启动项目
pnpm install
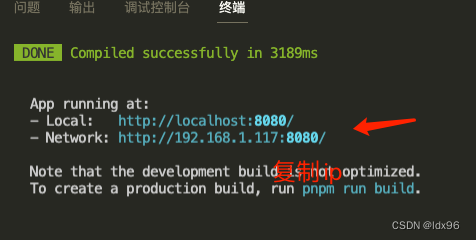
pnpm run serve
复制IP

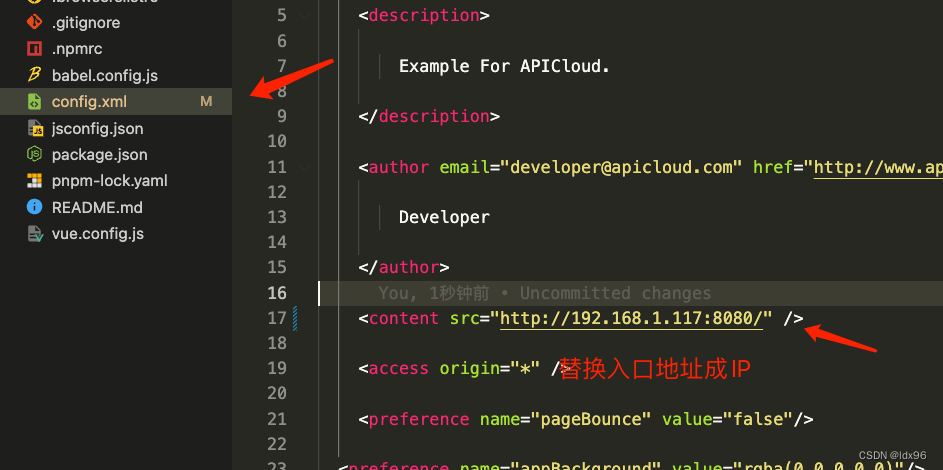
根目录下替换config.xml入口地址

创建.env文件
.env.development文件改为ip地址
VUE_APP_APICLOUD_PATH = 'http://192.168.1.117:8080/#'
.env.production改为路径地址
VUE_APP_APICLOUD_PATH = 'widget://index.html#'
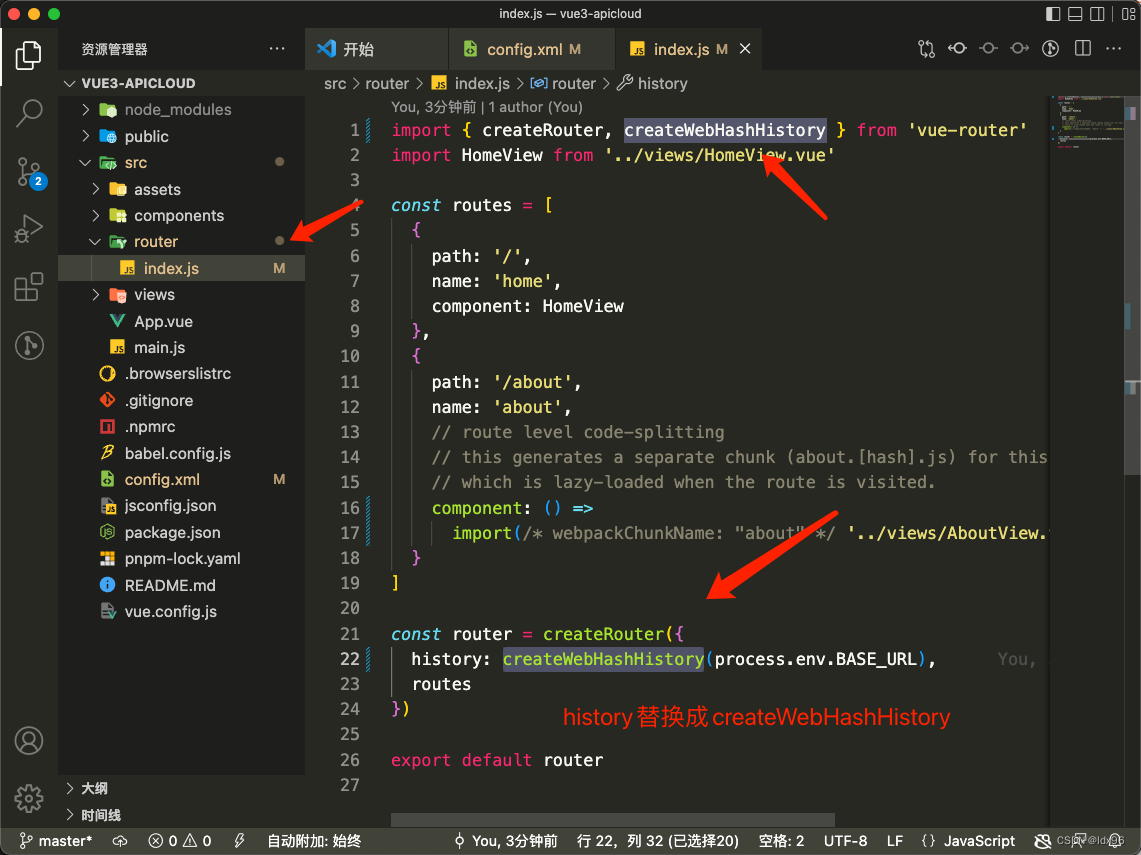
修改vue-router模式为hash

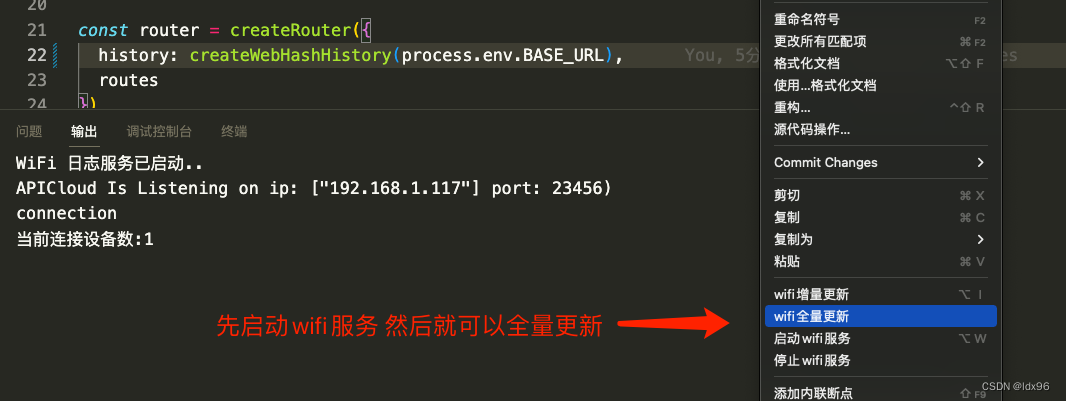
同步代码到APPloader


openwin/openframe二次封装和一些路径问题
// 读取.env上的路径地址
export const openWin = (param) => {
const p = {
...param,
url: process.env.VUE_APP_APICLOUD_PATH + param.url
}
api.openWin(p)
}
export const openFrame = (param) => {
const p = {
...param,
url: process.env.VUE_APP_APICLOUD_PATH + param.url
}
api.openFrame(p)
}
// 在vue3 setup上使用
setup() {
const aboutWin = () => {
openWin({
name: 'about',
url: '/about'
})
}
return {
aboutWin
}
}


























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








