补间动画就是指开发者只需指定动画开始、动画结束等“关键帧”,而动画变化的“中间帧”由系统计算并补齐。
四种动画效果:
▶ AlphaAnimation:透明度改变的动画。创建该动画是要指定动画开始时的透明度、结束时的都名单和动画持续的时间。透明度指定的范围是0~1。
▶ScaleAnimation:大小缩放的动画。创建该动画时要指定动画开始时的压缩比(以X、Y轴的缩放参数来表示)、结束时的缩放比(以X、Y轴的缩放参数来表示),并指定动画持续时间,同时还要指定缩放中心的坐标。
▶TranslateAnimation:位移变化动画。创建该动画时只要指定动画开始时的位置(以X、Y坐标来表示)、结束时的位置(以X、Y坐标来表示),并指定动画持续时间即可。
▶RotateAnimation:旋转动画。创建该动画时只要指定动画开始时的旋转角度、结束时的旋转角度,并指定动画持续时间,同时还要指定旋转中心。
Interpolator是控制动画期间动态“补入”多少帧,具体在动画运行的哪些时刻补入帧。Interpolator根据特定算法计算出整个动画所需要动态插入帧的密度和位置,简单来说,Interpolator负责控制动画的变化速度,使得基本动画效果(Alpha、Scale、Translate、Rotate)能以匀速变化、加速、减速、抛物线速度等各种速度变化。
▶ LnearInterpolator:匀速变化
▶ AccelerateInterpolator:加速变化
▶ AccelerateDecelerateInterpolator:开始结束时速度较慢,中间时候加速
▶ CycleInterpolator:动画循环播放特定的次数,变化速度按正弦曲线改变
▶DecelerateInterpolator:减速变化
动画格式
1、透明度渐变动画( AlphaAnimation)
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="float"
android:toAlpha="float"
android:fillAfter="boolean|保留结束状态"
android:repeatMode="reverse|restart"
android:repeatCount="Infinite|次数"
android:duration="Integer"/>
</set>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/accelerate_interpolator"
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float"
android:duration="Integer"/>
</set>3、缩放动画( Scale Animation)
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="float"
android:fromYScale="float"
android:toXScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float"
android:duration="Integer"/>
</set>4、平移动画(TranslateAnimation)
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="flaot"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float"
android:duration="Integer"/>
</set>例子:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
>
<!-- 完全不透明-完全透明-完全不透明 -->
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:fillAfter="true"
android:repeatMode="reverse"
android:repeatCount="1"
android:duration="2000"/>
<!-- 0°旋转到720° -->
<rotate
android:interpolator="@android:anim/accelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="720"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"/>
<!-- 放大2倍再收缩为原来的尺寸 -->
<scale android:fromXScale="1"
android:fromYScale="1"
android:toXScale="2.0"
android:toYScale="2.0"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:repeatCount="1"
android:repeatMode="reverse"
android:interpolator="@android:anim/accelerate_interpolator"
android:duration="2000"/>
</set>加载动画
public class MainActivity extends Activity {
private ImageView image;
private Animation rotateAnimation, translateAnimation,scaleAnimation,alphaAnimation ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_rotate);
translateAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_translate);
scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_scale);
alphaAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_alpha);
image = (ImageView)findViewById(R.id.image);
}
public void doClick(View view){
switch (view.getId()) {
case R.id.btn_rotate:
image.startAnimation(rotateAnimation);
break;
case R.id.btn_translate:
image.startAnimation(translateAnimation);
break;
case R.id.btn_scale:
image.startAnimation(scaleAnimation);
break;
case R.id.btn_alpha:
image.startAnimation(alphaAnimation);
break;
default:
break;
}
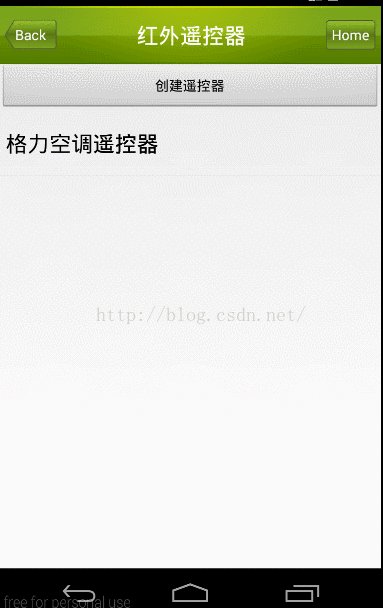
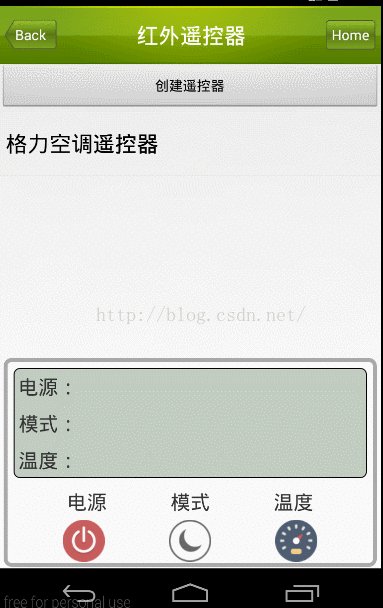
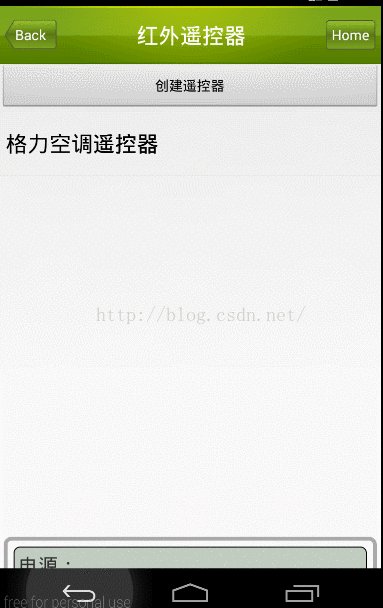
}实用例子,为弹窗添加从屏幕下方进出的补间动画
首先,在anim文件夹里创建两个pop_in.xml和pop_out.xml文件,
pop_in.xm如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 从屏幕下方出来 -->
<translate
android:duration="400"
android:fromYDelta="100%p"/>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 从屏幕向下方滑出 -->
<translate
android:duration="400"
android:toYDelta="100%p"/>
</set>
<style name="AnimBottom" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/pop_in</item>
<item name="android:windowExitAnimation">@anim/pop_out</item>
</style>
mPopupWindow.setAnimationStyle(R.style.AnimBottom);效果:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








