Drogon是一个基于C++14/17的Http应用框架,使用Drogon可以方便的使用C++构建各种类型的Web应用服务端程序。
首先准备好如下环境,git,Microsoft Visual studio(本人安装的是Visual studio 2017 Community,Windows Kits\10\bin\10.0.17763.0),cmake。
使用vcpkg安装
先安装cvpkg
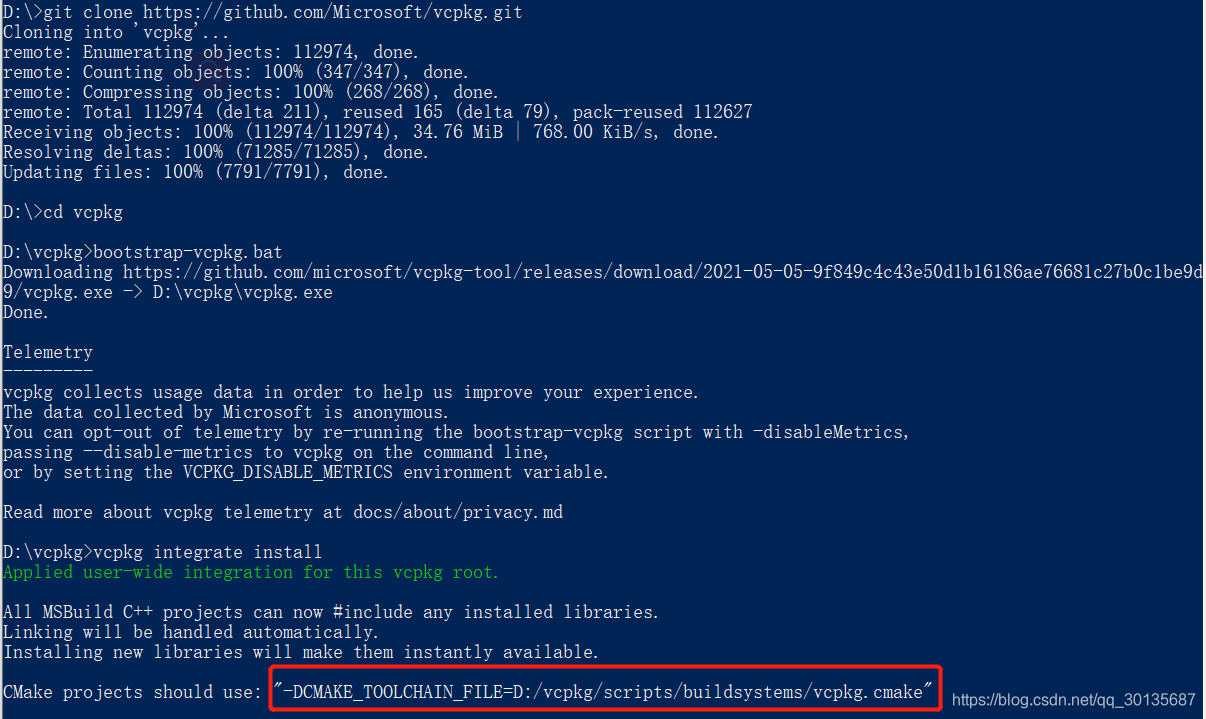
git clone https://github.com/Microsoft/vcpkg.git
cd vcpkg
bootstrap-vcpkg.bat
vcpkg integrate install

安装完成之后会在终端中提示cvpkg的工具链,这个在之后安装drogon时需要用到
-DCMAKE_TOOLCHAIN_FILE=D:/vcpkg/scripts/buildsystems/vcpkg.cmake
安装drogon
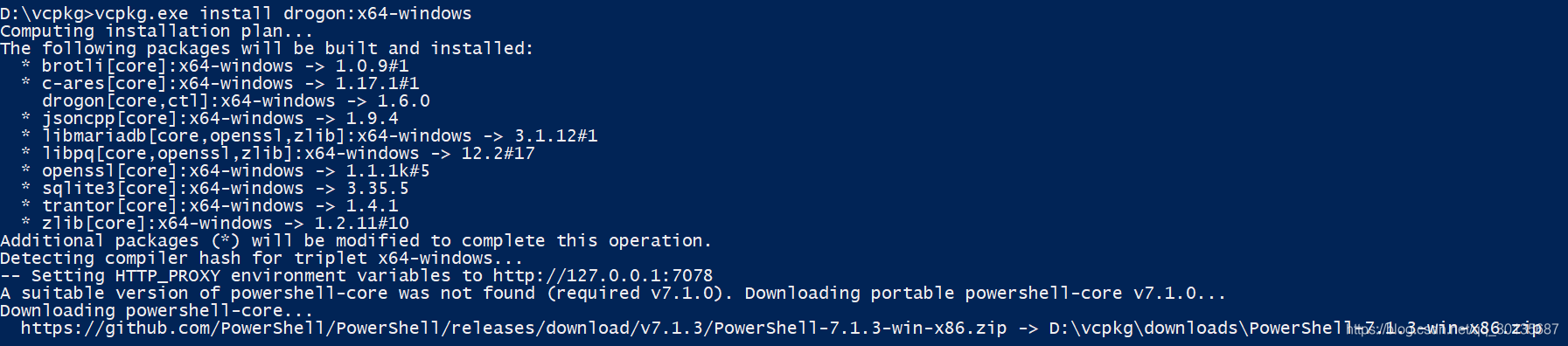
使用vcpkg安装Windows 64bit版本的drogon,这里需要下载drogon运行的很多依赖包,下载的过程中会卡顿,建议借助梯子来安装。
vcpkg.exe install drogon:x64-windows
下载完成之后在Path添加 D:\vcpkg\installed\x64-windows\tools\drogon
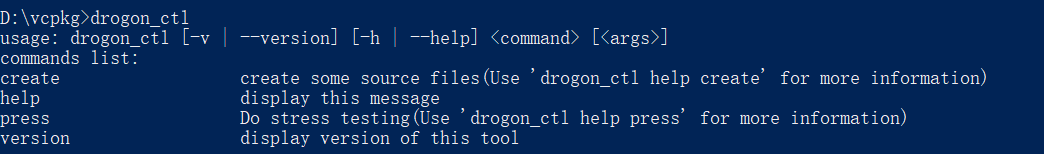
之后就可以在终端中使用drogon_ctl工具

使用drogon_ctl创建web项目
在D:\CPlusPlus目录下使用命令drogon_ctl create project web
此时该目录下就会产生web目录,需要使用drogon,则可以在该目录下直接使用drogon源码,在你的项目中包含drogon源码,比如将drogon放置在你的项目目录的third_party下,那么,你只需要在你项目的cmake文件里添加如下两行:
add_subdirectory(third_party/drogon)
target_link_libraries(${PROJECT_NAME} PRIVATE drogon)mkdir third_party
cd third_party
git clone https://github.com/an-tao/drogon
cd drogon
git submodule update --init
mkdir build
cd build
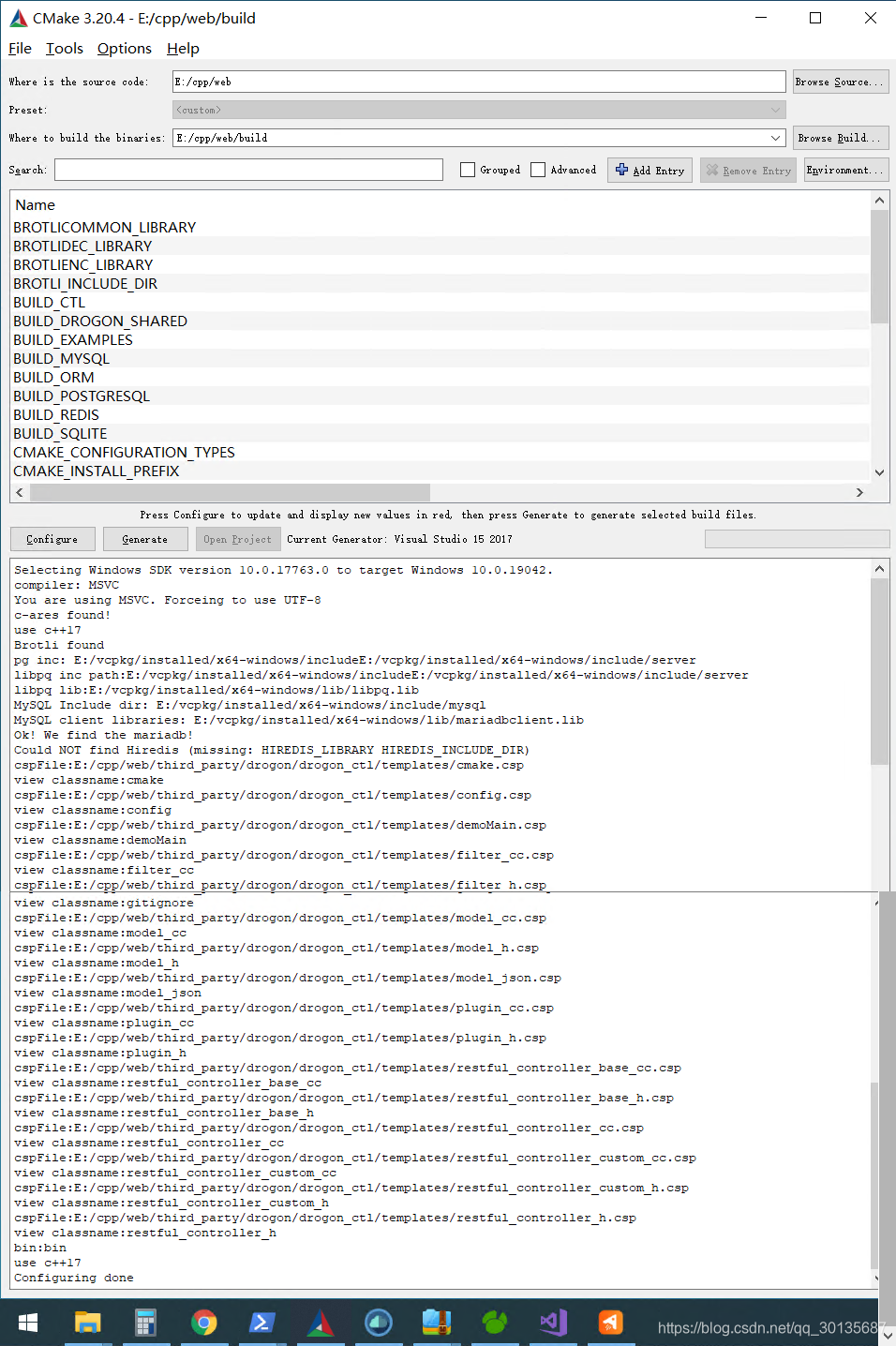
cmake -DCMAKE_TOOLCHAIN_FILE=D:/vcpkg/scripts/buildsystems/vcpkg.cmake -DVCPKG_TARGET_TRIPLET=x64-windows ..编译通过后就可以使用cmake-gui工具编译刚刚创建的web项目
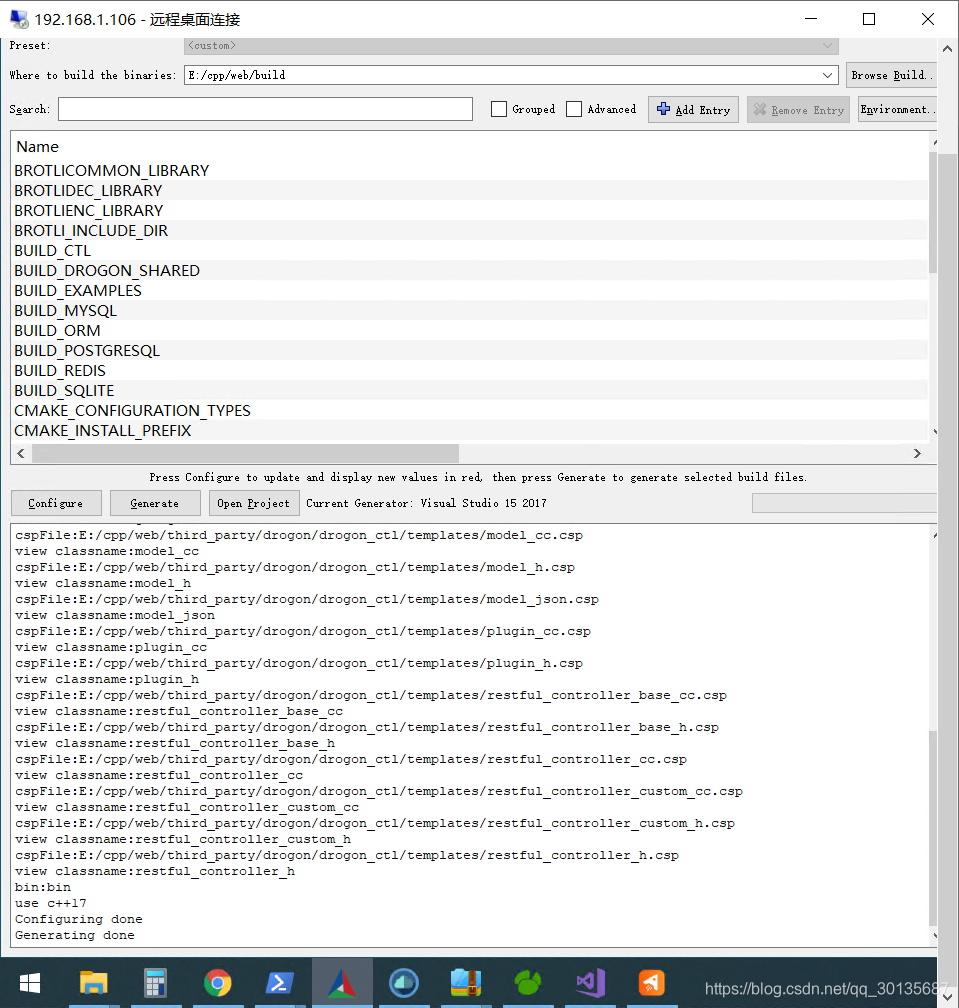
先在web目录下创建build目录,然后按照图中所示选择两个目录
点击Configure

再点击Generate

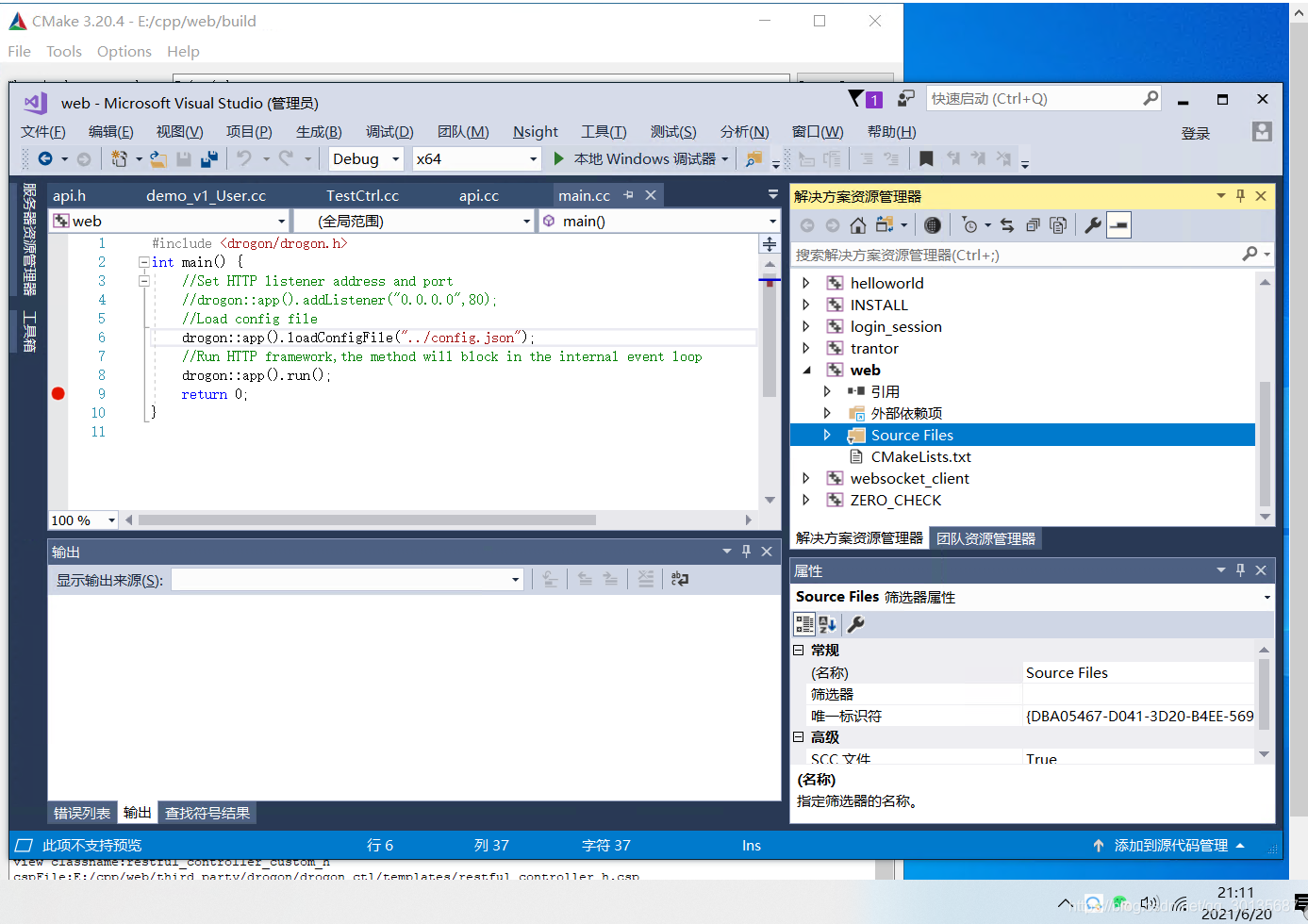
之后点击Open Project就可以打开刚刚编译好的web项目了的visual studio 2017的工程

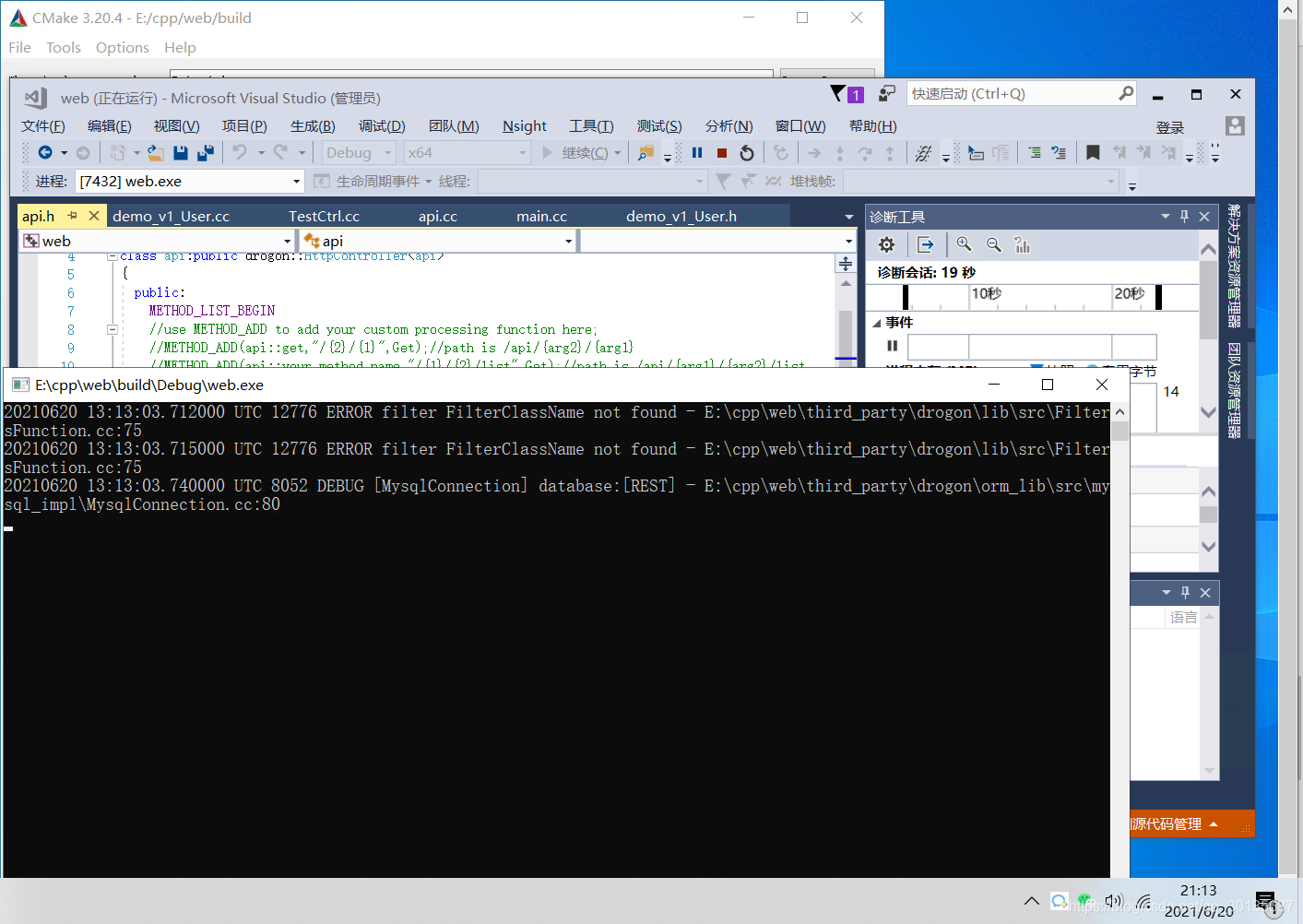
然后选中web作为启动项,点击本地Windows调试器

在项目目录E:\cpp\web\build\Debug下新建index.html文件,加入如下内容:
<h1>Hello Drogon!</h1>
然后在地址栏输入http://localhost或http://localhost/index.html(或者你的webapp所在服务器的ip)可以访问到这

至此,drogon安装成功并成功建立web项目。























 3614
3614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










