aggrid表格控件
初识aggrid
ag-grid英文文档:https://www.ag-grid.com/example/
ag-grid中文文档:https://www.itxst.com/ag-grid/tutorial.html
aggrid号称可以媲美excel的表格控件
要求可以加载百万数据浏览器不卡顿,打开多个百万表格浏览器内存不溢出。经过多次调研,选择aggrid表格控件。
对于详单分析是最适合不过了,几乎满足你对表格所有的需求,各种组件来适配你的自定义开发,网上也有很多文档,帮助你开发。
此文档基于vue开发
表头
表格很多操作都是在表头上完成的,因此表头的定义也是至关重要的,下面介绍表头的一些常见用法:
-
排序
1)适配所有列排序:
defaultColDef:{
//所有列均可排序
// sortable: true
},
2)某列添加排序:
在表头定义列添加:sortable: true -
过滤
agrid支持文本筛选,数值筛选,日期筛选,自动过滤,树形筛选等
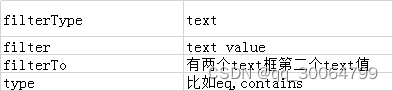
文本筛选:

a.文本筛选是默认筛选器
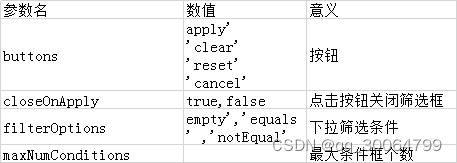
b.文本筛选参数(filterParams):

c.获取筛选值(getFilterModel())

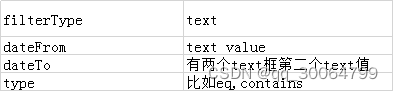
日期筛选值

3.自定义表头菜单::getMainMenuItems
4. 分组
5. 自定义
自定义表头组件:agColumnHeader
列
1.隐藏列
this.columnApi.setColumnVisble(colId,false)
2.去掉选择单元格而整行被选中: :suppressRowClickSelection=true
2.列自定义
cellRenderer 设置根据列值计算及显示设置
右键
自定义右键菜单:getContextMenuItems
参数: name subMenu disabled icon tooltip action
滚动加载
设置每页请求1000条数据,每次展示100条数据
const updateData = (data) => {
const dataSource = {
rowCount: undefined,
getRows: (params) => {
setTimeout(function () {
let {startRow,endRow} = params
// if on or after the last page, work out the last row.
let lastRow = -1;
if (data.length <= endRow) {
if(data.length % 1000!=0||data.length<1000){
lastRow = data.length;
}else{
//请求接口
this.$emit();
//为了滚动上去还有数据
if(endRow % 1000!=0){
data = data.concat(this.tableData)
}
params.startRow += 100
params.endRow += 100
}
}
// call the success callback
params.successCallback(data.slice(startRow,endRow), lastRow);
}, 500);
},
};
params.api.setDatasource(dataSource);
}
事件
1.筛选事件:
@filter-changed
2.排序事件
@sort-changed
3.复选框事件
@selection-changed
4.行点击事件
@row-clicked





















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








