零、前言:
个人感觉Picasso还是非常好用的,它是图片加载的类库
1.依赖
implementation 'com.squareup.picasso:picasso:2.71828'
2.如果是请求网络图片:记得权限
<uses-permission android:name="android.permission.INTERNET"/>
3.如果是SD卡图片:记得权限、及运行时处理
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
一、简单使用:

加载图片.png
1.加载网络图片资源:http://www.toly1994.com:8080/imgs/HXqqASHJETSlvpnc.jpg
Picasso.get()
.load("http://www.toly1994.com:8080/imgs/HXqqASHJETSlvpnc.jpg")
.into(mIdIdImg);
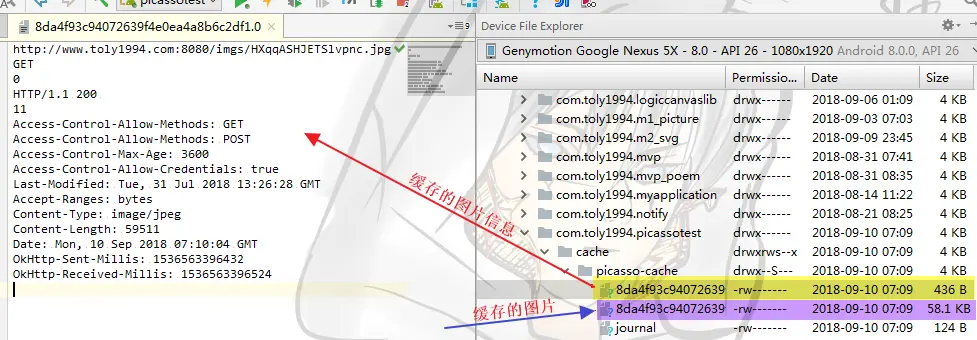
这里顺便说一句:Picasso网络加载默认是缓存到本地的:在data/data/本包/cache下

图片缓存.png
2.左上角指示器:
怎么知道图片从哪加载的呢?
Picasso.get().setIndicatorsEnabled(true);
图片的左上角三角形颜色:
蓝色,磁盘加载---红色,网络加载---绿色,内存加载
在加载这张图片,可见是使用缓存加载的,也就是磁盘。
如果把缓存文件删掉,就是红色。别关闭在点一下加载就是绿色,也就是缓存
Picasso默认实现三级缓存,真的很棒的感觉。

加载图片2.png
3.加载res图片资源:
这个应该很熟了:
Picasso.get().setIndicatorsEnabled(true);
Picasso.get()
.load(R.mipmap.wql)//资源文件
.into(mIdIdImg);
4.加载assets图片资源
Picasso.get().setIndicatorsEnabled(true);
Picasso.get()
.load("file:///android_asset/wql.jpg")//assets
.into(mIdIdImg);
5.加载文件图片
Picasso.get().setIndicatorsEnabled(true);
Picasso.get()
.load(new File("/data/data/com.toly1994.picassotest/cache/picasso-cache/8da4f93c94072639f4e0ea4a8b6c2df1.1"))//文件
.into(mIdIdImg);
二、Picasso图片处理
1.重置大小:resize(W, H)
默认单位是px
Picasso.get().setIndicatorsEnabled(true);
Picasso.get()
.load(R.mipmap.wql)//资源文件
.resize(200,150)
.into(mIdIdImg);

加载图片3.png
2.自定义裁切:
原型剪裁没有什么难度:搞个星星剪裁吧:更多形状,可见我的LogicCanvas库简单使用:

剪裁图片.png
设置剪裁:
Picasso.get().setIndicatorsEnabled(true);
Picasso.get()
.load(R.mipmap.wql)//资源文件
.transform(new StarTransformation(8,500,300))
.into(mIdIdImg);
裁剪类:StarTransformation
/**
* 作者:张风捷特烈<br/>
* 时间:2018/8/30 0030:21:44<br/>
* 邮箱:1981462002@qq.com<br/>
* 说明:星星裁剪类
*/
public class StarTransformation implements Transformation {
private static final int STROKE_WIDTH = 6;
private int num;
private float R;
private float r;
public StarTransformation(int num, float R, float r) {
this.num = num;
this.R = R;
this.r = r;
}
@Override
public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap squaredBitmap = Bitmap.createBitmap(source, x, y, size, size);
if (squaredBitmap != source) {
source.recycle();
}
Bitmap bitmap = Bitmap.createBitmap(size, size, source.getConfig());
Canvas canvas = new Canvas(bitmap);
Paint avatarPaint = new Paint();
BitmapShader shader = new BitmapShader(squaredBitmap, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
avatarPaint.setShader(shader);
Paint outlinePaint = new Paint();
outlinePaint.setColor(Color.WHITE);
outlinePaint.setStyle(Paint.Style.STROKE);
outlinePaint.setStrokeWidth(STROKE_WIDTH);
outlinePaint.setAntiAlias(true);
// float r = size / 2f;
// canvas.drawCircle(r, r, r, avatarPaint);
canvas.drawPath(nStarPath(num,R,r), avatarPaint);
canvas.drawPath(nStarPath(num,R,r), outlinePaint);
squaredBitmap.recycle();
return bitmap;
}
private Path nStarPath(int num,float R,float r) {
Path path = new Path();
float perDeg = 360 / num;
float degA = perDeg / 2 / 2;
float degB = 360 / (num - 1) / 2 - degA / 2 + degA;
path.moveTo((float) (Math.cos((degA + perDeg * 0) / 180 * Math.PI) * R + R * Math.cos(degA / 180 * Math.PI)),
(float) (-Math.sin((degA + perDeg * 0) / 180 * Math.PI) * R + R));
for (int i = 0; i < num; i++) {
path.lineTo((float) (Math.cos((degA + perDeg * i) / 180 * Math.PI) * R + R * Math.cos(degA / 180 * Math.PI)),
(float) (-Math.sin((degA + perDeg * i) / 180 * Math.PI) * R + R));
path.lineTo((float) (Math.cos((degB + perDeg * i) / 180 * Math.PI) * r + R * Math.cos(degA / 180 * Math.PI)),
(float) (-Math.sin((degB + perDeg * i) / 180 * Math.PI) * r + R));
}
path.close();
return path;
}
@Override
public String key() {
return "circleTransformation()";
}
}
3.其他配置:
.memoryPolicy(MemoryPolicy.NO_CACHE)//本地文件不缓存
.networkPolicy(NetworkPolicy.NO_CACHE)//读取网络文件不缓存
.placeholder(R.drawable.ic_launcher_background)//图片显示之前的占位图片
.error(R.mipmap.ic_launcher)//错误图片
.noFade()//不淡入淡出, 直接显示
后记、
1.声明:
[1]本文由张风捷特烈原创,转载请注明
[2]欢迎广大编程爱好者共同交流
[3]个人能力有限,如有不正之处欢迎大家批评指证,必定虚心改正
[4]你的喜欢与支持将是我最大的动力
2.连接传送门:
更多安卓技术欢迎访问:安卓技术栈
我的github地址:欢迎star
简书首发,腾讯云+社区同步更新
张风捷特烈个人网站,编程笔记请访问:http://www.toly1994.com
3.联系我
QQ:1981462002
邮箱:1981462002@qq.com
微信:zdl1994328
4.欢迎关注我的微信公众号,最新精彩文章,及时送达:

公众号.jpg





















 1075
1075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








