零、前言
[1]. 使用上文项目:1-VIII--ViewPager的基本使用
[2].对ViewPager的addOnPageChangeListener三个回调方法分析
[3].改变滑动动画效果
一、滑动监听
//[]ViewPager滑动监听
mVp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 当页面滑动过程中的回调
* @param position 当前滑动页面的位置
* @param positionOffset 下一页在当前页所占的宽度百分比
* @param positionOffsetPixels 下一页在当前页所占的宽度像素值
*/
@Override
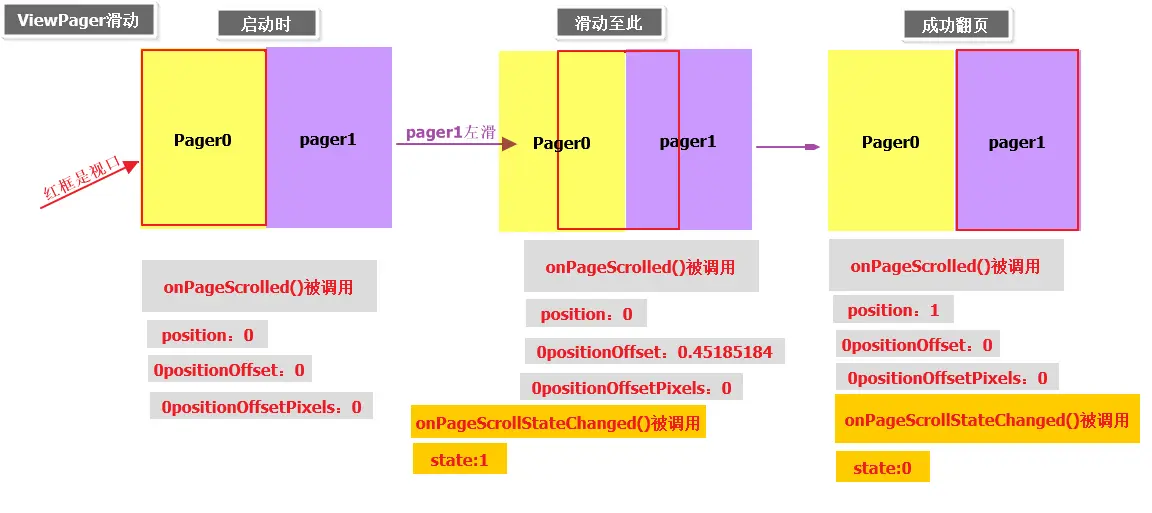
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.e(TAG, "onPageScrolled: " + "position==>"
+ position + "----positionOffset==>"
+ positionOffset + "----positionOffsetPixels" + positionOffsetPixels);
}
/**
* 某个页面被选中(从0计数) 翻页成功才会调用
* @param position 翻页后的视图在集合中位置
*/
@Override
public void onPageSelected(int position) {
Log.e(TAG, "onPageSelected: " + position);
}
/**
* 页面状态发生变化的回调 1 滑动开始到手指离开前 2 手指离开后到结束之间 0 滑动结束
* @param state 状态
*/
@Override
public void onPageScrollStateChanged(int state) {
Log.e(TAG, "onPageScrollStateChanged: " + state);
}
});

ViewPager滑动.png
二、滑动特效
1.本案例效果

viewpager滑动特效.gif
2.使用
mVp.setPageTransformer(true, new ViewPagerTransformer_Fade_Scale());
3.自定义滑动效果类:这里随便写你想要的效果
/**
* 作者:张风捷特烈<br/>
* 时间:2018/8/29 0029:9:15<br/>
* 邮箱:1981462002@qq.com<br/>
* 说明:自定义ViewPager滑动变化效果---淡出、缩小
*/
public class ViewPagerTransformer_Fade_Scale implements ViewPager.PageTransformer {
private static float MIN_SCALE = 0.7f;
//A==>B A的position 0==>-1 B的position 1==>0
@Override
public void transformPage(View page, float position) {
int width = page.getWidth();
int height = page.getHeight();
if (position < -1) {//非A、B页
page.setAlpha(1);
} else if (position <= 0) {//A页的动画
page.setAlpha(1 + position * 2);
page.setScaleX(1);
page.setScaleY(1);
page.setPivotX(0);
page.setPivotY(height / 2);
page.setRotationX(-100 * position);
page.setRotationY(-100 * position);
} else if (position <= 1) {//B页的动画
page.setAlpha(1 - position);
page.setTranslationX(width * (-position));
// 0.75~1
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE) * (1 - Math.abs(position));
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}
}
}
后记、
1.声明:
[1]本文由张风捷特烈原创,转载请注明
[2]欢迎广大编程爱好者共同交流
[3]个人能力有限,如有不正之处欢迎大家批评指证,必定虚心改正
[4]你的喜欢与支持将是我最大的动力
2.连接传送门:
更多安卓技术欢迎访问:安卓技术栈
我的github地址:欢迎star
简书首发,腾讯云+社区同步更新
张风捷特烈个人网站,编程笔记请访问:http://www.toly1994.com
3.联系我
QQ:1981462002
邮箱:1981462002@qq.com
微信:zdl1994328
4.欢迎关注我的微信公众号,最新精彩文章,及时送达:

公众号.jpg





















 2682
2682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








