npm安装依赖包后,执行当前文件下bin文件时,找不到路径问题
以node-sass这个npm包为例:
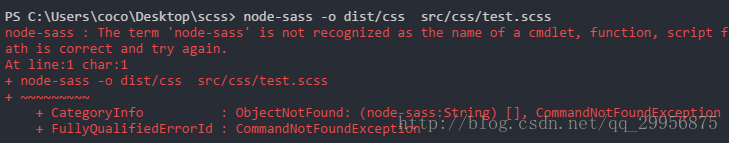
npm install --save-dev node-sass安装好依赖后, node_modules 文件夹下 .bin 就出现了node-sass 文件,当我们在命令行中执行node-sass时,因为改路径没有写入到全局的环境变量中,所以会报错,如下:
我们直接使用相对路径来调用安装的包./node_module/node-sass css/test.scss -o dist/ 。
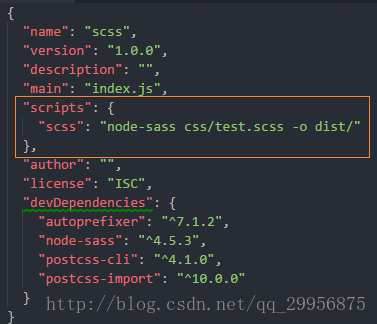
此外我们还可以在package.json文件中的script中加入如图所示的字段
通过 npm run scss 执行这个命令,npm run命令会自动在环境变量$PATH添加node_modules/.bin目录,所以scripts字段里面调用命令时不用加上路径,这就避免了全局安装NPM模块。
npm run如果不加任何参数,直接运行,会列出package.json里面所有可以执行的脚本命令。
npm run会创建一个Shell,执行指定的命令,并临时将node_modules/.bin加入PATH变量,这意味着本地模块可以直接运行。
参考资料:
http://javascript.ruanyifeng.com/nodejs/npm.html#toc14
http://javascript.ruanyifeng.com/nodejs/packagejson.html#toc4
























 4251
4251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








