<style>
#logsearch_box {
width: 40%;
margin: auto;
top: 10%
}
#logsearch_box .modal-header {
border-bottom: 1px solid #44b0db;
}
.height34 {
height: 34px;
line-height: 34px;
margin-right: 10px
}
.logbutton {
color: #428bca;
font-size: 16px;
display: inline-block;
height: 34px;
line-height: 34px;
margin-left: 5px
}
</style>
<div id="logsearch_box">
<div class="widget-body">
<div class="widget-main no-padding" id="">
<div class="modal-header">
<button type="button" class="close" id="close_button"
data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">
查询 <span class="logbutton" id="addcondition"><i
class="ace-icon glyphicon glyphicon-plus" title="添加条件"></i></span>
</h4>
</div>
<form id="" class="form-horizontal padding10" role="form">
<!-- <div class="form-group">
<label class="col-sm-3 control-label no-padding-right">操作账户</label>
<div class="col-sm-9">
<input type="text" class="col-xs-10 col-sm-10"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right">用户名称</label>
<div class="col-sm-9">
<input type="text" class="col-xs-10 col-sm-10"/>
</div>
</div>
<div class="form-group">
<label for="date-timepicker1" class="col-sm-3 control-label no-padding-right">操作时间</label>
<div class="col-sm-9">
<input id="date-timepicker1" type="text" class="col-xs-10 col-sm-10"/>
</div>
</div>
<div class="form-group">
<label for="date-timepicker2" class="col-sm-3 control-label no-padding-right">至</label>
<div class="col-sm-9">
<input id="date-timepicker2" type="text" class="col-xs-10 col-sm-10"/>
</div>
</div> -->
<div class="form-group">
<div id="parentdiv">
<div class="col-sm-10 col-sm-offset-1">
<span class="col-xs-12 col-sm-3 height34" name="optime">操作时间</span>
<div id="show" hidden="ture">
<select class="col-xs-12 col-sm-3 height34" id="logselectcondition">
<option value="like">模糊匹配</option>
<option valeu="precision">精准匹配</option>
</select>
<input type="text" id="changeinput" class="col-xs-12 col-sm-3 height34" />
</div>
<div id="hide" >
<input id="date-timepicker1" type="text" placeholder="开始时间" class="col-xs-12 col-sm-3 height34" /><span></span>
<input id="date-timepicker2" type="text" placeholder="结束时间" class="col-xs-12 col-sm-3 height34" /><span></span>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="clearfix form-actions">
<div class="col-md-offset-4 col-md-7">
<button id="log_save" class="btn btn-primary" type="button">查询</button>
<button id="log_cancle" class="btn btn-danger" type="reset">重置</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="clear"></div>
<script>
//验证输入日期的格式 2016-3-17 09:51:20
function logmanageCheck(time){
var r = time.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/);
if(r==null)
return false;
var d = new Date(r[1], r[3]-1,r[4],r[5],r[6],r[7]);
return (d.getFullYear()==r[1]&&(d.getMonth()+1)==r[3]&&d.getDate()==r[4]&&d.getHours()==r[5]&&d.getMinutes()==r[6]&&d.getSeconds()==r[7]);
}
//删除一列
function deletecol(obj) {
$(obj).parent().parent().remove();
}
function logchange(obj) {
var changeinput = $(obj).val();
if ("optime" == changeinput) { //若名称为操作时间时改变后面的条件: 开始和结束
//$("#show").hide();
//$("#hide").show();
$(obj).next().hide();
$(obj).next().next().show();
} else {
$(obj).next().show();
$(obj).next().next().hide();
}
}
$(function() {
//添加一列
$("#addcondition")
.click(
function() {
$("#parentdiv")
.append(
"<div class='col-sm-10 col-sm-offset-1'>"
+ "<select class='col-xs-12 col-sm-3 height34' id='logselectname' onchange='logchange(this)'>"
+ "<option value='username'>操作账户</option>"
+ "<option value='useruid'>用户名称</option>"
+ "<option value='opposit'>操作位置</option>"
+ "<option value='opcont'>操作内容</option>"
+ "</select>"
+ "<div id='show'>"
+ "<select class='col-xs-12 col-sm-3 height34' id='logselectcondition'>"
+ "<option value='like'>模糊匹配</option>"
+ "<option value='precision'>精准匹配</option>"
+ "</select>"
+ "<input type='text' id='changeinput' class='col-xs-12 col-sm-3 height34'/>"
+ "<span class='logbutton' onclick='deletecol(this)'><i class='ace-icon glyphicon glyphicon-remove' title='删除条件'></i></span>"
+ "</div>"
+ "<div id='hide' hidden='ture'>"
+ "<input type='text' class='col-xs-12 col-sm-3 height34'/><span></span>"
+ "<input type='text' class='col-xs-12 col-sm-3 height34'/><span></span>"
+ "<span class='logbutton' onclick='deletecol(this);'><i class='ace-icon glyphicon glyphicon-remove' title='删除条件'></i></span>"
+ "</div>" + "</div>");
});
});
$("#log_save").click(function(){
var objsave=[];
var objs = [];
$("#parentdiv").children().each(function(index){
var name;
if(index == 0){
name = $(this).children("span").attr("name");
}else{
name = $(this).children("select").val();
}
objs.push(name);
if(name != "optime"){
var condition= $(this).children("div").first().children("select").val();
var nameVal= $(this).children("div").first().children("input").val();
objsave.push(name+","+condition+","+nameVal);
}else{
var startTime = $(this).children("div").last().children("input").first().val();
var endTime = $(this).children("div").last().children("input").last().val();
oldstartTime = startTime;
oldendTime = endTime;
objsave.push(name+","+startTime+","+endTime);
}
});
var message = objsave.join(";");
//判断名称是否重复
var nary=objs.sort();
for(var i=0;i<nary.length-1;i++) {
if (nary[i]==nary[i+1]) {
maxvalue.alert({
msg: "名称不能重复!",
onshown : function() {
$("#COMM_modal-table").modal("toggle");
},
onhidden : function() {
$("#COMM_modal-table").modal("toggle");
}
});
return false;
}
}
//判断开始时间是否小于结束时间
if(oldstartTime != "" && oldendTime != ""){
if(oldstartTime > oldendTime){
maxvalue.alert({
msg: "开始时间不能大于结束时间!",
onshown : function() {
$("#COMM_modal-table").modal("toggle");
},
onhidden : function() {
$("#COMM_modal-table").modal("toggle");
}
});
return false;
}
}
maxvalue_alert_close();
maxvalue.loadDivPage("Mcontent","${root.contextPath!}/log/logserarchtwo?message="+encodeURIComponent(message));
})
$('#date-timepicker1').datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss'
}).next().on(ace.click_event, function(){
$(this).prev().focus();
});
$('#date-timepicker2').datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss'
}).next().on(ace.click_event, function(){
$(this).prev().focus();
});
$('#date-timepicker2,#date-timepicker1').blur(function(){
var time = $(this).val();
if("" != time){
if(! logmanageCheck(time)){
maxvalue.alert({
msg: "请输入合法的日期格式!如:2008-08-08 08:08:08",
onshown : function() {
$("#COMM_modal-table").modal("toggle");
},
onhidden : function() {
$("#COMM_modal-table").modal("toggle");
}
});
}
}
});
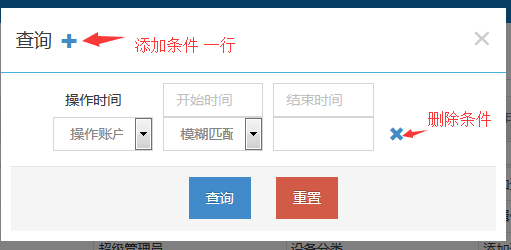
</script>像这种动态的添加一行一行的条件时,一般要指定好层级关系,这样在获取各行的值时也好获取。像利用ID选择器就不可以了,因为每一行的都是固定的。
效果如图:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








