看了好几篇关于获取token的文章,基本都只说到了通过登录接口获取token并赋值环境变量,在使用的时候还得手动请求登录接口,在这里记录下自动获取token的脚本。
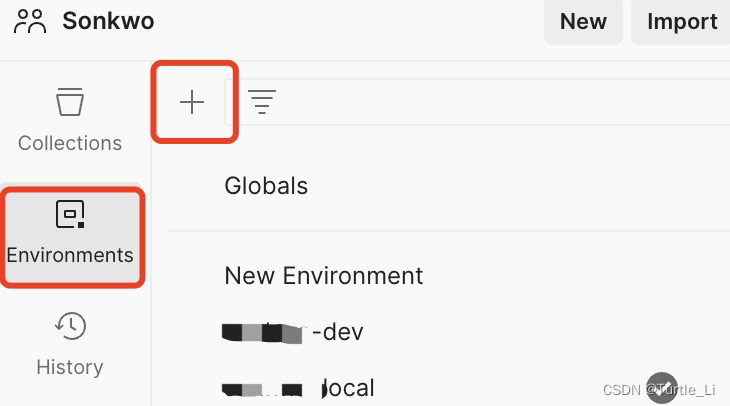
1、环境变量配置
先按照常规,配置环境变量

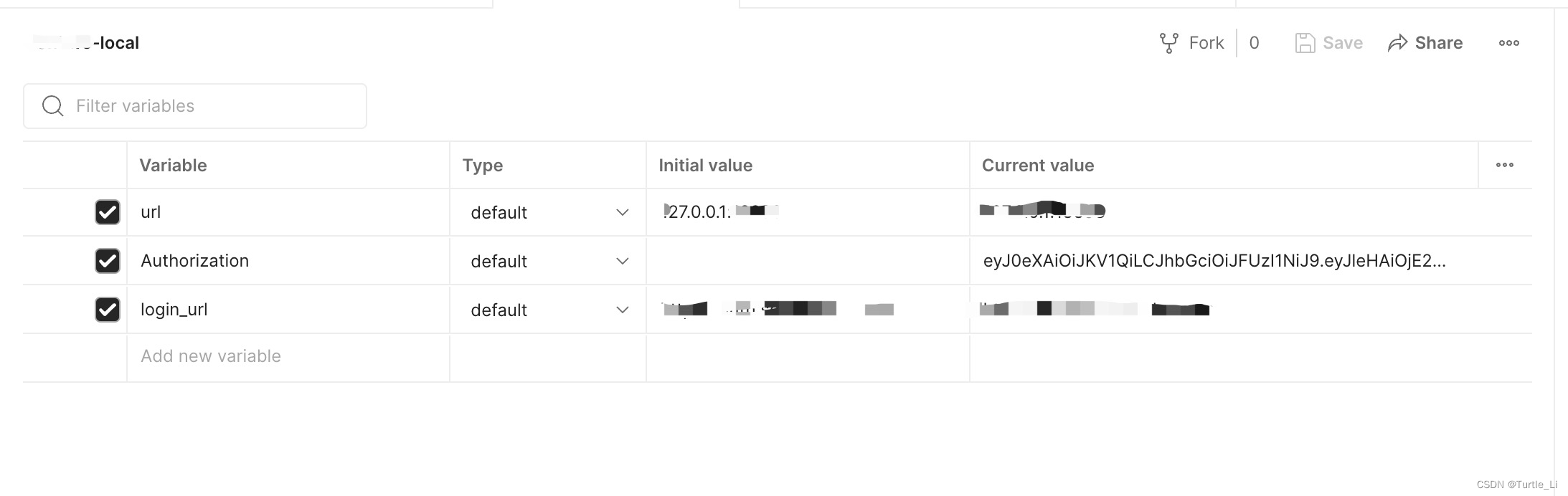
配置url,Authorization,login_url三个变量,名字无所谓,后续作为变量赋值引用

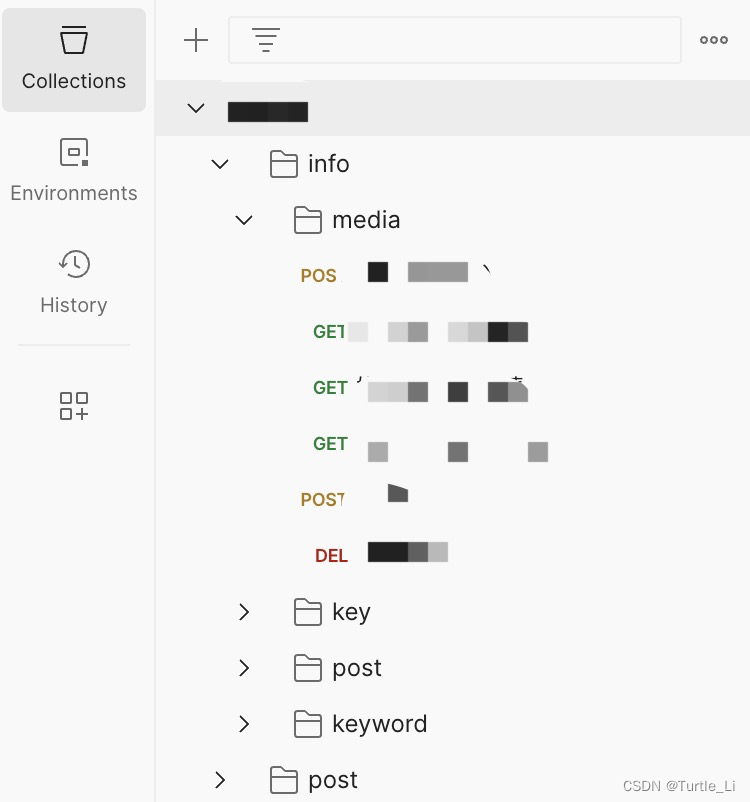
二、集合
我们可以创建多个集合来进行分类,也是方便使用和配置

这里我是在公司分类下进行的配置,所有公司的接口都会走后续的脚本和配置
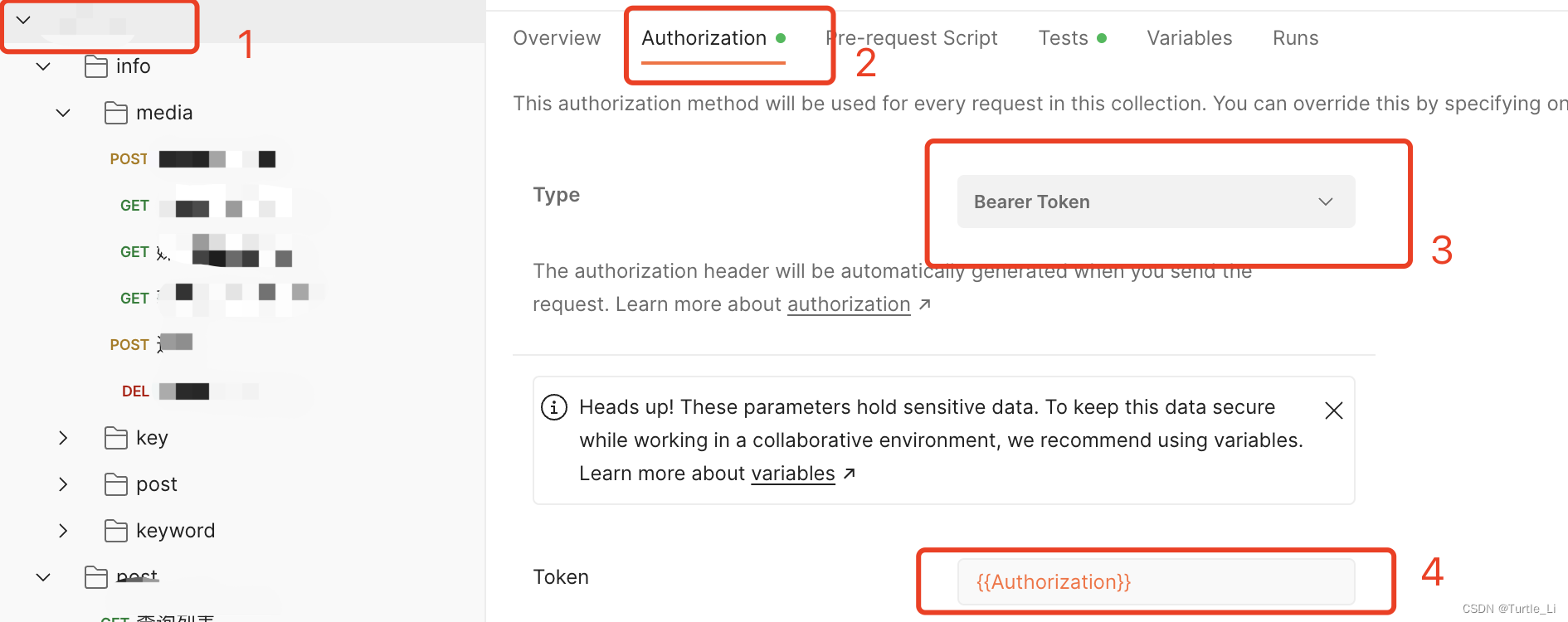
配置token变量

记得变量使用{{}}包裹
三、Tests配置
此处我们就需要编写自动获取token脚本了
var data = JSON.parse(responseBody);
//这里根据自己项目返回值判断是否是登录失效
if(data.success == false && data.errorCode == XXX){
//这是使用{{login_url}}赋值配置的环境变量,地址是登录或获取token接口
const url = pm.environment.replaceIn("{{login_url}}/api/access_token.json");
// 请求接口
const postRequest = {
url: url,
method: 'POST',
// 按照项目登录接口配置
header: {
'Content-Type': 'application/json',
},
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'this is json' })
}
};
//请求接口获取token并赋值换环境变量
pm.sendRequest(postRequest, (error, response) => {
//access_token是我项目的字段名,按照自己项目接口字段写
pm.environment.set('Authorization', response.json().access_token);
});
}
脚本配置结束
四、使用
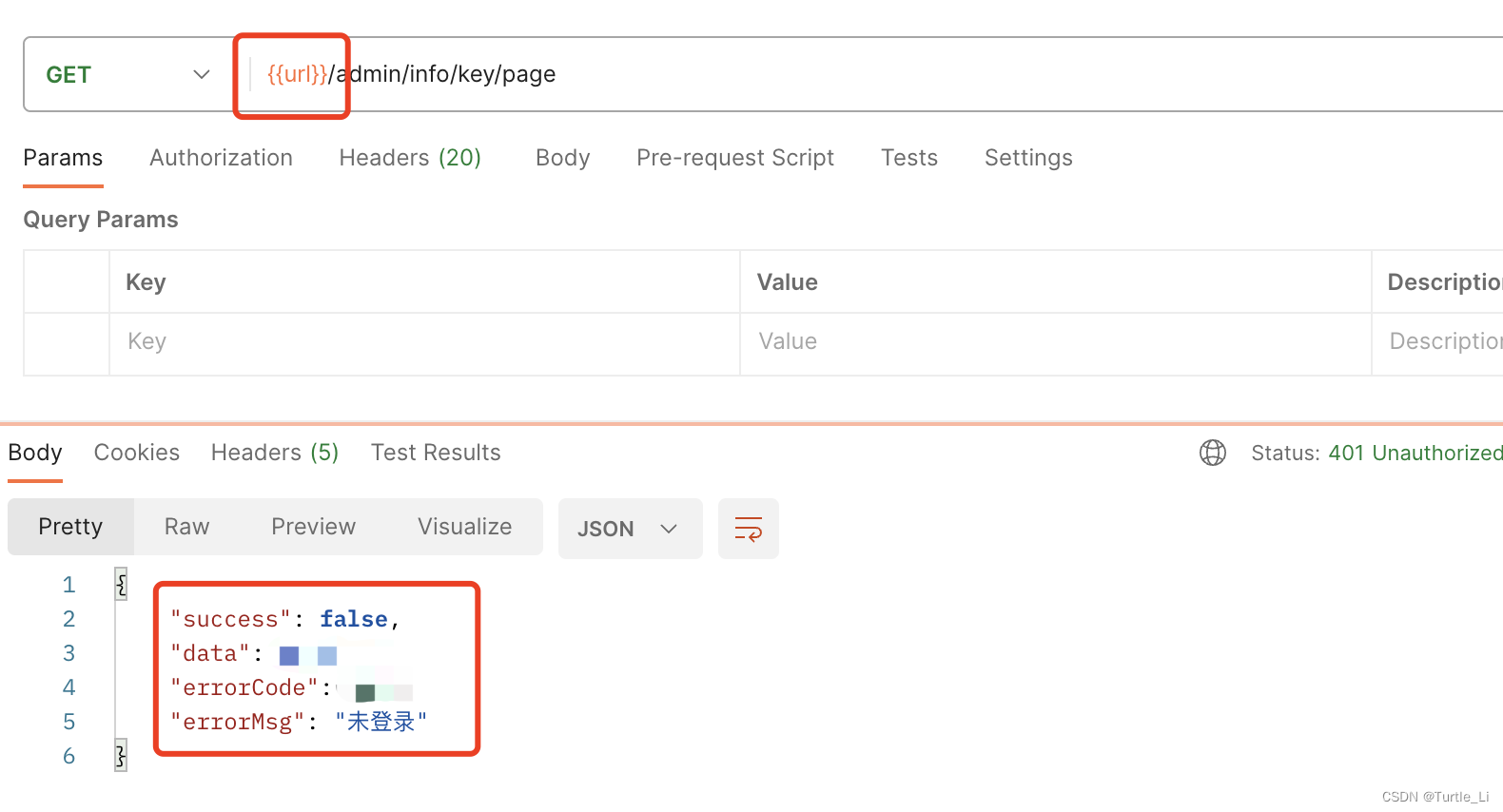
url使用{{url}}变量,当token失效或未登录,直接再次点击send就行,当返回值是未登录的时候,会自动去调用登录接口获取token并赋值环境变量。

配置了环境变量也可以很方便的在右上角选择环境或者项目






















 7453
7453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








