<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title></title>
</head>
<style>
*{margin: 0px;padding: 0px;}
.to{width:500px;height:500px;border-radius:500px;overflow:hidden;position:absolute;//绝对定位,不占用位置
top:50%;
left: 50%;
margin-top: -250px;
margin-left: -250px;
}
</style>
<body>
<img style="position: absolute;-webkit-filter:blur(40px);opacity:0.4;width:100%;height:100%;" src="1.jpg">
<div class="to">
<img style="margin-left:-950px;" src="1.jpg">
</div>
</body>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title></title>
</head>
<style>
*{margin: 0px;padding: 0px;}
.to{width:500px;height:500px;border-radius:500px;overflow:hidden;position:absolute;//绝对定位,不占用位置
top:50%;
left: 50%;
margin-top: -250px;
margin-left: -250px;
}
</style>
<body>
<img style="position: absolute;-webkit-filter:blur(40px);opacity:0.4;width:100%;height:100%;" src="1.jpg">
<div class="to">
<img style="margin-left:-950px;" src="1.jpg">
</div>
</body>
</html>
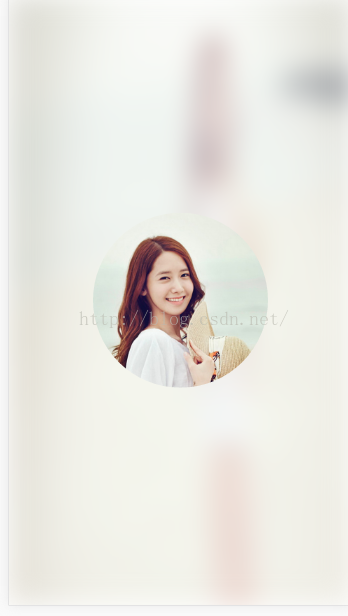
可以做成个人设置中心背景,效果挺好看的

























 1770
1770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








