html5中的弹性布局二(移动端响应式实现各种布局,极其重要)
- 项目属性
提示
博主:章飞_906285288
博客地址:http://blog.csdn.net/qq_29924041
之前在上一篇博客中介绍了弹性盒子属性,即容器属性的一些特点,特性特征,是添在容器元素上面进行添加的。那么在这里主要讲的就是容器里面的项目,项目属性,也就是需要在容器元素内部的项目元素中去进行设置的相关属性
项目属性
项目属性:给容器的属性,我们统一控制项目,项目属性,单独控制某个属性
项目属性主要有以下几个属性:
| 属性 | 属性含义 | 属性值 |
|---|---|---|
| flex-grow | 定义项目放大比例 默认为0 | 属性值为没有单位的数字 |
| flex-shrink | 定义项目缩小比例,默认为1 | 属性值为没有单位的数字 |
| flex-basis | flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(宽度) | 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto |
| flex属性 | 是flex-grew,flex-shrink,flex-basis的复合属性 | 建议优先使用这个属性,flex:0 1 auto;(默认) |
| align-self属性 | 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性 | 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 |
| order属性 | 负责排序使用的 | 值越大,越靠后,并且了还可以拉到负的值 |
下面就来开始逐个介绍项目属性
flex-grow分配剩余空间的大小
定义: 定义项目放大比例,默认为0(即如果存在剩余空间,也不放大。 )
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有剩余空间的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
第一种情况:没有加宽度,直接按照flex-grow按比例分配,没给则不分配
第二种情况:加了宽度 算法:实际宽度= 初始宽度+flex-grow比例
注意:对于弹性盒子分配不准的项都加上width: 0%;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 150px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
/**
如果想让项目元素平均分配的话,这个时候就需要将所有项目元素的初始值设置为0
*/
.main .box1 .flexx li:nth-child(1){width: 0;flex-grow: 1}
.main .box1 .flexx li:nth-child(2){width: 0;flex-grow: 1}
.main .box1 .flexx li:nth-child(3){width:0;flex-grow: 2}
.main .box1 .flexx li:nth-child(4){width:0;flex-grow: 1}
/**
给了宽度的时候,并且所有子项目的宽度和还有剩余空间的时候,先去按比例分配剩余空间,然后加上每个项目元素原来的宽度
就是最终项目元素的宽度
*/
.main .box2 .flexx li:nth-child(1){width: 150px;flex-grow: 1}
.main .box2 .flexx li:nth-child(2){width: 150px;flex-grow: 1}
.main .box2 .flexx li:nth-child(3){width:150px;flex-grow: 2}
.main .box2 .flexx li:nth-child(4){width:150px;flex-grow: 1}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>flex-grow:不给宽度</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>flex-grow:给宽度</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下所示:
flex-shrink定义项目缩小比例,默认为1
定义: 定义项目缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不
缩小。负值对该属性无效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 150px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main ul li{width: 150px;height: 40px;font: bolder 20px/40px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
/*当所有项目的元素的宽度和超过容器宽度的时候,即当空间不足,该项目将缩小,并且是等比例进行缩小的*/
.main .box1 .flexx li:nth-child(1){width: 200px;flex-shrink: 0}/**如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不
缩小。负值对该属性无效*/
.main .box1 .flexx li:nth-child(2){width: 200px;}
.main .box1 .flexx li:nth-child(3){width:300px;}
.main .box1 .flexx li:nth-child(4){width:400px;}
/**
计算:
容器长度为800;
超出的宽度为150px
项目总共的加权和:150 +200 *2+300*3+400*4 = 2850;
收缩值 = (项目的宽度*shrink/加权)* 超出值
150 *1 /2850 * 150 = 7.89
200 *2 /2850 * 150 = 21
300 *3 /2850 * 150 = 47
300 *4 /2850 * 150 = 63
实际宽度 = 项目长度 - 收缩值;
150 - 7.89 = 142
200 - 21 = 179
300 - 47 = 253
300- 63 = 237
*/
.main .box2 .flexx li:nth-child(1){width: 150px; flex-shrink: 1}
.main .box2 .flexx li:nth-child(2){width: 200px;flex-shrink: 2}
.main .box2 .flexx li:nth-child(3){width:300px;flex-shrink: 3}
.main .box2 .flexx li:nth-child(4){width:300px;flex-shrink: 4}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>flex-shrink:默认为1</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<h3>flex-shrink:重新设置</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>具体的计算公式在项目中有所显示;
* flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(宽度)*
flex-basis: 通俗的说就是宽度,分配空间的时候要根据这一个值来进行计算,默认值auto(width属性或者内容撑开的宽度),也就是说,如果有这个属性,则按照这个属性分配,如果没有,按照width分配,width也没有,按内容撑开的宽度分配;
这个的使用很简单,给后面所有的宽高挨个赋值就行了
.box1 .flexx li:nth-child(1){ flex-basis: 100px; }
.box1 .flexx li:nth-child(2){ flex-basis: 50px; }
.box1 .flexx li:nth-child(3){ flex-basis: 150px; }
复合属性flex: flex-grow flex-shrink flex-basis;
建议优先使用这个属性,而不是单独写分离的属性,因为浏览器会推算相关的值。
当容器宽度改变时,会根据给定的比例进行伸缩
系统默认的:
flex:0 1 auto;(默认)
其实这个很好理解,首先去寻找flex-basis,然后计算出总长度,分配是放大还是进行收缩的。如果是收缩的,那么就选flex-shrink,如果是放大的,则就选择flex-grow属性值,
其主要特性相当于一个三目运算符的形式,在这里也不做过多的赘述
align-self允许单个项目由于其他项目不一样的对齐方式,可以副高align-item是属性
定义: align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: flex-start | flex-end | center | baseline | stretch;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main ul{height: 178px}
.main ul li{width: 50px;height: 100px;font: bolder 20px/100px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box1 .flexx li:nth-child(1){align-self: stretch}
.main .box1 .flexx li:nth-child(2){align-self: flex-start}
.main .box1 .flexx li:nth-child(4){align-self: center}
.main .box1 .flexx li:nth-child(3){align-self: flex-end}
/*如果要用baseline对齐,则这些项目都要有这个属性,是按照最大的字体的基线对齐*/
.main .box1 .flexx li:nth-child(5){align-self: baseline;font-size: 20px}
.main .box1 .flexx li:nth-child(6){align-self: baseline;font-size: 24px}
.main .box1 .flexx li:nth-child(7){align-self: baseline;font-size: 34px}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>align-self</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
</div>
</body>
</html>注意要给设置了flex属性的容器一个高度,否则会是内容撑开高度,那么这样的话,就不会有效果,在上述的时候给了ul设置了一个178px的高度
显示如下:
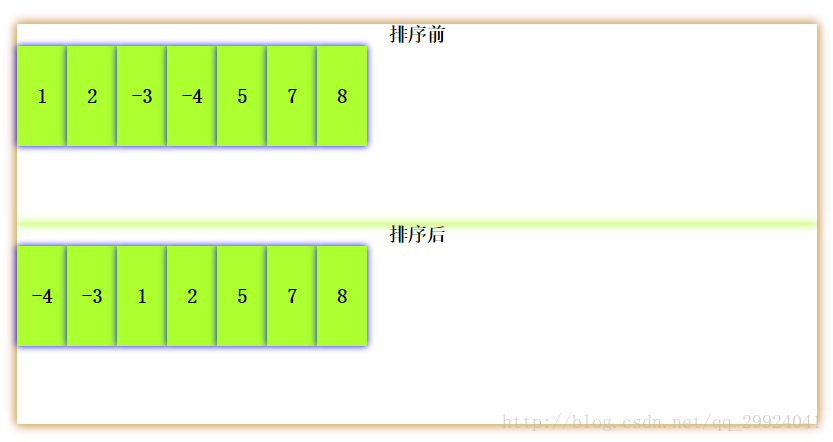
order属性,也就是排序属性。
order排序 值越大,越靠后,并且了还可以拉到负的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main {width: 800px;margin:100px auto;box-shadow: 0 0 15px 0 deeppink;}
.main div{width: 800px;height: 200px;box-shadow: 0 0 15px 0 greenyellow}
h3{text-align: center}
.flexx{display: flex} /*给容器一个display:flex属性*/
.main ul{height: 178px}
.main ul li{width: 50px;height: 100px;font: bolder 20px/100px "";text-align: center;background: greenyellow;box-shadow: 0 0 10px 0 blue}
.main .box2 .flexx li:nth-child(1){order:1 }
.main .box2 .flexx li:nth-child(2){order: 2}
.main .box2 .flexx li:nth-child(3){order: -3}
.main .box2 .flexx li:nth-child(4){order: -4}
.main .box2 .flexx li:nth-child(5){order: 5}
.main .box2 .flexx li:nth-child(6){order: 7}
.main .box2 .flexx li:nth-child(7){order: 8}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<h3>排序前</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>-3</li>
<li>-4</li>
<li>5</li>
<li>7</li>
<li>8</li>
</ul>
</div>
<div class="box2">
<h3>排序后</h3>
<ul class="flexx">
<li>1</li>
<li>2</li>
<li>-3</li>
<li>-4</li>
<li>5</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</div>
</body>
</html>显示效果如下所示:


























 2114
2114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








