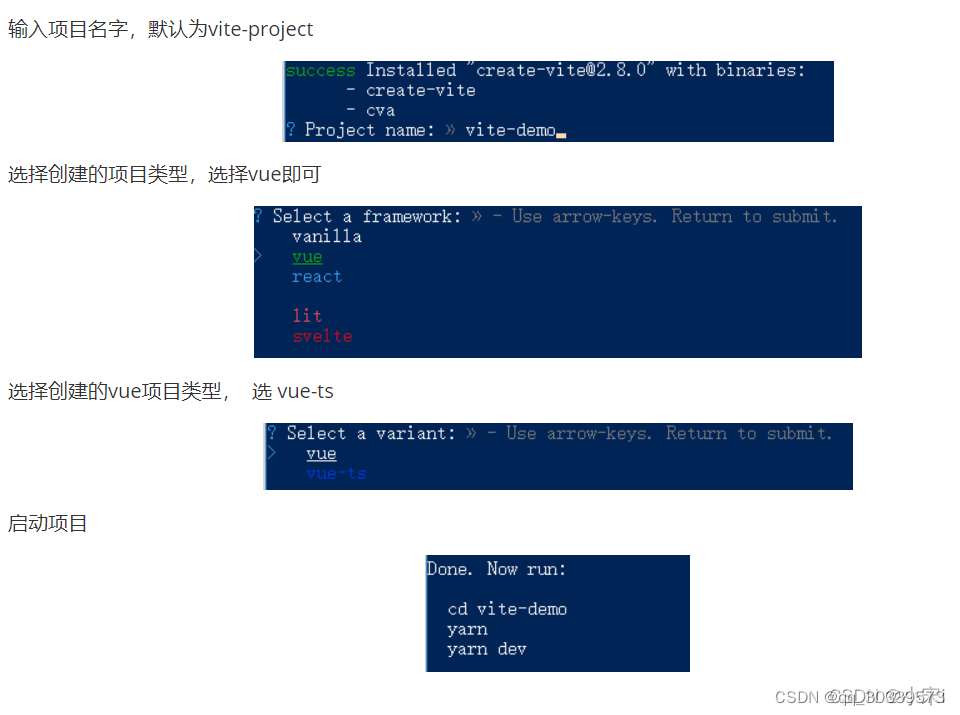
1.创建vue项目
```js
npm create vite
# or
yarn create vite
```

vite快捷使用
如果想要快速创建一个vue3项目,可以使用如下命令
创建普通vue项目
```js
yarn create vite vite-demo --template vue
```
创建基于ts模板的项目
````js
yarn create vite vite-demo-ts --template vue-ts
````
2.vsocd插件说明
vue2中需要安装插件Vetur,可以实现组件高亮。但是vue3的一些语法在vetur中报错。
vue3中需要安装插件Volar,提供了更加强大的功能,插件和 Vetur 会出现冲突。
所以,使用功能vue3,需要禁用 vetur插件,安装Volar插件。 Volar 共需要安装两个插件,第二个提供 Volar TypeScript 支持。
3.# 组合式API





















 9034
9034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








