jQuery选择器允许对HTML元素组成或单个元素进行操作
1. jQuery基础选择器
$("选择器") //里面直接写CSS选择器即可,加引号。

2.jQuery层级选择器:
- 子代选择器:
语法: $("ul>li"); 使用>,获取亲儿子层级的元素,不会获取孙子层级的元素 返回集合元素
<div id="test">
<div>
<div>1</div>
<div>2</div>
</div>
</div>
<script>
$('#test > div').css('margin','10px');
console.log($('#test > div').length);//1
</script>- 后代选择器:
语法: $("ul li") 使用空格 代表后代选择器,获取 ul下的所有li元素 包括子孙 返回集合元素
<div id="test">
<div>
<div>1</div>
<div>2</div>
</div>
</div>
<script>
$('#test div').css('margin','10px');
console.log($('#test div').length);// 返回集合元素为 3
</script>- 一般兄弟选择器:
语法: $("s1~s2") 选择 s1元素之后的所有同级的 s2 元素
<ul>
<li id="test">1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
$('#test ~ li').css('color','red');
console.log($('#test ~ li').length);// 返回元素为 2
</script>- 相邻兄弟选择器:
语法: $("prev+next") 选择所有紧跟在prev元素后的next元素
<ul>
<li id="test">1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
$('#test + li').css('color','red');
console.log($('#test + li').length);//1
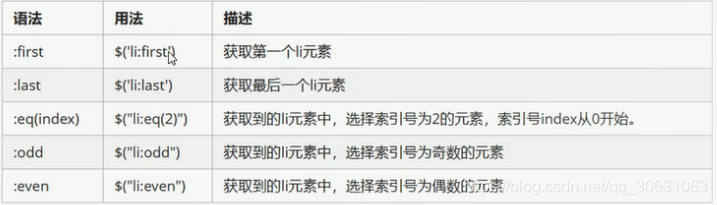
</script>3.jQuery筛选选择器:

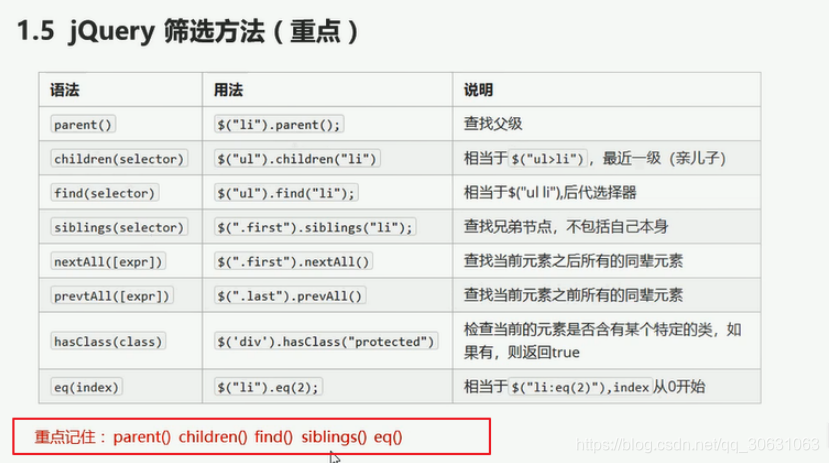
4. jQuery筛选方法:

案例: parent() 返回的是最近一级的亲爸爸 而不返回爷爷
children()返回的是亲儿子
find() 选中所有的子孙后代
<body>
<div class="father">
我是爸爸
<div class="son">
我是儿子
</div>
</div>
<div class="nav">
<p>我是屁</p>
<div>
<p>我是p</p>
</div>
</div>
<script>
$(function(){
//1.父亲 parent()返回的是最近一级的亲爸爸 不会返回爷爷
$(".son").parent();
//2.子 children() 类似子代选择器 ul>li
$(".nav").children("p").css("color","red");
// 可以选中所有的子孙后代 find() 类似于后代选择器
$(".nav").find("p").css("color","green");
})
</script>
</body>





















 5233
5233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








