前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。
elementUI使用v-for创建无限级导航栏—— 递归组件
直接copy,不需要墨迹
最新版本
说明:
根据返回的数据动态循环渲染菜单,是否具有子级目录递归创建所有目录并具有复用性,动态绑定相关属性;
解决步骤:
1、使用element组件(具体步骤不在赘述)
2、先创建公共组件
(1)在第一级菜单循环过程中,如判断出当前菜单存在着子级菜单,渲染出当前菜单,并将当前菜单的子级属性(例如:child:[数组]),利用子组件传参的方式,传给我们现在正在封装的组件(俗称:无限套娃)。
递归组件封装 MenuTree.vue
<template>
<div>
<el-menu
default-active
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened
>
<template v-for="(item) in menuList">
<el-submenu v-if="item.child&&item.child.length>0" :key="item.id" :index="item.id">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
<menu-sun :menuList="item.child"/>
</el-submenu>
<el-menu-item v-else :key="item.id" :index="item.id">{{item.name}}</el-menu-item>
</template>
</el-menu>
</div>
</template>
<script>
import MenuSun from "@/components/menuList.vue";
export default {
name: "MenuSun",//必须要 递归组件的关键,并且要与引入组件的变量名称一致
components: {
MenuSun
},
props: {
menuList: {} // 菜单的数据
}
};
</script>
使用
<template>
<div>
<div class="menuList">
<menu-sun :menuList="menuList" />
</div>
</div>
</template>
<script>
import MenuSun from "./MenuTree.vue";
export default {
components: {
MenuSun
},
data() {
return {
menuList: [
{ name: "一级菜单1", id: "1" },
{
name: "一级菜单2",
id: "2",
child: [
{ name: "二级菜单2-1", id: "2-1" },
{
name: "二级菜单2-2",
id: "2-2",
child: [{ name: "三级菜单1", id: "2-2-1" }]
},
{
name: "二级菜单2-3",
id: "2-3",
child: [{ name: "三级菜单1", id: "2-3-1" }]
}
]
},
{
name: "一级菜单3",
id: "3",
child: [{ name: "二级菜单3-1", id: "3-1" }]
},
{
name: "一级菜单4",
id: "4",
child: [
{
name: "二级菜单4-1",
id: "4-1",
child: [
{
name: "三级菜单",
id: "4-1-1",
child: [{ name: "四级菜单", id: "4-1-1-1" }]
},
{ name: "三级菜单", id: "4-1-2" }
]
}
]
}
]
};
}
};
</script>
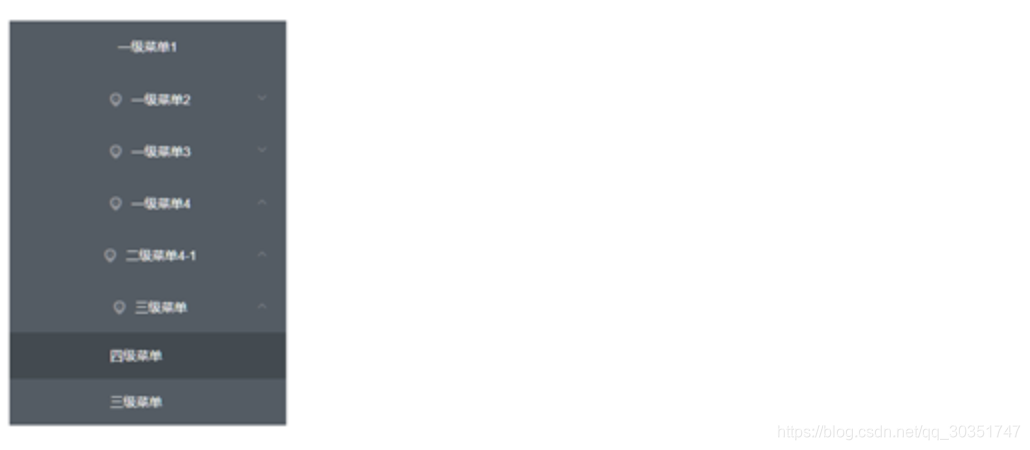
效果

原文链接:无限极导航栏递归组件
参考:element-ui的navMenu使用v-for循环渲染不同子标签(el-menu-item和el-submenu)























 8231
8231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








