表格table
- 表格table,tr,td,th标签
- 表格中的css样式
- 表格的默认特征
提示
博主:章飞_906285288
博客地址:http://blog.csdn.net/qq_29924041
表格table,tr,td,th标签
表格的定义:
1:表格是由<table></table>标签来进行定义的
2:每个表格都是由若干行,那么行的标签为<tr></tr>
3:每行被分割为若干个单元格(由<td></td>和<th></th>标签定义),<th>标签表示头部行,td表示内容
4:数据单元格可以包含(文本,图片,列表,段落,表单,水平线,表格等等)
5:th和td的区别:th是表头,默认是字体加粗,字体上下左右居中,td是单元格,上下居中,左对齐
最简单的表格样式
<table>
<tr>
<th>表头信息</th>
<th>表头信息</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
</table>显示的内容如下所示:
| 表头信息 | 表头信息 |
|---|---|
| 1-1 | 1-2 |
| 2-1 | 2-2 |
表格的css样式
| 表格样式 | 注意事项 |
|---|---|
| border属性 | 给表格添加一个边框,注意的是,边框需要加在table,th,td上,但是这个时候会出现双边框,需要添加border-collapse:collapse;来去除双边框 |
| width和height属性 | 可以单独给th,也可以单独给td,也可以给table,但是需要注意的是给table的话是整个表格,这个时候所有的单元格会平分table的宽高,注意不给宽高的时候,默认是内容撑开宽高 |
| margin | table是可以支持margin的,所有也支持margin:auto;,但是单元格不支持 |
| colspan=”“合并列属性 | 直接写在我们的th,td标签里面的可以进行列的合并,要注意的是:合并了哪列,我们就要把合并了的那列删除掉 |
| rolspan=”“合并行属性 | 直接写在我们的th,td里面,td标签里面的可以进行合并,要注意的是,合并了哪行,我们就要把合并了的那行删除掉,**注意是给td,th上才有的属性** |
| text-align | 表格内容文本对齐方式left,center,right;因为th标签本来就是居中对齐,所以加不加没有区别 |
| color | 表格的字体颜色 |
| background | 表格的背景样式 |
通过代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{width: 1200px;margin:50px auto;box-shadow: 0 0 10px 0 deeppink}
table{width: 300px;height: 50px;margin: auto}
table,th,td{border: 1px solid red;border-collapse: collapse}
th,td{width: 100px;height: 20px;text-align: center}
.main table tr th:hover{background: deeppink;color: whitesmoke}
</style>
</head>
<body>
<div class="main">
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>15</td>
<td>3班</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>16</td>
<td>4班</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>16</td>
<td>2班</td>
</tr>
</table>
<table>
<tr>
<th colspan="2">姓名/性别</th>
<!--<th>性别</th>-->
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td colspan="3">赵六/男/15</td>
<!--<td>男</td>-->
<!--<td>15</td>-->
<td>3班</td>
</tr>
<tr>
<td rowspan="2">周七</td>
<td>女</td>
<td>16</td>
<td>4班</td>
</tr>
<tr>
<!--<td>王八</td>-->
<td>男</td>
<td>16</td>
<td>2班</td>
</tr>
</table>
</div>
</body>
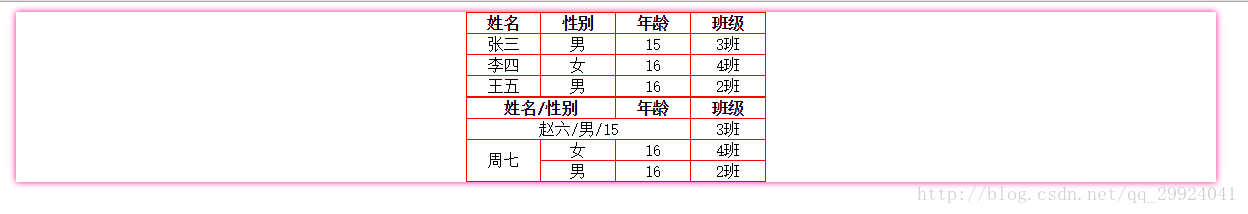
</html>显示效果如下:
hover属性自行脑补
表格的默认特征
- table的宽高决定了整个表格的宽高
- th里面的内容是默认加粗并且上下左右居中的
- td里面的内容默认是上下居中,左对齐的
- 单元格是默认平分table的宽度的
- table里面的单元格宽度会被转换成百分比,表格同一列会继承最大值
- th,td是没有margin属性的,而table是支持margin和margin:auto的
以上部分就是关于table的相关的简单介绍,当然更详细的可一查阅相关资料啦























 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








