
获取环境,打开

![]()
显示如上图,一片空白
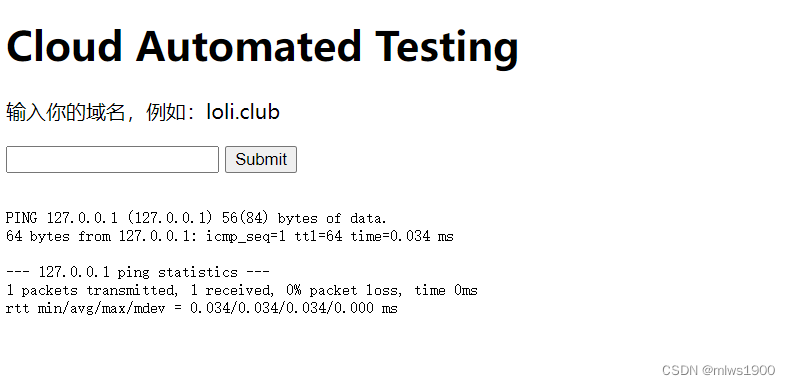
试试127.0.0.1

得知执行ping命令,用|,&&,||命令尝试,全部被绕过
看了其他人的wp,得知可以用@进行绕过,且为django开发
django的配置文件路径
@/opt/api/api/settings.py ![]()

找到数据库的路径
/opt/api/database.sqlite3![]()

搜索ctf,获得flag
WHCTF{yoooo_Such_A_G00D_@}不用加前面的A

获取环境,打开

![]()
显示如上图,一片空白
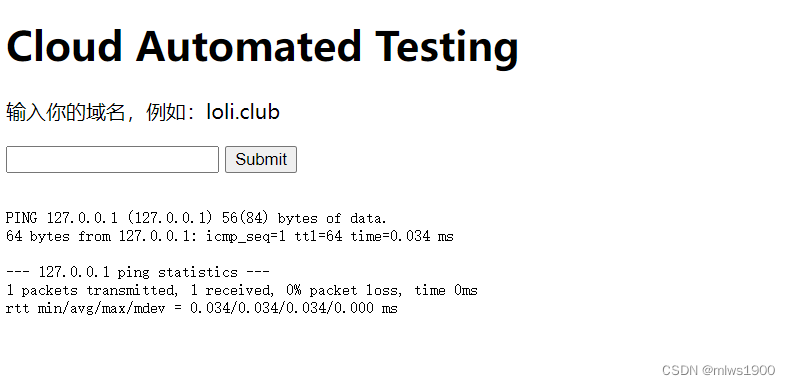
试试127.0.0.1

得知执行ping命令,用|,&&,||命令尝试,全部被绕过
看了其他人的wp,得知可以用@进行绕过,且为django开发
django的配置文件路径
@/opt/api/api/settings.py ![]()

找到数据库的路径
/opt/api/database.sqlite3![]()

搜索ctf,获得flag
WHCTF{yoooo_Such_A_G00D_@}不用加前面的A
 5774
5774
 1394
1394
 2236
2236
 951
951
 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


