描述
在created,或者mounted,或者什么事件,前端参数正确也传过去了,但是就是一直报错。开始是padding,然后直接500
效果

一直padding,最后500

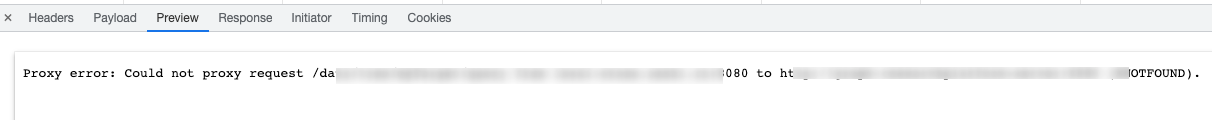
报错提示

修复
调接口函数的时候加上定时器就好了
setTimeout(() => {
this.getTemTree()
}, 100)
其他
这个问题是因为有好几个请求同时存在造成的,在vue.config.js的proxy的target,如果你使用的域名配置就会这样,开发的时候就会造成这种情况。但是你部署到测试环境就好了,开发的时候你可以把域名换成IP就可以了。
至于为什么,我也不太清楚,有时间可以深入查一下,了解的朋友可以留言,谢谢。






















 3564
3564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








