最近在用layui写页面时碰到了一个问题,就是在使用页面框时如何传递参数。这个需求也很常见,比如我们在处理表格数据编辑的时候,经常需要将数据回显。但layui本身没有对应的api,在网上找了很多解决方案,但都不是太满意。最后我想出来一个相对而言比较简单的方法,就是直接用jquery插值。
问题
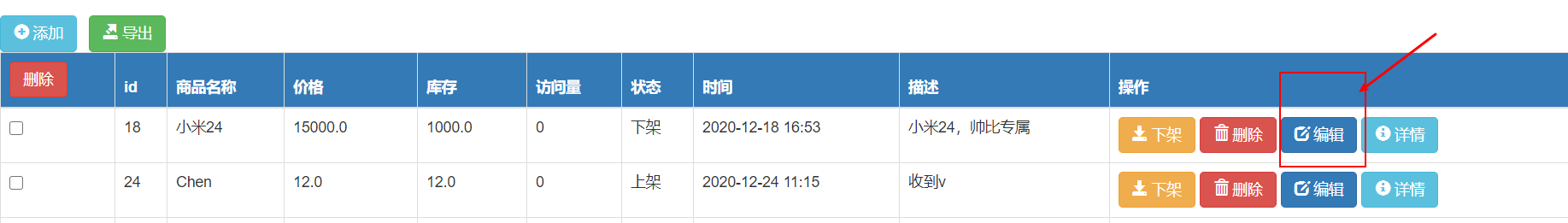
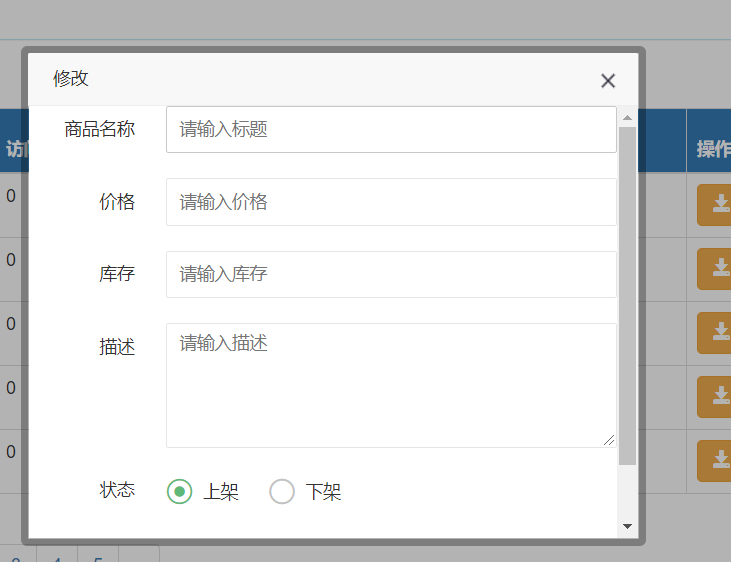
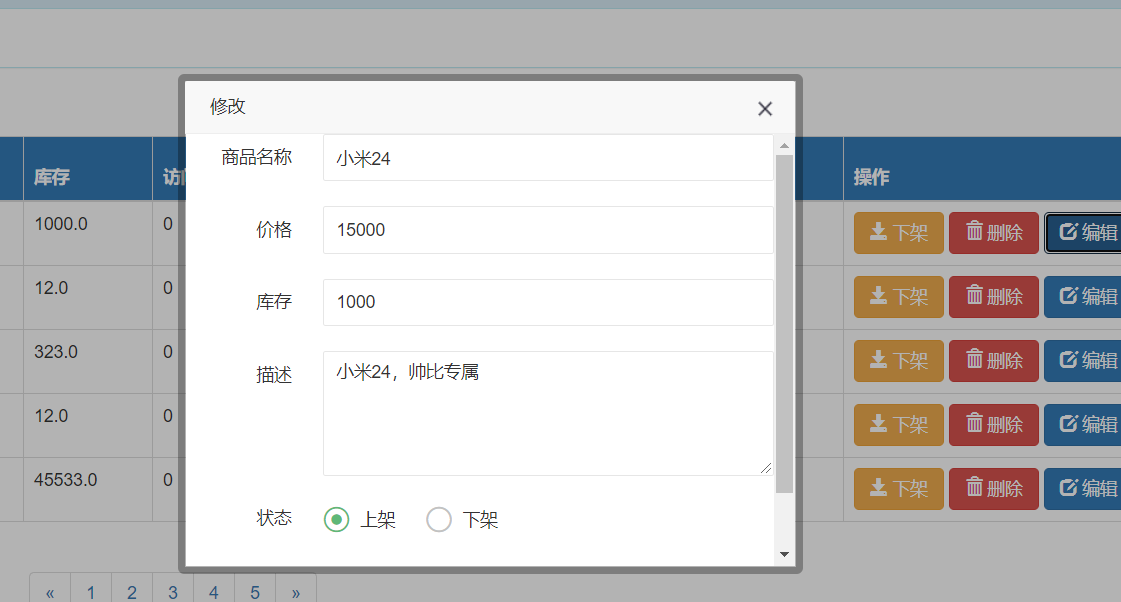
点击查询后如何将表格数据回显到编辑页面。


解决
为编辑按钮添加一个点击事件,并传递数据。然后在layer的回调函数(success方法)中,使用jquery为每个元素赋值。
function edit(product) {
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.open({
content: $("#addPage"), //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
type: 1,
title: '修改',
skin: 'layui-layer-rim',
area: ['500px', '400px'],
success: function (){
$("#name").val(product.name)
$("#price").val(product.price)
$("#sum").val(product.sum)
$("#visitCount").val(product.visitCount)
if(product.status == 1){
$("#status-1").val(1)
}else {
$("#status-0").val(1)
}
$("#description").val(product.description)
}
});
});
}






















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








