今天看别人项目,看到别人使用了SwipeListView,Google一把,果然github上的,也参考了csdn上的几篇文章,然后自己写了个例子,分享给大家。
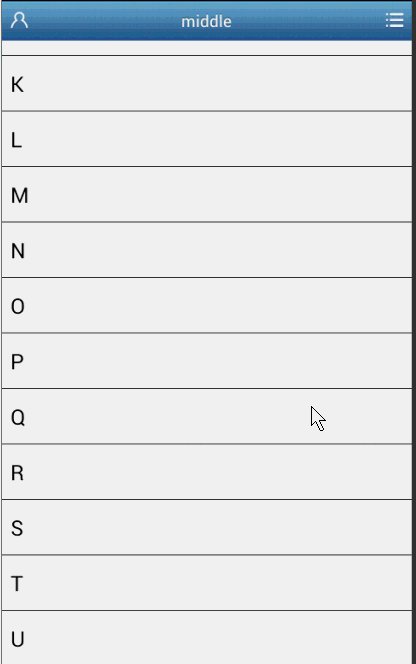
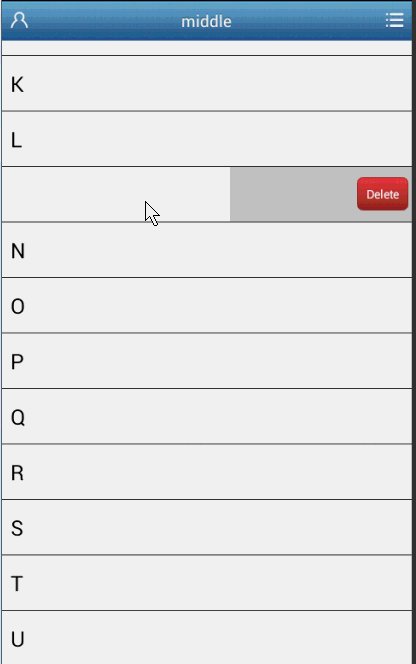
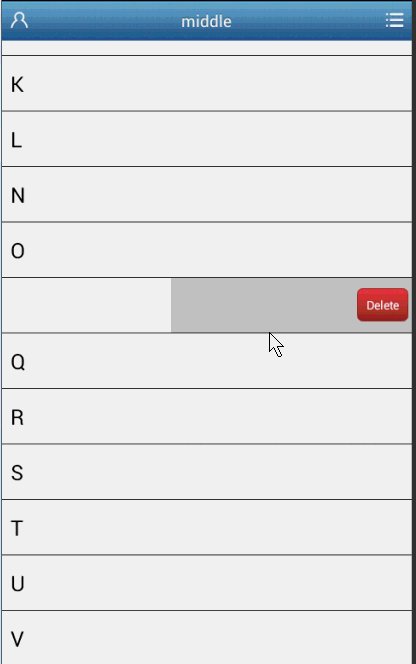
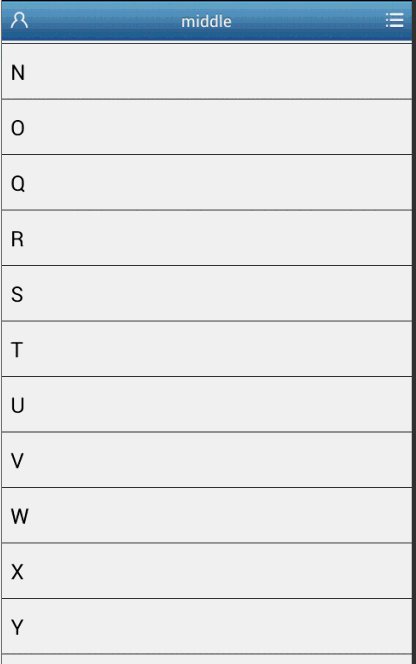
效果图:
嗯,看一眼SwipeListView的参数的设置:
If you decide to use SwipeListView as a view, you can define it in your xml layout like this:
<com.fortysevendeg.swipelistview.SwipeListView
xmlns:swipe="http://schemas.android.com/apk/res-auto"
android:id="@+id/example_lv_list"
android:listSelector="#00000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
swipe:swipeFrontView="@+id/front"
swipe:swipeBackView="@+id/back"
swipe:swipeActionLeft="[reveal | dismiss]"
swipe:swipeActionRight="[reveal | dismiss]"
swipe:swipeMode="[none | both | right | left]"
swipe:swipeCloseAllItemsWhenMoveList="[true | false]"
swipe:swipeOpenOnLongPress="[true | false]"
swipe:swipeAnimationTime="[miliseconds]"
swipe:swipeOffsetLeft="[dimension]"
swipe:swipeOffsetRight="[dimension]"
/>
swipeFrontView- Required - front view id. 即ListView Item正常显示的控件Id,且必须与Item的布局文件中的控件id一样swipeBackView- Required - back view id. 手指滑动时显示的,隐藏在FrontView后面,且必须与item的布局文件中控件Id一样swipeActionLeft- Optional - left swipe action Default: 'reveal' 左滑的动作,默认reveal,即显示BackView,还有dismiss,choice会触发响应的方法。swipeActionRight- Optional - right swipe action Default: 'reveal' 同上swipeMode- Gestures to enable or 'none'. Default: 'both' 设置左滑、右滑、都支持swipeCloseAllItemsWhenMoveList- Close revealed items on list motion. Default: 'true' 当滚动listview时,关闭所有展开的Item,最好不要设置为false,由于item的复用,false存在一些问题。swipeOpenOnLongPress- Reveal on long press Default: 'true' 长按时触发显示swipeAnimationTime- item drop animation time. Default: android configuration 动画时间长度swipeOffsetLeft- left offset 左偏移量swipeOffsetRight- right offset 右偏移量
基本属性都介绍了,下面上例子:
1、布局文件
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/white"
- android:clickable="true"
- android:orientation="vertical" xmlns:swipe="http://schemas.android.com/apk/res/com.example.zhy_swipelistview02">
- <include
- layout="@layout/main_title"
- android:focusable="true" />
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.fortysevendeg.swipelistview.SwipeListView
- android:id="@+id/id_swipelistview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- swipe:swipeActionLeft="reveal"
- swipe:swipeBackView="@+id/id_back"
- swipe:swipeCloseAllItemsWhenMoveList="true"
- swipe:swipeFrontView="@+id/id_front"
- swipe:swipeMode="left"
- swipe:swipeOffsetLeft="200dip"
- swipe:swipeOpenOnLongPress="false" />
- <TextView
- android:id="@+id/empty"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:drawableTop="@drawable/no_chat"
- android:text="木有联系人"
- android:textColor="#ffb7b7b7"
- android:textSize="14.0sp"
- android:visibility="gone" />
- </FrameLayout>
- <requestFocus />
- </LinearLayout>
item的布局文件:
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="60dp" >
- <LinearLayout
- android:id="@+id/id_back"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffcccccc"
- android:gravity="center|right" >
- <Button
- android:id="@+id/id_remove"
- android:layout_width="60dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginRight="4dp"
- android:background="@drawable/red_button"
- android:text="Delete"
- android:textColor="#fff" >
- </Button>
- </LinearLayout>
- <LinearLayout
- android:id="@+id/id_front"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffffff" >
- <TextView
- android:id="@+id/id_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:gravity="center_vertical"
- android:minHeight="?android:attr/listPreferredItemHeight"
- android:textAppearance="?android:attr/textAppearanceLarge"
- android:textColor="#000"
- android:textSize="25sp" >
- </TextView>
- </LinearLayout>
- </FrameLayout>
注意对应布局的id和swipeListView中的frontView和backView的Id一致。
2、MainActivity
- package com.example.zhy_swipelistview02;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.Window;
- import com.fortysevendeg.swipelistview.BaseSwipeListViewListener;
- import com.fortysevendeg.swipelistview.SwipeListView;
- public class MainActivity extends Activity
- {
- protected static final String TAG = "Activity";
- private SwipeListView mSwipeListView;
- private DataAdapter mAdapter;
- private List<String> mDatas;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- initDatas();
- mSwipeListView = (SwipeListView) findViewById(R.id.id_swipelistview);
- mAdapter = new DataAdapter(this, mDatas , mSwipeListView);
- mSwipeListView.setAdapter(mAdapter);
- mSwipeListView.setSwipeListViewListener(new BaseSwipeListViewListener()
- {
- @Override
- public void onChoiceChanged(int position, boolean selected)
- {
- Log.d(TAG, "onChoiceChanged:" + position + ", " + selected);
- }
- @Override
- public void onChoiceEnded()
- {
- Log.d(TAG, "onChoiceEnded");
- }
- @Override
- public void onChoiceStarted()
- {
- Log.d(TAG, "onChoiceStarted");
- }
- @Override
- public void onClickBackView(int position)
- {
- Log.d(TAG, "onClickBackView:" + position);
- }
- @Override
- public void onClickFrontView(int position)
- {
- Log.d(TAG, "onClickFrontView:" + position);
- }
- @Override
- public void onClosed(int position, boolean fromRight)
- {
- Log.d(TAG, "onClosed:" + position + "," + fromRight);
- }
- @Override
- public void onDismiss(int[] reverseSortedPositions)
- {
- Log.d(TAG, "onDismiss");
- }
- @Override
- public void onFirstListItem()
- {
- Log.d(TAG, "onFirstListItem");
- }
- @Override
- public void onLastListItem()
- {
- Log.d(TAG, "onLastListItem");
- }
- @Override
- public void onListChanged()
- {
- Log.d(TAG, "onListChanged");
- mSwipeListView.closeOpenedItems();
- }
- @Override
- public void onMove(int position, float x)
- {
- Log.d(TAG, "onMove:" + position + "," + x);
- }
- @Override
- public void onOpened(int position, boolean toRight)
- {
- Log.d(TAG, "onOpened:" + position + "," + toRight);
- }
- @Override
- public void onStartClose(int position, boolean right)
- {
- Log.d(TAG, "onStartClose:" + position + "," + right);
- }
- @Override
- public void onStartOpen(int position, int action, boolean right)
- {
- Log.d(TAG, "onStartOpen:" + position + "," + action + ","
- + right);
- }
- });
- }
- private void initDatas()
- {
- mDatas = new ArrayList<String>();
- for (int i = 'A'; i <= 'Z'; i++)
- mDatas.add((char) i + "");
- }
- }
Adapter:
- package com.example.zhy_swipelistview02;
- import java.util.List;
- import com.fortysevendeg.swipelistview.SwipeListView;
- import android.content.Context;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.Button;
- import android.widget.TextView;
- public class DataAdapter extends BaseAdapter
- {
- private List<String> mDatas;
- private LayoutInflater mInflater;
- private SwipeListView mSwipeListView ;
- public DataAdapter(Context context, List<String> datas , SwipeListView swipeListView)
- {
- this.mDatas = datas;
- mInflater = LayoutInflater.from(context);
- mSwipeListView = swipeListView;
- }
- @Override
- public int getCount()
- {
- return mDatas.size();
- }
- @Override
- public Object getItem(int position)
- {
- return mDatas.get(position);
- }
- @Override
- public long getItemId(int position)
- {
- return position;
- }
- @Override
- public View getView(final int position, View convertView, ViewGroup parent)
- {
- convertView = mInflater.inflate(R.layout.list_item, null);
- TextView tv = (TextView) convertView.findViewById(R.id.id_text);
- Button del = (Button) convertView.findViewById(R.id.id_remove);
- tv.setText(mDatas.get(position));
- del.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- mDatas.remove(position);
- notifyDataSetChanged();
- /**
- * 关闭SwipeListView
- * 不关闭的话,刚删除位置的item存在问题
- * 在监听事件中onListChange中关闭,会出现问题
- */
- mSwipeListView.closeOpenedItems();
- }
- });
- return convertView;
- }
- }
代码相当简单,MainActivity里面设置了监听事件,可以使用Demo的时候,观察触发的事件的输出,如果有特殊需求可以做一些操作。
下载地址:https://github.com/47deg/android-swipelistview






















 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








