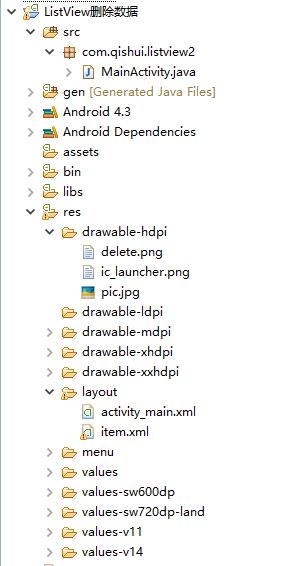
项目结构

A:xml布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher"
android:layout_gravity="center_vertical" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="条目样式1"
android:textColor="#0000ff"
android:textSize="20sp" />
<ImageView
android:id="@+id/iv_del"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal|right"
android:src="@drawable/delete" />
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="条目样式2"
android:textColor="#ff0000"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>逻辑实现
public class MainActivity extends Activity {
private ListView lv;
private MyAdapter adapter;
private char[] array1;
private char[] array2;
private ArrayList<Character> mList1;
private ArrayList<Character> mList2;
private String dataSourse1="abcdefghijklmnopqrstuvwxyz";
private String dataSourse2="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
// 设置数据并确定条目
public int getData() {
array1 = new String(dataSourse1).toCharArray();
array2 = new String(dataSourse2).toCharArray();
mList1 = new ArrayList<Character>();
mList2 = new ArrayList<Character>();
for (Character ch : array1) {
mList1.add(ch);
}
for (Character ch : array2) {
mList2.add(ch);
}
return mList2.size();
}
// 刷新数据
public void refresh() {
if (adapter == null) {
adapter = new MyAdapter();
lv.setAdapter(adapter);
} else {
// 通知更新
adapter.notifyDataSetChanged();
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv);
refresh();
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return getData();
}
@Override
public View getView(final int position, View convertView,
ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = View.inflate(MainActivity.this, R.layout.item, null);
holder.tv1 = (TextView) convertView.findViewById(R.id.tv1);
holder.tv2 = (TextView) convertView.findViewById(R.id.tv2);
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
holder.iv_del = (ImageView) convertView.findViewById(R.id.iv_del);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.iv.setImageResource(R.drawable.pic);
holder.iv_del.setImageResource(R.drawable.delete);
holder.tv1.setText(String.valueOf(mList1.get(position)));
holder.tv2.setText(String.valueOf(mList2.get(position)));
// 设置点击删除事件
holder.iv_del.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了删除图标");
//改变 数据源头
dataSourse1=dataSourse1.substring(0, position)+dataSourse1.substring(position+1, dataSourse1.length());
dataSourse2=dataSourse2.substring(0, position)+dataSourse2.substring(position+1, dataSourse2.length());
refresh();
}
});
return convertView;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
class ViewHolder {
ImageView iv;
ImageView iv_del;
TextView tv1;
TextView tv2;
}
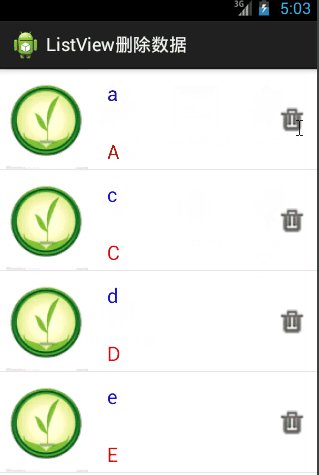
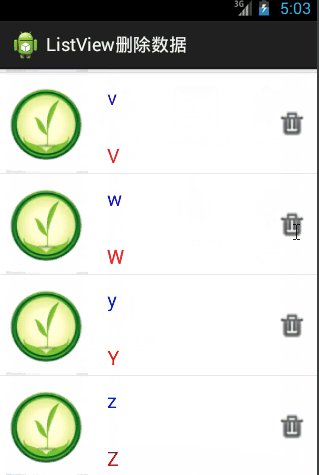
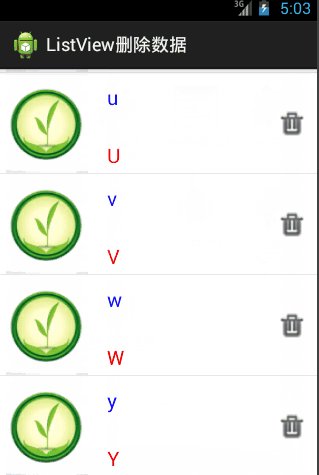
}效果操作截图
























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








