"+MdayOfMonth);
textView1.setText(DateFormat.format("yyyy-MM-dd", date));
} catch (ParseException e) {
e.printStackTrace();
}
}
});
}
private int cityone=0;
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
switch (picker.getId()) {
case R.id.numberpicker1:
cityone=newVal;
int oldlen=city[oldVal].length;
int newlen=city[newVal].length;
if(oldlen<=newlen){
numberpicker2.setMaxValue(city[oldVal].length-1);
}else{
numberpicker2.setMaxValue(city[newVal].length-1);
}
numberpicker2.setDisplayedValues(city[newVal]);
textView2.setText(city[newVal][0]);
break;
case R.id.numberpicker2:
String nowcityname=city[cityone][newVal].toString();
textView2.setText(nowcityname);
break;
default:
break;
}
}
}
DatepickerAndNumberpicker,使用了HalvingLineUtils工具类,修改中间分割线颜色:
import android.annotation.SuppressLint;
import android.widget.DatePicker;
import android.widget.NumberPicker;
/**
* set datepicker and numberpicker
*
*/
public class DatepickerAndNumberpicker {
/**
* 设置datepick
* @param datePicker
* @param String halvinglineColor 设置分割线颜色 可设为null
*/
@SuppressLint("SimpleDateFormat")
public static void SetDatePicker(DatePicker datePicker,String halvinglineColor){
datePicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
datePicker.setCalendarViewShown(false);
if(halvinglineColor!=null&&!halvinglineColor.equals("")){
HalvingLineUtils.setDatePickerDividerColor(datePicker,halvinglineColor);
}
}
/**
* 设置NumberPicker
* 多级联动 通过设置setDisplayedValues();
* @param numberpicker
* @param String[]data
* @param halvinglineColor 设置分割线颜色 可设为null
*/
@SuppressLint("NewApi")
public static void SetNumberPicker(NumberPicker numberpicker,String[]data,String halvinglineColor){
numberpicker.setDisplayedValues(data);
numberpicker.setMinValue(0);
numberpicker.setMaxValue(data.length-1);
numberpicker.setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS);
if(halvinglineColor!=null&&!halvinglineColor.equals("")){
HalvingLineUtils.setNumberPickerDividerColor(numberpicker,halvinglineColor);
}
}
}
R.layout.activity_picker:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="com.example.mytoolutils.PickerActivity" >
<DatePicker
android:id="@+id/datapicker"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="10dp"
android:layout_weight="1"
android:orientation="horizontal" >
<NumberPicker
android:id="@+id/numberpicker1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginRight="5dp"
android:layout_weight="1" />
<NumberPicker
android:id="@+id/numberpicker2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1" />
</LinearLayout>
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:gravity="center" />
</LinearLayout>























 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








