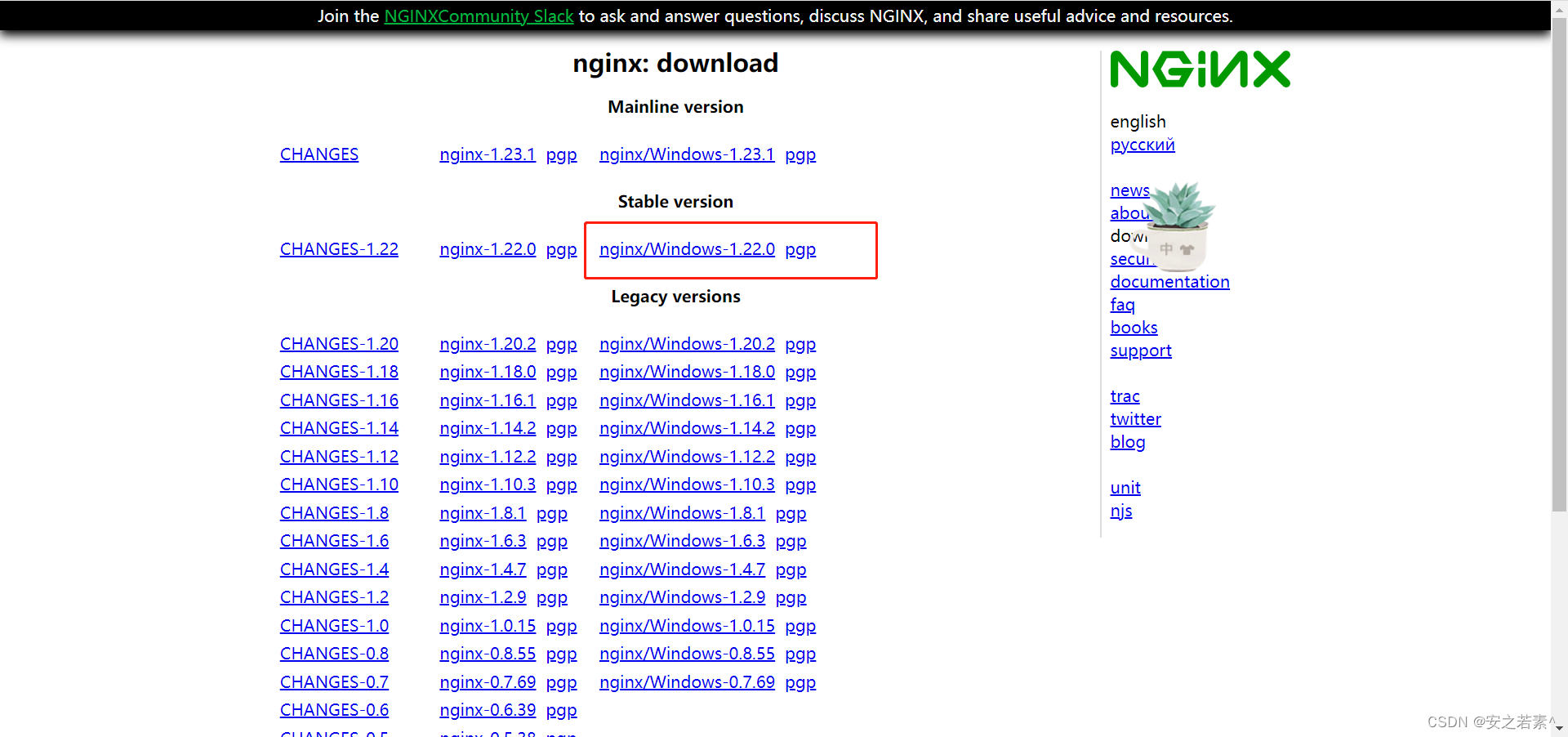
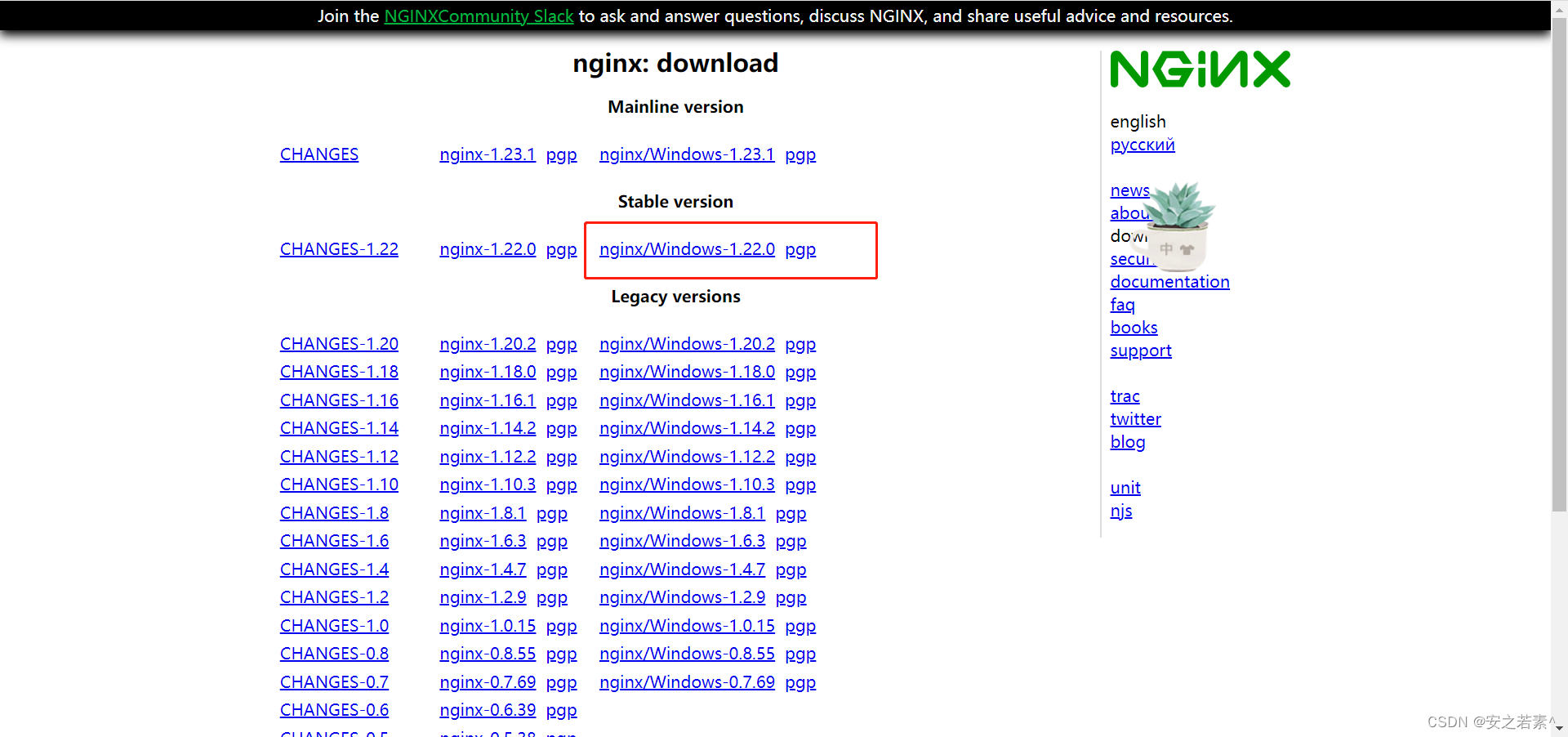
1. 下载nginx

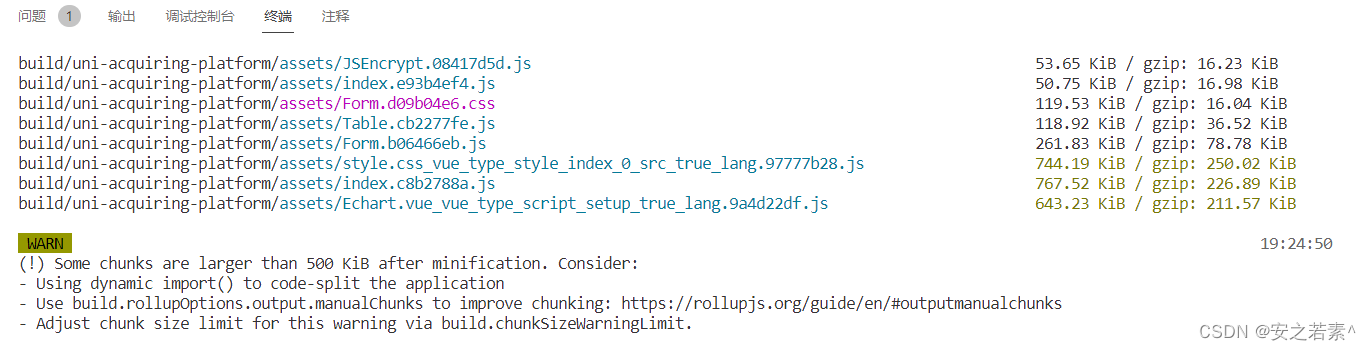
2.npm run build 打包vue项目

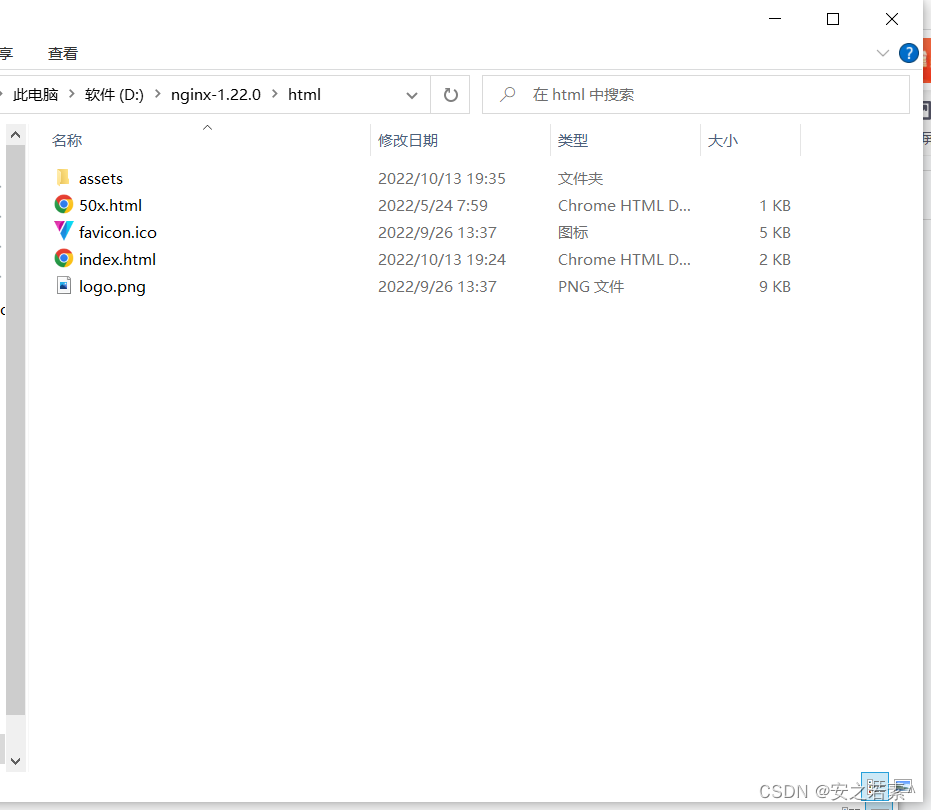
3. 找到打包好的资源,一般在项目路径/dist的目录下,copy全量资源到nginx的html目录下


4.修改nginx的conf目录下的 nginx.conf文件内容(这里的host变量,不知道为什么本地部署时,一定要指定服务端host域名才可以访问到,否则会接口404)

5.启动nginx,通过localhost:端口访问即可
1. 下载nginx

2.npm run build 打包vue项目

3. 找到打包好的资源,一般在项目路径/dist的目录下,copy全量资源到nginx的html目录下


4.修改nginx的conf目录下的 nginx.conf文件内容(这里的host变量,不知道为什么本地部署时,一定要指定服务端host域名才可以访问到,否则会接口404)

5.启动nginx,通过localhost:端口访问即可
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


