在发表前我想表达一下自己的感受 。。。。。
。。。。。
写这个项目一共花了我3天时间,其中前两天基本一天12小时都在写,虽然当时写的很累,不过写成后真的感觉心情很不错,呵呵呵
先来张图看下效果:

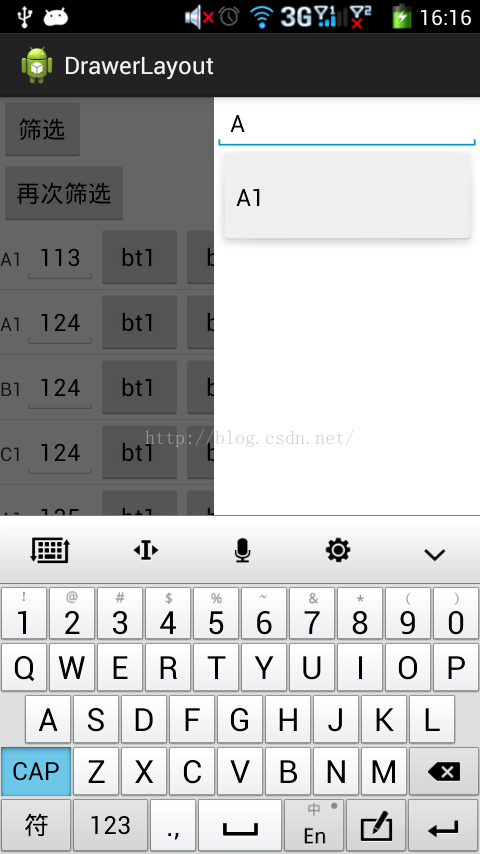
然后点击筛选,就会弹出一个侧滑页面,输入A,当然你也可以输入B或C,如图

最后再点击再次筛选,就会对这个页面进行再次筛选,输入1或2或3,如图

自己体验过后才能明白,我就不多说了。
下面附上代码:
首先创建一个项目名为DrawerLayout的安卓APP,当然也可以自定义命名。。。
然后在主MainActivity复制如下代码
package com.example.drawerlayout;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.text.Editable;
import android.text.TextWatcher;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity{
private DrawerLayout mDrawerLayout;
private Button frwhs,bt3;
private AutoCompleteTextView autoTv;
private ListView listView;
private List<Model> demos;
private List<Model> datas;
private List<Model> datas1;
private ArrayList<Integer> ary;
private String f;
private Myadapter adapter;
private ArrayAdapter<String> autoadapter;
private HashMap<Integer, String> hashMap;
boolean a=true;
String[] str={"A1","B1","C1","113","124","125"};
@SuppressLint("UseSparseArrays")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
frwhs = (Button) findViewById(R.id.spinner1);
bt3 = (Button) findViewById(R.id.bt3);
autoTv=(AutoCompleteTextView) findViewById(R.id.auto);
listView=(ListView) findViewById(R.id.listView1);
demos=new ArrayList<Model>();
datas=new ArrayList<Model>();
datas1=new ArrayList<Model>();
ary = new ArrayList<Integer>();
hashMap = new HashMap<Integer, String>();
demos.add(new Model("A1","113","bt1","bt2"));
demos.add(new Model("A1","124",&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








