关于html5默认标签样式的介绍以及定义清除
- 默认样式介绍
- 清除默认的样式
提示
博主:章飞_906285288
博客地址:http://blog.csdn.net/qq_29924041
默认样式介绍
先来看代码,看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签的默认样式</title>
<style type="text/css">
body{
background: deeppink;
}
h1{
background: blue;
border: 1px solid black;
}
h2 {
background: blue;
border: 1px solid black;
}
h3{
background: blue;
border: 1px solid black;
}
h4{
background: blue;
border: 1px solid black;
}
h5{background: blue;
border: 1px solid black;
}
h6{
background: blue;
border: 1px solid black;
}
p{
background: green;
border: 1px solid black;
}
div dl{
border:1px solid black;
background: rebeccapurple;
}
div dl dt{
border:1px solid black;
background: red;
}
div dl dt dd{
border:1px solid black;
background: #84a3e3;
}
</style>
</head>
<body>
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
<p>
这是一个段落的p标签
</p>
<a href="#">这是a标签</a>
<div>
<dl>
<dt>张三</dt>
<dd>学生</dd>
<dd>4班</dd>
<dt>李四</dt>
<dd>学生</dd>
<dd>5班</dd>
</dl>
</div>
<img src="http://img002.21cnimg.com/photos/album/20150702/m600/2D79154370E073A2BA3CD4D07868861D.jpeg" alt="">
</body>
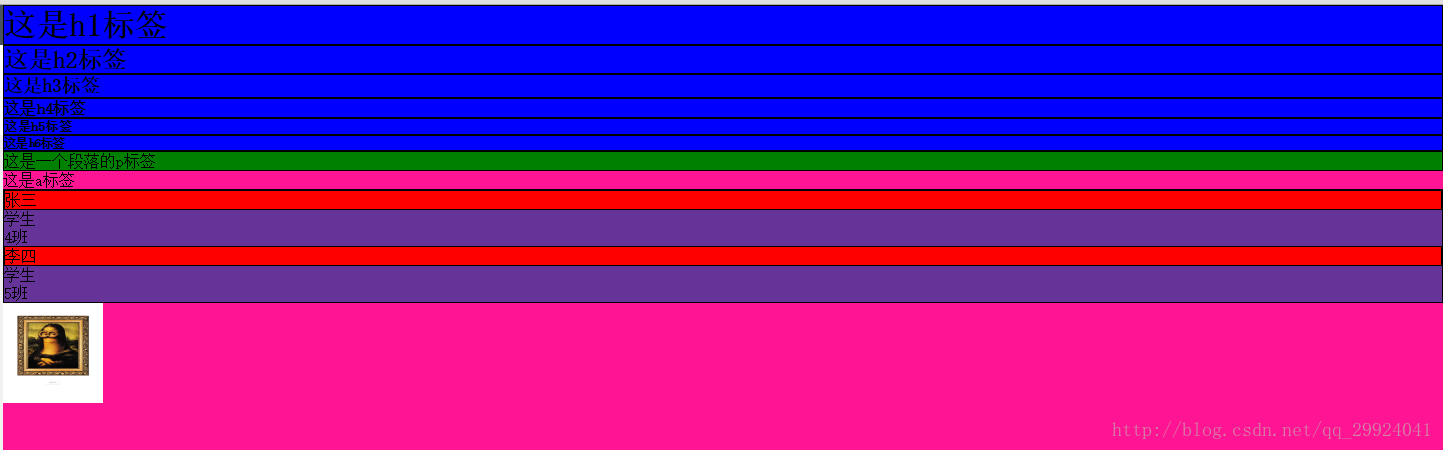
</html>显示效果如下:
上述的默认样式:
- h1—h6的默认样式显示为:其默认距离浏览器左侧有一段距离,可以看成标题标签的默认外边距距离,或者看成body标签的内边距的距离
- 段落p标签也是一样,距离上下左右等都有一段距离
- a标签的字体默认是蓝色,并且会有一个下划线
- 定义列表dl dt dd同样也是这样一种效果
- 图片也是默认会有内外边距
- ul li或者ol li的默认样式会默认显示其序号
所以系统提供的标签中,往往一些标签是有特殊的默认的样式,但是这种样式在使用中,有时候我们并不需要其默认的样式显示,所以就需要清除其默认样式,所以一般情况,我们都会消除去默认样式
关于消除其默认样式
<style type="text/css">
body,dl,dt,dd,p,h1,h2,h3,h4,h5,h6{margin:0;}
ul,ol{margin:0;list-style:none;padding:0;}
img{
padding:0;border:0;margin:0;display:block; <!--去掉默认的边框-->
}
a{text-decoration:none;color:inherit;}
*{margin:0;padding:0;}
</style>使用上述样式清除后的效果如下所示:
清除浏览器默认样式后,显示会显得紧凑很多
























 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








