本文把几个小东西讲一下
FloatingActionButton:浮动按钮
Snackbar:底弹框
BottomSheet:底抽屉
BottomSheetDialog :抽屉对话框
BottomSheetDialogFragment:抽屉对话框Fragment
一、FloatingActionButton
1.基本认知
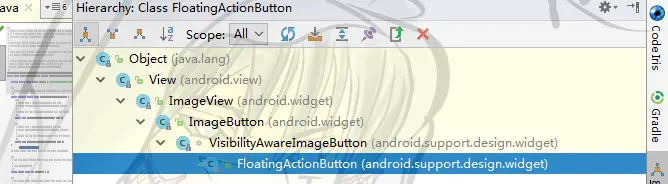
问:FloatingActionButton何许人也? --- 答:View国 ImageView 人氏

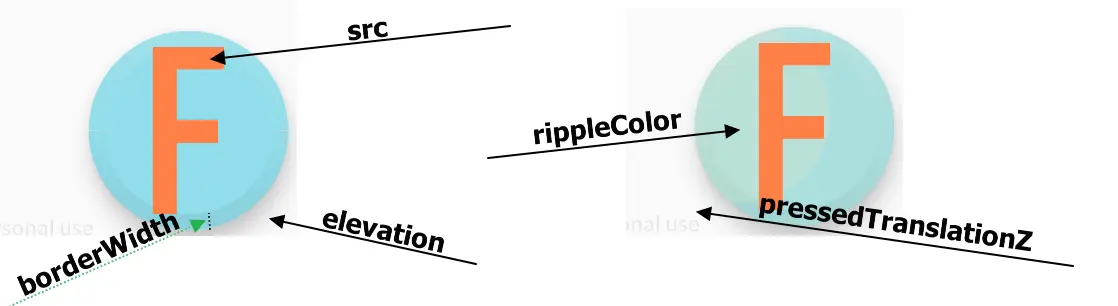
2.常用属性

颜色 android:backgroundTint="@color/jietelan"
图片 android:src="@drawable/icon_t"
厚度 app:borderWidth="@dimen/dp_4"
阴影 app:elevation="@dimen/dp_8"
尺寸 app:fabSize="normal"
位置 android:layout_gravity="bottom|end"
点击深度 app:pressedTranslationZ="@dimen/dp_16"
点击颜色 app:rippleColor="@color/yase"/>
挂接view app:layout_anchor="@id/id_tv_moving"
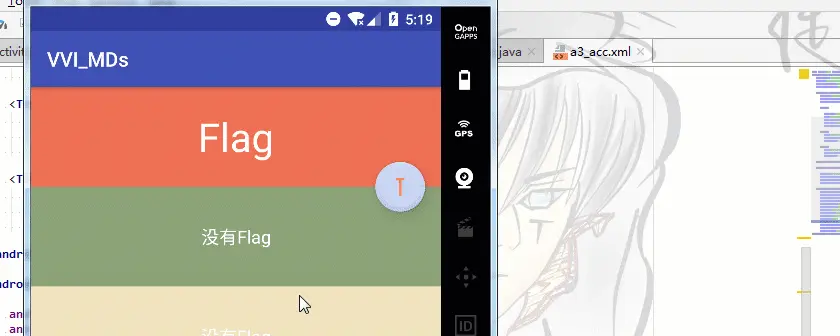
3.使用:AppBarLayout+CoordinatorLayout篇的布局展示一下挂接

二、Snackbar和FloatingActionButton联动
Snackbar感觉就像下面出来的Toast,只是可以交互而已

1.代码实现:
public class FabSnaActivity extends AppCompatActivity {
@BindView(R.id.fab)
FloatingActionButton mFab;
@BindView(R.id.cl_root)
CoordinatorLayout mClRoot;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar);
ButterKnife.bind(this);
mFab.setOnClickListener(v -> {
Snackbar.make(mClRoot, "Hello Snack", Snackbar.LENGTH_LONG)
.setAction("Toast", v1 -> {
Toast.makeText(this, "Hi , I'm toly", Toast.LENGTH_SHORT).show();
}).show();
});
}
}
2.布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl_root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="bottom|end"
android:layout_margin="10dp"
android:backgroundTint="@color/jietelan"
android:clickable="true"
android:focusable="true"
android:src="@drawable/icon_t"
app:borderWidth="@dimen/dp_4"
app:elevation="@dimen/dp_8"
app:fabSize="normal"
app:pressedTranslationZ="@dimen/dp_16"
app:rippleColor="@color/yase"/>
</android.support.design.widget.CoordinatorLayout>
3.改变Snackbar外观
1).追踪一下源码:getView()
可以发现把Snackbar的跟布局返回出来了,是个FrameLayout,好了,可以肆无忌惮了
--> public View getView() {
return mView;
}
--> final SnackbarBaseLayout mView;
--> static class SnackbarBaseLayout extends FrameLayout
2).修改布局

mFab.setOnClickListener(v -> {
Snackbar snackbar = Snackbar.make(mClRoot, "Hello Snack", Snackbar.LENGTH_LONG);
ViewGroup view = (ViewGroup) snackbar.getView();
view.removeAllViews();//清除原来的View
//加载布局
View child = LayoutInflater.from(this).inflate(R.layout.item_of_base, view, false);
view.addView(child);//添加自己的View
snackbar.show();
});
三、底部抽屉:bottom_sheet
个人感觉向抽屉,放一些小的功能按钮上面的感觉会不错
bottom_sheet要在CoordinatorLayout里才能用注:任何View都可以作为抽屉内容,下面以LinearLayout作为实验对象

1.抽屉内布局
behavior_hideable:是否可以完全淹没抽屉
layout_behavior:内置的bottom_sheet行为,不用动
behavior_peekHeight:要留多长的头在外面(也就是说,至少给个抽屉把手吧)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:behavior_hideable="false"
app:behavior_peekHeight="30dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<ImageView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="center"
android:background="@color/transparent"
android:src="@drawable/icon_up_3"/>
<TextView
style="@style/TVTestCenter"
android:background="@color/feise"
android:text="Sheet1"/>
<TextView
style="@style/TVTestCenter"
android:background="@color/yase"
android:text="Sheet2"/>
<TextView
style="@style/TVTestCenter"
android:background="@color/zhuqing"
android:text="Sheet3"/>
<TextView
style="@style/TVTestCenter"
android:background="@color/yuebai"
android:text="Sheet4"/>
</LinearLayout>
2.直接内嵌如CoordinatorLayout
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl_root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/sheet_4"/>
//FloatingActionButton---同上
</android.support.design.widget.CoordinatorLayout>
3.状态监听
1).五种状态,见下:看动图应该挺清楚的
public static final int STATE_DRAGGING = 1;//手指接触正在移动
public static final int STATE_SETTLING = 2;//手指释放正在移动
public static final int STATE_EXPANDED = 3;//展开
public static final int STATE_COLLAPSED = 4;//收起
public static final int STATE_HIDDEN = 5;//隐藏

2).监听:BottomSheet
//成员变量
@BindView(R.id.bottom_sheet)
LinearLayout mBottomSheet;
private BottomSheetBehavior<LinearLayout> mBottomSheetBehavior;
mBottomSheetBehavior = BottomSheetBehavior.from(mBottomSheet);
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
ToastUtil.showAtOnce(FabSnaActivity.this, "newState:" + newState);
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
L.d(slideOffset + L.l());//slideOffset:移动的分度值
}
});
4.FloatingActionButton打开和关闭BottomSheet

//成员变量
private boolean isOpen;
mFab.setOnClickListener(v -> {
if (isOpen) {
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else {
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
isOpen = !isOpen;
});
四、BottomSheetDialog和BottomSheetDialogFragment
1.BottomSheetDialog
这个非常简单就三行,就是一个底部出来的Dialog,并且可以自定义布局

mFab.setOnClickListener(v -> {
mBottomSheetDialog = new BottomSheetDialog(this);
mBottomSheetDialog.setContentView(R.layout.a_pome_item);
mBottomSheetDialog.show();
});
2.BottomSheetDialogFragment
效果和上面一样,只不过这里是一个Fragment

public class MyBSDFragment extends BottomSheetDialogFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.a_pome_item, container, false);
}
}
//使用:
new MyBSDFragment().show(getSupportFragmentManager(), "toly");
好了,基本上FloatingActionButton+Snackbar+SheetX3的用法都涉及了
后记:捷文规范
1.本文成长记录及勘误表
| 项目源码 | 日期 | 备注 |
|---|---|---|
| V0.1--github | 2018-11-29 | Android材料设计之FloatingActionButton+Snackbar+SheetX3 |
2.更多关于我
| 笔名 | 微信 | 爱好 | |
|---|---|---|---|
| 张风捷特烈 | 1981462002 | zdl1994328 | 语言 |
| 我的github | 我的简书 | 我的掘金 | 个人网站 |
3.声明
1----本文由张风捷特烈原创,转载请注明
2----欢迎广大编程爱好者共同交流
3----个人能力有限,如有不正之处欢迎大家批评指证,必定虚心改正
4----看到这里,我在此感谢你的喜欢与支持






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








