monaco editor是微软开源的一款web版代码编辑器。它支持智能提示,代码高亮,代码格式化。
Monaco Editor是为VS Code提供支持的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。移动浏览器或移动Web框架不支持Monaco编辑器。简单的理解就是VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块,你可以将Monaco Editor用到自己的项目中,作为云端编辑器的支持,支持IE 11,Edge,Chrome,Firefox,Safari和Opera!
相关地址
Github:
https://github.com/microsoft/monaco-editor
文档和示例等:
https://microsoft.github.io/monaco-editor/
安装
安装没什么好说的,你可以到上面地址中下载,也可以直接使用npm安装
npm install monaco-editor@0.17.0
特性
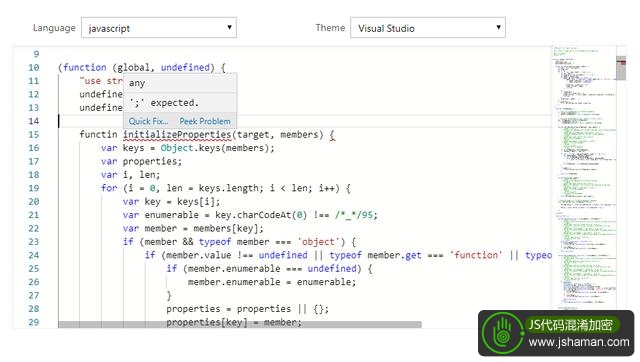
- 以下语言丰富的智能感知以及验证功能
TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML

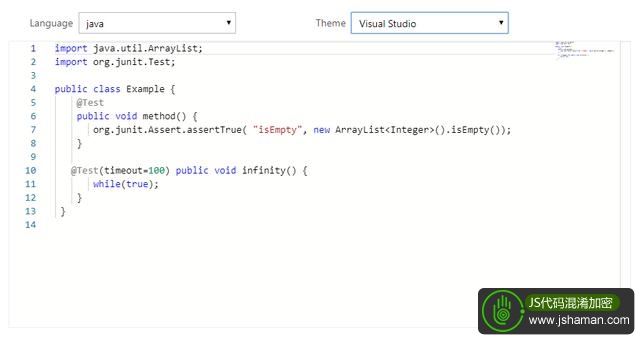
- 多数语言支持的语法着色(高亮)支持
XML, PHP, C#, C++, Razor, Markdown, Diff, Java, VB, CoffeeScript, Handlebars, Batch, Pug, F#, Lua, Powershell, Python, Ruby, SASS, R, Objective-C……

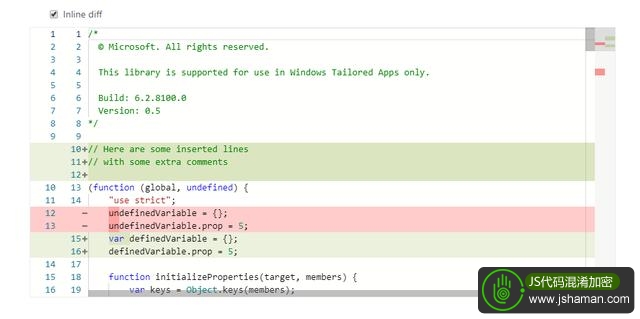
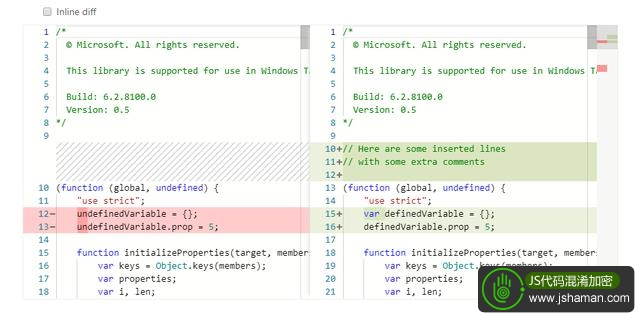
- 代码差异比较
内联代码差异比较

非内联代码差异比较

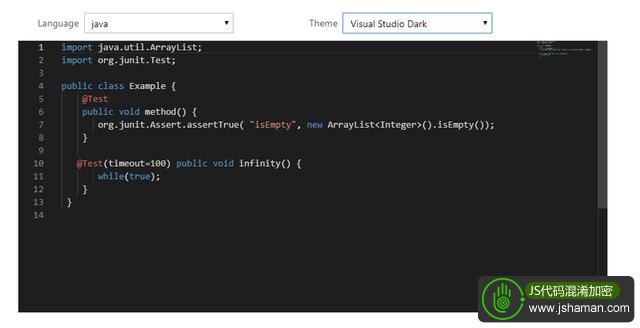
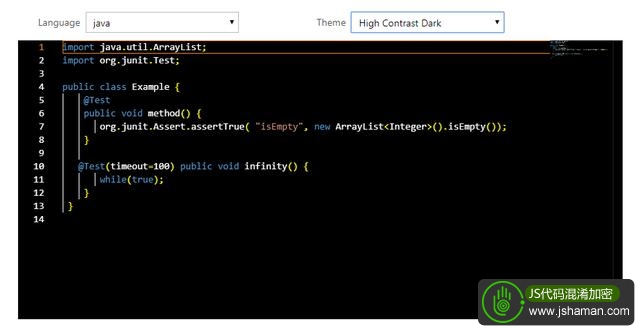
- 内置三种主题(用过VSCode都知道)
上面都是原生Visual Studio亮色主题
Visual Studio Dark主题:

高对比度暗色主题:

快速开始
想要直接开发可能不是一件非常简单的事情,所以给出官网提供的所有示例,建议感兴趣的同学可以直接下载下来查看相关示例代码
https://github.com/Microsoft/monaco-editor-samples/
1、在终端执行以下四条命令,前提是你已存在git和node的环境,如果不存在则先安装git或者node
git clone https://github.com/Microsoft/monaco-editor-samples.git cd monaco-editor-samples npm install . npm run simpleserver
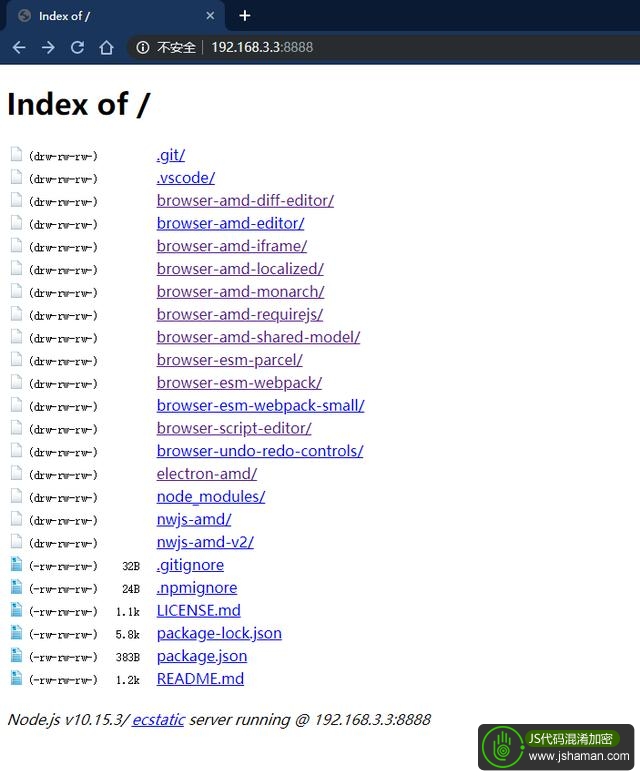
2、然后访问http://localhost:8888即可体验
选择你想体验的示例,有一些可能还需要其他的操作,按照提示来即可

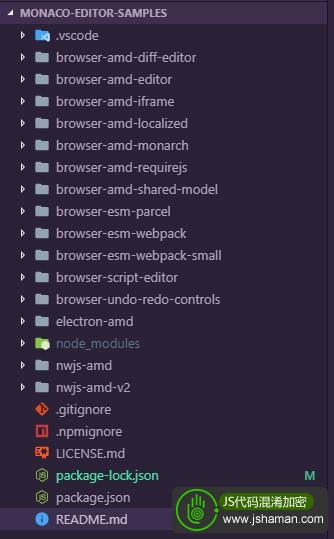
3、项目示例Demo介绍

- browser-amd-editor:
使用AMD延迟加载在浏览器中运行
- browser-script-editor
通过<script>标签使用AMD同步加载在浏览器中运行
- browser-esm-webpack
使用webpack在浏览器中运行
- browser-esm-webpack-small
使用webpack在浏览器中运行(仅限编辑器的一个子集)
- electron-amd
在electron运行
- nwjs-amd
在nwjs中运行。v2初始版本没有
其他示例和用法
- browser-amd-diff-editor
在浏览器中运行代码差异比较编辑器
- browser-amd-iframe
在<iframe>中运行
- browser-amd-localized
本土化运行
- browser-amd-monarch
使用Monarch编写的自定义语言语法运行
- browser-amd-shared-model
在两个编辑器中使用相同的文本模型
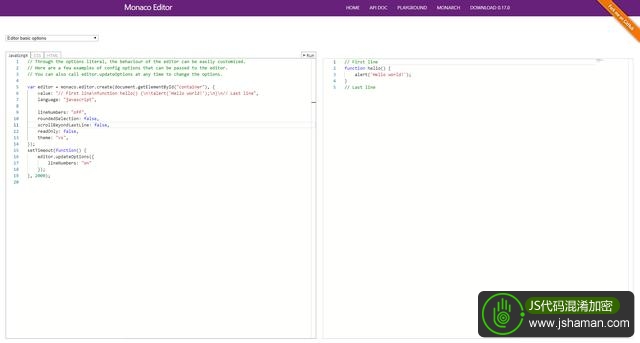
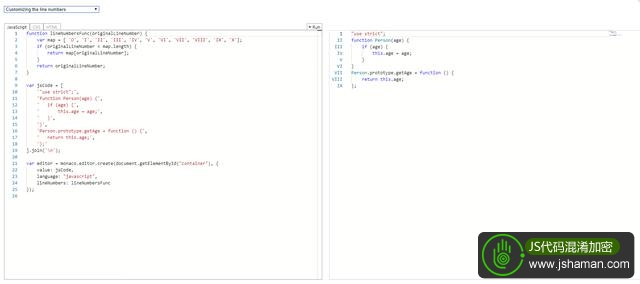
想要深入学习的小伙伴可以直接到官网上手学习,左边是配置,右边即可看到效果,这样的话学习起来会比较的快


相关链接
以下版本可能无法跟进最新的版本
React版本:
https://github.com/react-monaco-editor/react-monaco-editor
Vue版本:
https://github.com/matt-oconnell/vue-monaco-editor
Angular版本:
https://github.com/materiahq/ngx-monaco-editor
总结
Monaco Editor不得的不说是一个非常强大的在线代码编辑器,可以为自己的项目提供云端代码编辑器的基础技术支持,可以在其基础上扩展很多强大的功能,当然上手不一定简单,需要根据自己的需求确定开发方案,有需求的小伙伴可以去研究一下!
























 1112
1112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








