一、回顾
本篇文章之前我想先回顾一下前边我门所讲述的两篇关于自定义日历的文章,文章的链接在后续相关链接中都可以看到,第一篇文章中讲的是使用QLabel控件拼凑的日历,好理解,但是性能较第二种方式差,第二种日历的位置区域和日期文字都是在内存中计算,然后绘制在一个窗口上,性能上肯定没问题。本篇文章依然沿用和自定义日历(二)一样使用内容计算位置和日期文字。
二、效果预览
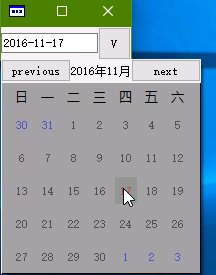
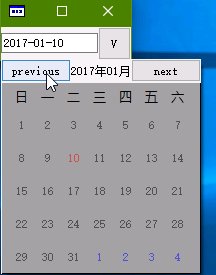
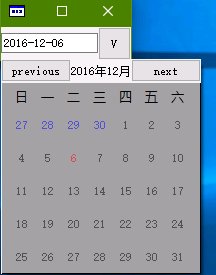
如图1所示,可以记录住当前所选择的日期的日历控件,没有qss美化,比较丑
图1 自定义日历

三、实现原理
看这一节之前,如果有兴趣的同学可以先下载demo,然后对照着示例代码看这一小节效果更好。
首先我先介绍几个类:
- DrawDateTime:日期内容窗口,主要负责绘制当月日期和左右两个月部分日期
- CalendarWidget:下拉框预览窗口,包含了日期头部和日期内容两部分
- DropDataControl:日历控件类,对外导出类,可以直接被外部使用。包含当前日期和按钮,点击按钮可以弹出下拉框
1、DrawDateTime
关于绘制日期内容窗口请参考自定义日历(二)文章,在此我只简述一下内容有所改动的地方。
a、添加记录选中天的数据项,并修改MatchRealDate函数,具体代码如下:
//选中天
unsigned short m_wYear;
unsigned short m_wMonth;
unsigned short m_wDay;
//计算日历位置
unsigned short m_sYear;
unsigned short m_sMonth;
unsigned short m_sDay;
bool MatchRealDate(tDayFlag df)
{
if (df.m_chFlagD == m_wDay && m_sMonth == m_wMonth)//如果当前月份等于选中月份才认为是当前选中天
{
return true;
}
return false;
}
b、鼠标按下时,更新当前选中天
void DrawDateTime::mousePressEvent(QMouseEvent * event)
{
if (event->button() == Qt::LeftButton)
{
int cur = GetIndex(event->pos());
if (cur == -1)
{
return;
}
tDayFlag & flag = d_ptr->m_aDayFlag[cur];
unsigned short year = d_ptr->m_sYear, month = d_ptr->m_sMonth;
if (flag.m_chFlagM == -1)
{
d_ptr->GetPreviousMonth(year, month);
}
else if (flag.m_chFlagM == 1)
{
d_ptr->GetNextMonth(year, month);
}
bool b = (d_ptr->m_wDay != flag.m_chFlagD || month != d_ptr->m_wMonth || year != d_ptr->m_wYear);
if (b)
{
d_ptr->m_wDay = flag.m_chFlagD;
d_ptr->m_wMonth = month;
d_ptr->m_wYear = year;
update();
}
DataClicked(year, month, d_ptr->m_wDay);//发出信号,用于更新ui界面
}
}
2、CalendarWidget
下拉框预览窗口,包含日期窗口头,和日期绘制界面。当日期绘制界面发出DataClicked信号时,修改头部当前年、月,并通知DropDataControl窗口修改日期。按下表头的上一月和下一月时,修改表头信息,并通知日期绘制界面修改界面数据,关键代码如下:
d_ptr->m_pDataView = new DrawDateTime;
connect(d_ptr->m_pDataView, &DrawDateTime::DataClicked, this, [this](unsigned short year, unsigned short month, unsigned short day){
emit DataClicked(year, month, day);//通知DropDataControl窗口修改日期
d_ptr->m_pMonth->setText(dataDescribe(year, month));//修改头部当前年、月
// setHidden(true);
});
connect(d_ptr->m_pPrevisou, &QPushButton::clicked, this, [this]{
d_ptr->m_pDataView->PreviousMonth();//并通知日期绘制界面修改界面数据
d_ptr->m_pDataView->GetDate(d_ptr->m_wYear, d_ptr->m_wMonth, d_ptr->m_wDay);
d_ptr->m_pMonth->setText(dataDescribe(d_ptr->m_wYear, d_ptr->m_wMonth));//修改头部当前年、月
});
connect(d_ptr->m_pNext, &QPushButton::clicked, this, [this]{
d_ptr->m_pDataView->NextMonth();//并通知日期绘制界面修改界面数据
d_ptr->m_pDataView->GetDate(d_ptr->m_wYear, d_ptr->m_wMonth, d_ptr->m_wDay);
d_ptr->m_pMonth->setText(dataDescribe(d_ptr->m_wYear, d_ptr->m_wMonth));//修改头部当前年、月
});
3、DropDataControl
日期空间,对外导出类,可以被外部直接使用。关于布局,我就不细说了,贴下关于connect,代码如下:
connect(d_ptr->m_pDropButton, &QPushButton::clicked, this, &DropDataControl::DropButtonClicked);
connect(d_ptr->m_pDropWidget, &CalendarWidget::DataClicked, this, [this](unsigned short year, unsigned short month, unsigned short day){
d_ptr->m_pText->setText(dataDescribe(year, month, day));//修改QLineEdit文本数据
});
d_ptr->m_pDropWidget->setWindowFlags(Qt::FramelessWindowHint | Qt::Popup);//弹出式菜单
void DropDataControl::DropButtonClicked()
{
d_ptr->m_pDropWidget->move(mapToGlobal(rect().bottomLeft()));
d_ptr->m_pDropWidget->show();
}
上述代码第6行说明了弹出式窗口是具有Qt::Popup属性,呵呵,具有这个属性的窗口都会阻塞主事件循环,也就这个窗口是一个模态框,具体请看图2关于这个属性的说明,红色矩形框中的文字意思就是:这是模态
如果不想要这个窗口是模态的,那么就不能设置Qt::Popup属性,具体可以参见Qt之模拟窗口失去焦点隐藏文章,这篇文章里简述了怎么让一个窗口失去焦点隐藏的方法,肯定不完善,需要自己在根据业务去控制。好了,本篇文章到此就结束了。
四、示例下载
五、相关链接
自定义日历(一)
自定义日历(二)
Qt之模拟窗口失去焦点隐藏
如果您觉得文章不错,不妨给个打赏,写作不易,感谢各位的支持。您的支持是我最大的动力,谢谢!!!
 |  |
很重要–转载声明
-
本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
-
如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。

























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








