0、前言
仿照 vue2-scale-box
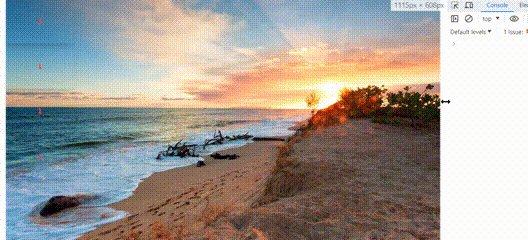
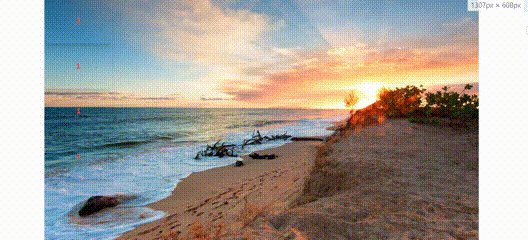
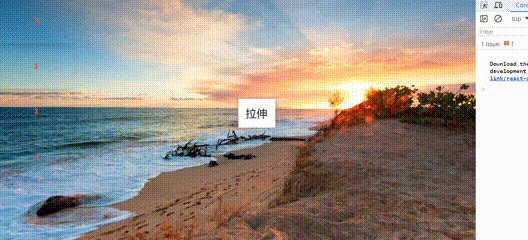
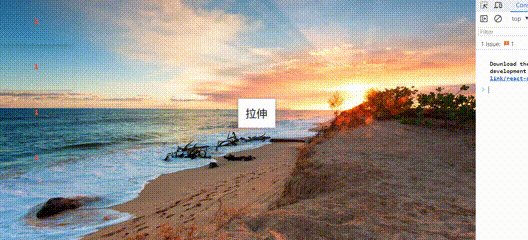
1、调用示例
<ScreenAutoBox width={1920} height={1080} flat={true}>
{/* xxx代码 */}
</ScreenAutoBox>2、组件代码
import { CSSProperties, ReactNode, RefObject, useEffect, useRef, useState } from 'react'
//数据大屏自适应函数
const getTransform = (designWidth = 1920, designHeight = 1080, flat = true) => {
const w = document.documentElement.clientWidth
const h = document.documentElement.clientHeight
if (flat) {
//缩放比例(拉伸)
return `scaleX(${w / designWidth}) scaleY(${h / designHeight}) translate(-50%, -50%)`
} else {
// 不拉伸
return `scale(${w / h > designWidth / designHeight ? h / designHeight : w / designWidth}) translate(-50%, -50%)`
}
}
export default function ScreenAutoBox({
width = 1920,
height = 1080,
flat = true, // 是否拉伸
children
}: {
width?: number
height?: number
flat?: boolean
children?: ReactNode
}) {
const BoxRef: RefObject<HTMLDivElement> = useRef(null)
const [transformValue, setTransformValue] = useState('scaleX(0) scaleY(0) translate(-50%, -50%)')
useEffect(() => {
setTransformValue(getTransform(width, height, flat))
window.onresize = () => setTransformValue(getTransform(width, height, flat))
// 销毁监听自适应消失
return () => {
window.onresize = null
}
}, [])
const style: CSSProperties = {
width: width + 'px',
height: height + 'px',
position: 'fixed',
left: '50%',
top: '50%',
transformOrigin: '0 0',
backgroundColor: 'transparent',
zIndex: 100
}
return (
<div ref={BoxRef} style={{ ...style, transform: transformValue }}>
{children}
</div>
)
}
其他(做个vue2的笔记,无用)
<template>
<div
:style="{
width: width + 'px',
height: height + 'px',
zIndex: zIndex,
position: position,
transform: transformValue,
left: '50%',
top: '50%',
transformOrigin: '0 0',
backgroundColor: 'transparent'
}"
>
<slot></slot>
</div>
</template>
<script>
export default {
name: "autoFitScreen",
props: {
width: {
type: Number,
default: 1920
},
height: {
type: Number,
default: 1080
},
heightMinus: {
type: Number,
default: 0
},
zIndex: {
type: String,
default: '100'
},
position: {
type: String,
default: 'fixed'
},
// 是否拉伸
flat: {
type: Boolean,
default: true
},
},
data() {
return {
transformValue: 'scaleX(0) scaleY(0) translate(-50%, -50%)'
}
},
mounted() {
this.init()
},
methods: {
init() {
this.setTransform()
window.addEventListener('resize', this.setTransform)
},
setTransform() {
this.transformValue = this.getTransform()
},
//数据大屏自适应函数
getTransform(designWidth = this.width, designHeight = this.height, flat = this.flat, heightMinus = this.heightMinus) {
const w = document.documentElement.clientWidth
const h = document.documentElement.clientHeight - heightMinus
if (flat) {
//缩放比例(拉伸)
return `scaleX(${w / designWidth}) scaleY(${h / designHeight}) translate(-50%, 0%)`
} else {
// 不拉伸
return `scale(${w / h > designWidth / designHeight ? h / designHeight : w / designWidth}) translate(-50%, -50%)`
}
}
},
beforeDestroy() {
window.removeEventListener('resize', this.setTransform)
}
}
</script>





















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








