学习视频及笔记参考来源:
JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续_哔哩哔哩_bilibili
一、BOM概述
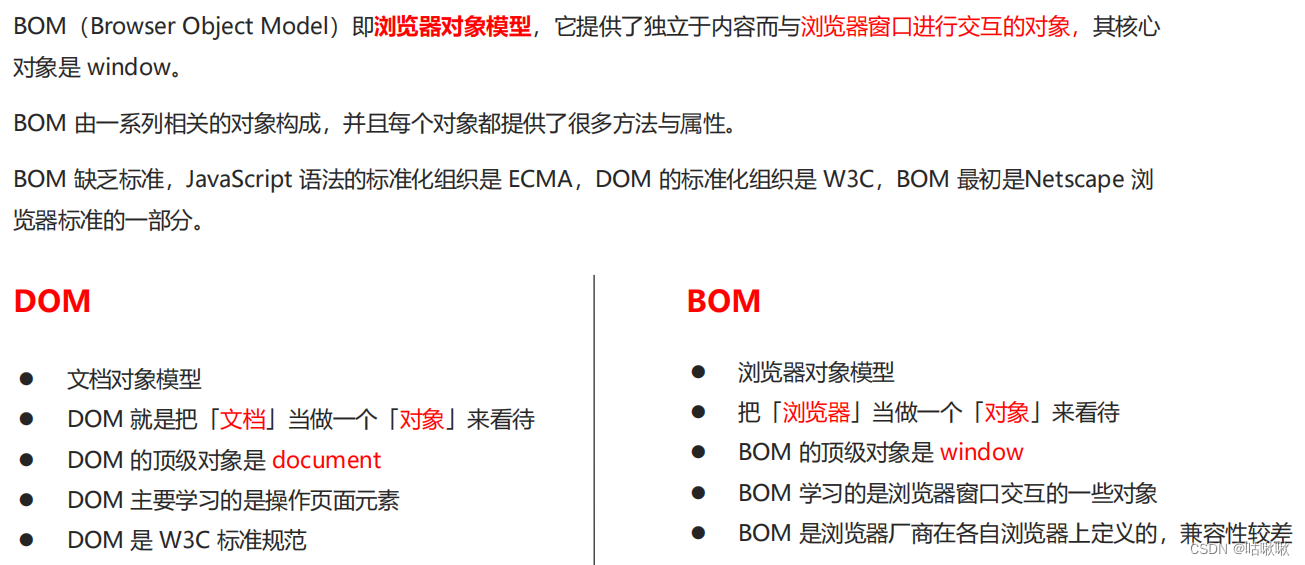
1、什么是 BOM ?

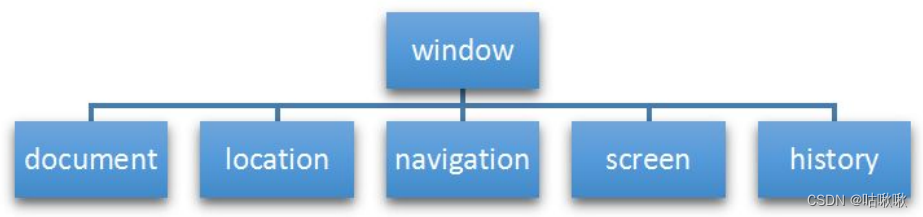
2、BOM 的构成

window 对象是浏览器的顶级对象,它具有双重角色:
(1)它是 JS 访问浏览器窗口的一个接口。
(2)它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。 在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
二、window 对象的常见事件
1、窗口加载事件
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等),调用处理函数。
// 传统注册事件方式,只能写一次;如果存在多个,则以最后一个为准(覆盖之前的)。
window.onload = function(){}
// addEventListene可写多个
window.addEventListener("load",function(){});DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等(Ie9以上才支持)。
document.addEventListener('DOMContentLoaded',function(){})2、调整窗口大小事件
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
只要窗口大小发生像素变化,就会触发这个事件。我们经常利用这个事件完成响应式布局。 window.innerWidth 获取当前屏幕的宽度。
window.onresize = function(){}
window.addEventListener("resize",function(){});三、定时器
1、setTimeout() 定时器
1.1 setTimeout() — 开始
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
window.setTimeout(调用函数, [延迟的毫秒数]);- window 可以省略。
-
这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 ‘函数名()' 三种形式。第三种不推荐。
-
延迟的毫秒数省略默认是 0, 单位是毫秒 。
- 为了区分不同定时器,经常给定时器赋值一个标识符(就是起名字)。
1.2 clearTimeout() — 停止
clearTimeout() 方法取消了先前通过调用 setTimeout() 建立的定时器。
window.clearTimeout(timeoutID)- window 可以省略。
-
里面的参数就是定时器的标识符 。
回调函数 callback:
普通函数是按照代码顺序直接调用,而有些函数,例如 setTimeout() 需要等待时间才去调用函数,称这类函数为回调函数。
回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的函数都是回调函数。
2、 setInterval() 定时器
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
window.setInterval(回调函数, [间隔的毫秒数]);-
window 可以省略。
-
这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 '函数名()' 三种形式。
- 间隔的毫秒数省略默认是 0,单位是毫秒。
3、案例
3.1 定时关闭广告
效果:给一张广告图片,5s后自动关闭。
<body>
<img src="images/desktop_1.jpg" alt="">
<script>
var img = document.querySelector('img');
setTimeout(function fn() {
img.style.display = 'none';
}, 5000);
</script>
</body>3.2 倒计时效果
效果:获取当前时间和指定时间,并显示倒计时。

<body>
<div class="days">1</div>
<div class="hours">2</div>
<div class="minutes">3</div>
<div class="seconds">4</div>
<script>
var days = document.querySelector('.days');
var hours = document.querySelector('.hours');
var minutes = document.querySelector('.minutes');
var seconds = document.querySelector('.seconds');
var date = +new Date('2022-06-01 12:00:00');
var times = null;
getMs();
// 1. 函数:获取倒计时的天、时、分、秒
function getMs() {
// 获取当前时间一定要放在函数的里面
var now = +new Date();
var sum_s = (date - now) / 1000; // 进行毫秒与秒之间的进制转换,求出秒数
d = parseInt(sum_s / 60 / 60 / 24); // 求天数
d = d < 10 ? '0' + d : d; // 不足10前面加'0'
days.innerHTML = d;
h = parseInt(sum_s / 60 / 60 % 24); // 求小时
h = h < 10 ? '0' + h : h;
hours.innerHTML = h;
m = parseInt(sum_s / 60 % 60); // 求分钟
m = m < 10 ? '0' + m : m;
minutes.innerHTML = m;
s = parseInt(sum_s % 60); // 求秒
s = s < 10 ? '0' + s : s;
seconds.innerHTML = s;
// 3. 当倒计时结束,就清除定时器
if (d == '00' && h == '00' && s == '00' && s == '00') {
clearTimeout(times);
}
// console.log(d + '天' + h + '时' + m + '分' + s + '秒');
}
// 2. 设置定时,将具体的倒计时时间给盒子(每隔1s刷新一次)
times = setInterval(getMs, 1000);
</script>
</body>3.3 发送短信

<body>
<input type="text">
<button>发送</button>
<script>
var btn = document.querySelector('button');
var num = 10;
btn.addEventListener('click', fn);
function fn() {
// 点击了一次之后,发送按钮禁用
btn.disabled = true;
var times = setInterval(function () {
num--;
console.log(num);
if (num == 0) {
num = 10;
// 倒计时结束之后清除定时器
clearInterval(times);
// 取消按钮禁用
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = num + 's后可重新发送';
}
}, 1000);
}
</script>
</body>
四、this 指向问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下 this 的最终指向的是那个调用它的对象。现阶段,我们先了解一下几个this指向:
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)。
<body> <script> // 1.1 全局作用域 console.log(this); // Window // 1.2 普通函数 function fn() { console.log(this); // Window } fn(); // 相当于 window.fn() // 1.3 定时器 setTimeout(function () { console.log(this); // Window }, 1000) </script> </body> -
方法调用中谁调用this指向谁。(对象+点击事件等)
<body> <script> // 2.1 调用对象的函数 var objects = { sayHi: function () { console.log(this); // {sayHi: ƒ} 返回的是objects这个对象 } } objects.sayHi(); // 2.2 点击事件 var btn = document.querySelector('button'); btn.addEventListener('click', function () { console.log(this); // <button></button> 返回的是调用者btn }) </script> </body> -
构造函数中this指向构造函数的实例。
<body> <button></button> <script> var fun = new Fun(); function Fun() { console.log(this); // Fun {} 返回的是构造函数的实例 } </script> </body>
五、JS 执行队列
1、概述 — JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
2、JS 的同步与异步
2.1 概述
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
- 异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
- 同步与异步的本质区别: 流水线上各个流程的执行顺序不同。
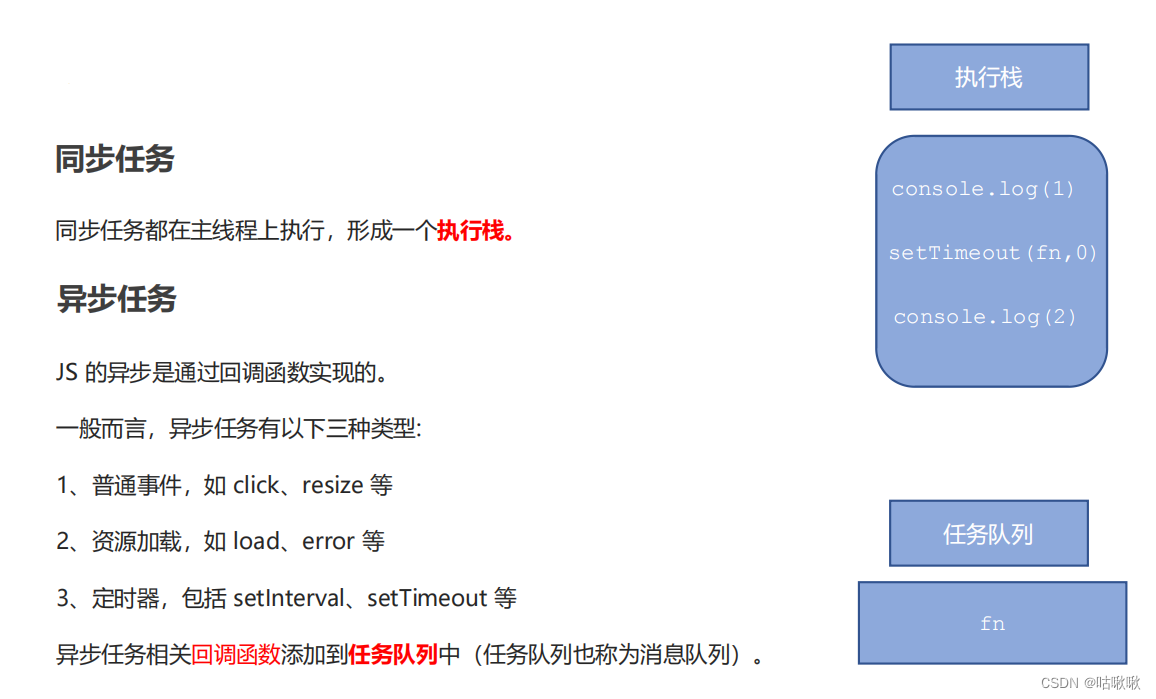
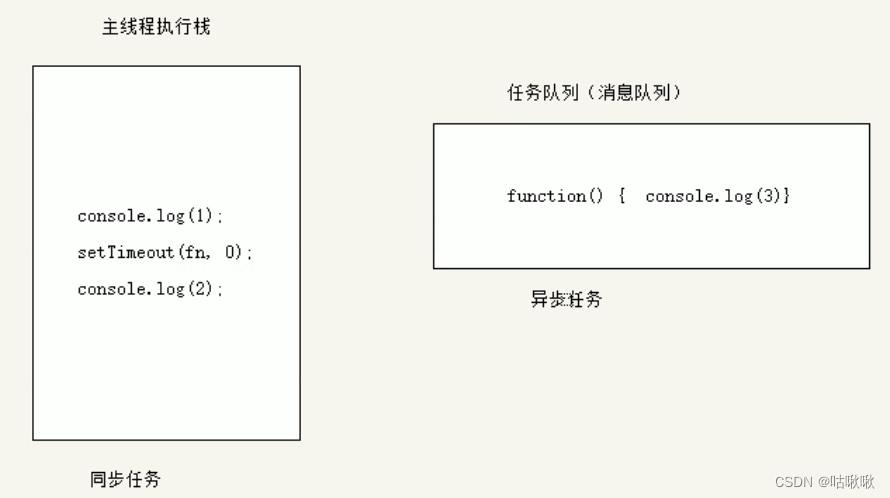
2.2 同步任务与异步任务
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
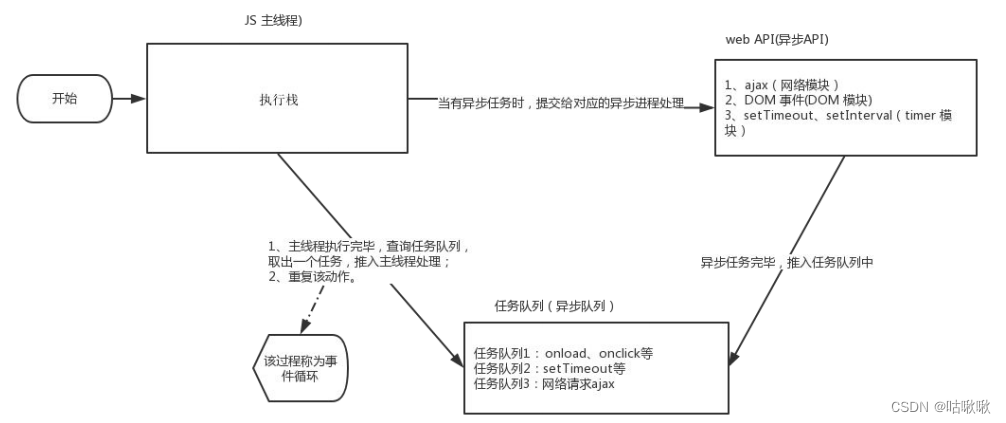
2.3 JS 执行机制
★ JS 执行顺序:
(1)先执行执行栈中的同步任务。
(2)异步任务(回调函数)放入任务队列中。
(3)一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任 务结束等待状态,进入执行栈,开始执行。
★ 事件循环:
概念:由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
六、location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
1、URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
2、location 对象的属性

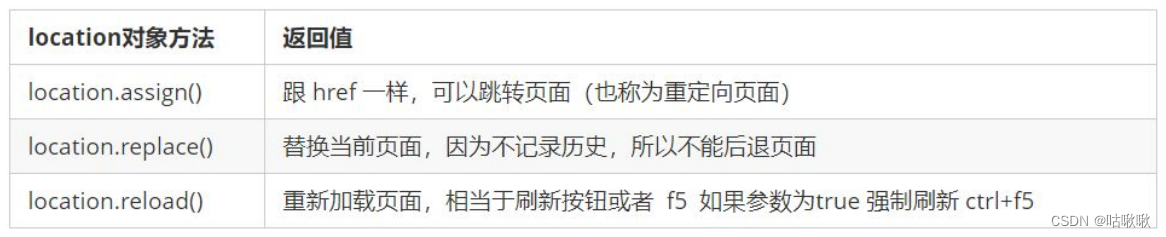
3、location 对象的方法
- location.assign() 和 location.replace() 直接在括号中输入跳转的网址。

4、案例
4.1 5s 后自动跳转页面

<body>
<button>点击此处直接跳转页面</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var num = 5;
btn.addEventListener('click', function () {
// console.log(location.href);
location.href = 'https://www.baidu.com';
})
setInterval(function () {
if (num == 0) {
num = 5;
location.href = 'https://www.baidu.com';
} else {
div.innerHTML = '页面将会在' + num + 's后自动跳转百度....'
num--;
}
}, 1000)
</script>
</body>4.2 获取 URL 的参数
效果:实现两个界面的参数传递,在 login.html 页面的表单中输入用户名,在 index.html 的页面中可以获取到用户名的参数。
// login.html
<body>
<form action="index.html">
用户名
<input type="text" name="uname">
<input type="submit">
</form>
</body>// index.html
<body>
<div></div>
<script>
var div = document.querySelector('div');
console.log(location.search); // ?uname=123
var substr = location.search.substr(1) // substr(截取位置,截取长度)
console.log(substr); // uname=123
var array_str = substr.split('=');
console.log(array_str); // ["uname", "123"]
div.innerHTML = '您输入的用户名:' + array_str[1];
</script>
</body>七、navigator 对象(了解)
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转(不需要记忆,需要直接使用):
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|
Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS
|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
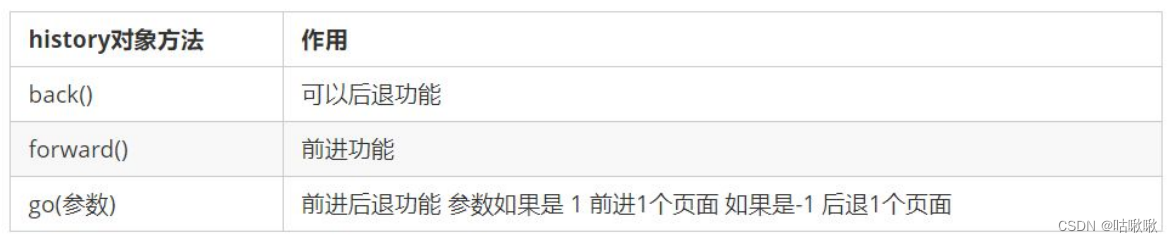
}八、history 对象(了解)
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。

























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








