1,环境配置(nodejs)
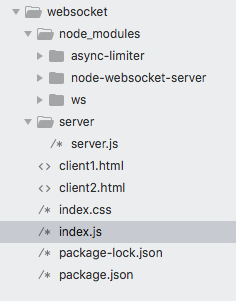
文件结构:
package.json:
{
"name": "websocket",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"node-websocket-server": "^1.1.4",
"ws": "^6.1.0"
}
}2,服务器配置 (server.js)
//配置一些变量表达游戏状态
var LINE_SEGMENT = 0;
var CHAT_MESSAGE = 1;
var GAME_LOGIC = 2;
var WAITING_TO_START = 0;
var GAME_START = 1;
var GAME_OVER = 2;
var GAME_RESTART = 3;
var playerTurn = 0;
//配置游戏中使用的关键词
var wordsList = ["apple","pear","angry","happy","boat","desk"];
var currentGameState = WAITING_TO_START;
var gameOverTimeout;
//创建websocket连接
var WebSocketServer = require('ws').Server;
var wss = new WebSocketServer({ port: 8181 });
//定义广播函数
wss.broadcast = function broadcast(message) {
wss.clients.forEach(function each(client) {
client.send(message);
});
};
//建立连接时向客户端发送一条msg
wss.on('connection', function (ws) {
var msg = "Welcome to join the party! Total connection: " + wss.clients.size;
//定义发送数据的类型,并广播
var data = {};
data.dataType = CHAT_MESSAGE;
data.name = "Server";
data.message = msg;
wss.broadcast(JSON.stringify(data));
//定义控制游戏逻辑的数据类型,并广播
var gameLogicData = {};
gameLogicData.dataType = GAME_LOGIC;
gameLogicData.gameState = WAITING_TO_START;
wss.broadcast(JSON.stringify(gameLogicData));
//开始游戏的条件
if(currentGameState == WAITING_TO_START && wss.clients.size >=2){
startGame();
}
//广播接








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2389
2389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








