本次学习的任务目标是进一步学习CSS知识,仿照出百度搜索首页。
在本次学习中,大量使用了CSS样式来对页面进行布局,其中position属性起到了非常重要的作用,但有遗憾的是,在本次任务目标的编写中,对于float属性的使用并不熟练,在使用float属性时文字布局会出现错位,但为了消除行内块之间的默认间距,并保证文字布局的稳定,本次通过对父元素设置font-size:0;来实现。对于本次学习中所学的新知识仍需多加练习进行熟练巩固。
此外,在本次任务目标的编写中,仍有部分原网页的功能未能实现,还需多加研究学习。
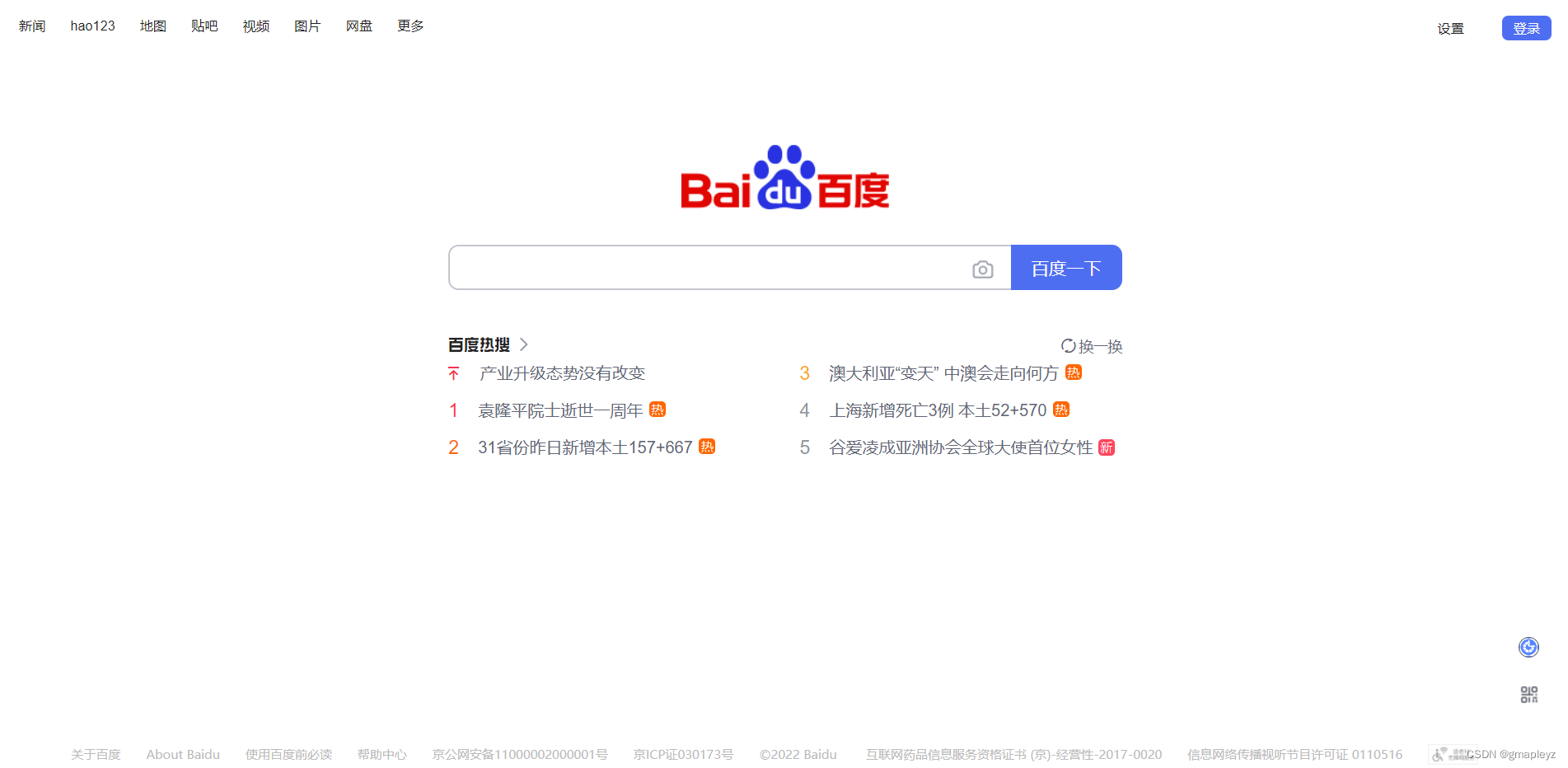
效果图:

代码:
<!DOCTYPE html>
<html lang="zn-CH">
<head>
<meta charset="UTF-8">
<title>模仿百度</title>
</head>
<style>
@font-face{
font-family:Iconfont;
src:url('https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/font/iconfont-5f3e71d33e.eot');
src:url('https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/font/iconfont-5f3e71d33e.eot?#iefix') format('embedded-opentype'),
url('https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/font/iconfont-3585cbf68d.woff2') format('woff2'),
url('https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/font/iconfont-37ce8725be.woff') format('woff'),
url('https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/font/iconfont-1965a6bc45.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-display: block;
}
* {
padding: 0;
margin: 0;
}
body{
background-color: #fff;
height: 100%;
}
.nav{
height: 60px;
width: 450px;
padding-left: 24px;
font-size: 0;
}
.nav a{
text-decoration: none;
color: #222;
display: inline-block;
font-size: 13px;
font-family: Arial , sans-serif;
margin-right: 24px;
margin-top: 19px;
}
a:hover{
color: rgb(71, 71, 255);
}
.dl{
position: absolute;
top: 0px;
right: 0px;
height: 60px;
padding-left: 200px;
padding-right: 24px;
}
.dl .sz{
display: inline-block;
margin-top: 19px;
margin-left: 32px;
color: #222;
font-size: 13px;
font-family: Arial, sans-serif;
}
.dl .dll:hover{
background-color: rgb(49, 94, 251);
}
.dl .dll{
display: inline-block;
margin-left: 32px;
margin-top: 18px;
font-size: 13px;
text-decoration: none;
color: #fff;
background-color: #4e6ef2;
height: 24px;
width: 48px;
border-radius: 6px;
text-align: center;
line-height: 24px;
}
.logo{
width: 654px;
height: 314px;
margin: 0 auto;
}
.logo .top{
bottom: 40px;
width: 100%;
height: 181px;
text-align: center;
}
.logo .top .logo-one{
padding-top: 80px;
}
.logo .fm #ssk{
width: 443px;
height: 16px;
padding-top: 12px;
padding-bottom: 12px;
padding-left: 16px;
padding-right: 87px;
border: 2px solid #c4c7ce;
border-radius: 10px 0 0 10px;
}
.logo .fm #ssk:focus{
outline-color:#4e6ef2;
}
.logo .fm #ssk:hover{
border-color: #a7aab5;
}
.logo .fm .ss1{
width: 546px;
display: inline-block;
position:relative
}
.logo .fm .ssj{
width: 108px;
height: 44px;
display: inline-block;
position: absolute;
}
.logo .fm .ssj .aj{
width: 108px;
height: 44px;
background-color: #4e6ef2;
font-size: 17px;
color: #fff;
border-radius: 0 10px 10px 0;
border: none;
}
.logo .fm .ssj .aj:hover{
background-color: #4662d9;
}
.logo .fm .ss1 .tp{
display: inline-block;
width: 24px;
height: 20px;
background-color: #fff;
background-image: url(images/nc.png);
background-repeat: no-repeat;
background-position: 0 -51px;
position: absolute;
right: 15px;
top: 15px;
}
.bom{
position: fixed;
width: 100%;
bottom: 0;
left: 0;
height: 39px;
margin: 0;
line-height: 39px;
background-color: #fff;
}
.bom .bomm{
text-align: center;
}
.bom .bomm .bm{
display: inline;
margin-right: 20px;
list-style: none;
}
.bom .bomm .bm .textb{
color: #bbb;
font-size: 12px;
text-decoration: none;
}
.bom .bomm .bm .tt{
width: 49px;
height: 20px;
margin-bottom: -5px;
}
.right{
position: absolute;
right: 24px;
bottom: 64px;
width: 44px;
border-color: #fbfbfb;
border-radius: 22px;
}
.right .r1{
line-height: 44px;
width: 44px;
height: 44px;
border-radius: 50%;
}
.right .r1 .xia{
width: 18px;
height: 18px;
margin: 0 auto;
background-image: url(images/下载.png);
background-size: 16px;
background-position: center;
border: 1px solid #626675;
border-radius: 50%;
}
.code{
width: 24px;
height: 24px;
margin-right: auto;
margin-left: auto;
display: block;
}
.hot{
position: relative;
width: 654px;
margin: 45px auto 0;
}
.hott{
height: 24px;
height: 100%;
font-size: 0;
}
.rso{
text-decoration: none;
}
.rsoo:hover{
color: rgb(49, 94, 251);
}
.brdss:hover{
color: rgb(49, 94, 251);
}
.rsoo{
float: left;
color: #222;
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
.bdrs{
font-family: Iconfont;
}
.brdss{
font-family: Iconfont;
font-size: 15px;
color: #9195a3;
}
.sys{
float: right;
height: 16px;
position: relative;
user-select: none;
top: 1px;
text-decoration: none;
}
.sss:hover{
color: rgb(49, 94, 251);
}
.hhy:hover{
color: rgb(49, 94, 251);
}
.sss{
position: relative;
font-family: Iconfont;
width: 16px;
height: 16px;
line-height: 16px;
font-size: 16px;
color: #626675;
display: inline-block;
}
.hhy{
font-size: 14px;
line-height: 14px;
color: #626675;
margin-left: 2px;
}
.hotone{
margin-right: 20px;
clear: both;
width: 306px;
float: left;
height: 36px;
line-height: 36px;
}
.hottwo{
margin-left: 15px;
width: 306px;
height: 36px;
line-height: 36px;
float: left;
}
li{
list-style-type:none;
}
.titc{
float: left;
height: 36px;
line-height: 36px;
width: 100%;
color: #222;
text-decoration: none;
}
.titt{
width: auto;
}
.titc:visited{
color: #626675;
}
.top1{
transform: rotate(180deg);
font-family: Iconfont;
font-size: 18px;
font-style: normal;
color: #f63051;
height: 18px;
width: 18px;
display: inline-block;
line-height: 18px;
margin-right: 8px;
position: relative;
right: 4px;
}
.toptit{
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
}
.fhot{
margin-left: 6px;
position: relative;
top: -2px;
background-color: #f60;
padding: 0 2px;
text-align: center;
color: #fff;
line-height: 16px;
height: 16px;
font-weight: 200;
font-size: 12px;
border-radius: 4px;
}
.noo{
width: 24px;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
line-height: 18px;
position: relative;
top:1px;
display: inline-block;
}
.no3{
color: #faa90e;
}
.no1{
color: #fe2d46;
}
.no2{
color: #f60;
}
.no4{
color: #9195a3;
}
.new{
background-color: #ff455b;
float: right;
position: relative;
top: -25px;
}
.titc:hover{
color: rgb(49, 94, 251);
text-decoration: underline;
}
</style>
<body>
<div class="nav">
<a href="http://news.baidu.com/" target="_blank">新闻</a>
<a href="https://www.hao123.com/?src=from_pc" target="_blank">hao123</a>
<a href="https://map.baidu.com/" target="_blank">地图</a>
<a href="https://tieba.baidu.com/index.html" target="_blank">贴吧</a>
<a href="https://haokan.baidu.com/?sfrom=baidu-top" target="_blank">视频</a>
<a href="https://image.baidu.com/" target="_blank">图片</a>
<a href="https://pan.baidu.com/" target="_blank">网盘</a>
<a href="https://www.baidu.com/more/" target="_blank">更多</a>
</div>
<div class="dl">
<span class="sz">设置</span>
<a class="dll" href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F&sms=5">登录</a>
</div>
<div class="logo">
<div class="top">
<img class="logo-one" src="images/logo.png">
</div>
<form class="fm" action="#">
<span class="ss1">
<input id="ssk" maxlength="255" type="text">
<span class="tp"></span>
</span>
<span class="ssj">
<input class="aj" type="submit" value="百度一下">
</span>
</form>
<div class="hot">
<div class="hott">
<a class="rso" href="https://top.baidu.com/board?platform=pc&sa=pcindex_entry" target="_blank">
<div class="rsoo">
<span class="bdrs"></span>
<span class="brdss"></span>
</div>
</a>
<a href="#" class="sys">
<span class="sss"></span>
<span class="hhy">换一换</span>
</a>
</div>
<ul class="phb">
<li class="hotone">
<a class="titc" href="https://www.baidu.com/s?wd=%E4%BA%A7%E4%B8%9A%E5%8D%87%E7%BA%A7%E6%80%81%E5%8A%BF%E6%B2%A1%E6%9C%89%E6%94%B9%E5%8F%98&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<i class="top1"></i>
<span class="toptit">产业升级态势没有改变</span>
</a>
</li>
<li class="hottwo">
<a class="titc titt" href="https://www.baidu.com/s?wd=%E6%BE%B3%E5%A4%A7%E5%88%A9%E4%BA%9A%E2%80%9C%E5%8F%98%E5%A4%A9%E2%80%9D+%E4%B8%AD%E6%BE%B3%E4%BC%9A%E8%B5%B0%E5%90%91%E4%BD%95%E6%96%B9&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<span class="noo no3">3</span>
<span class="toptit">澳大利亚“变天” 中澳会走向何方</span>
</a>
<span class="fhot">热</span>
</li>
<li class="hotone">
<a class="titc titt" href="https://www.baidu.com/s?wd=%E8%A2%81%E9%9A%86%E5%B9%B3%E9%99%A2%E5%A3%AB%E9%80%9D%E4%B8%96%E4%B8%80%E5%91%A8%E5%B9%B4&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<span class="noo no1">1</span>
<span class="toptit">袁隆平院士逝世一周年</span>
</a>
<span class="fhot">热</span>
</li>
<li class="hottwo">
<a class="titc titt" href="https://www.baidu.com/s?wd=%E4%B8%8A%E6%B5%B7%E6%96%B0%E5%A2%9E%E6%AD%BB%E4%BA%A13%E4%BE%8B+%E6%9C%AC%E5%9C%9F52%2B570&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<span class="noo no4">4</span>
<span class="toptit">上海新增死亡3例 本土52+570</span>
</a>
<span class="fhot">热</span>
</li>
<li class="hotone">
<a class="titc titt" href="https://www.baidu.com/s?wd=31%E7%9C%81%E4%BB%BD%E6%98%A8%E6%97%A5%E6%96%B0%E5%A2%9E%E6%9C%AC%E5%9C%9F157%2B667&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<span class="noo no2">2</span>
<span class="toptit">31省份昨日新增本土157+667</span>
</a>
<span class="fhot">热</span>
</li>
<li class="hottwo">
<a class="titc titt" href="https://www.baidu.com/s?wd=%E8%B0%B7%E7%88%B1%E5%87%8C%E6%88%90%E4%BA%9A%E6%B4%B2%E5%8D%8F%E4%BC%9A%E5%85%A8%E7%90%83%E5%A4%A7%E4%BD%BF%E9%A6%96%E4%BD%8D%E5%A5%B3%E6%80%A7&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" target="_blank">
<span class="noo no4">5</span>
<span class="toptit">谷爱凌成亚洲协会全球大使首位女性</span>
</a>
<span class="fhot new">新</span>
</li>
</ul>
</div>
</div>
<div class="right">
<div class="r1">
<div class="xia"></div>
</div>
<div class="mcode">
<img class="code" src="images/code3.png">
</div>
</div>
<div class="bom">
<div class="bomm">
<p class="bm">
<a class="textb" href="https://home.baidu.com/" target="_blank">关于百度</a>
</p>
<p class="bm">
<a class="textb" href="http://ir.baidu.com" target="_blank">About Baidu</a>
</p>
<p class="bm">
<a class="textb" href="https://www.baidu.com/duty/" target="_blank">使用百度前必读</a>
</p>
<p class="bm">
<a class="textb" href="https://help.baidu.com/" target="_blank">帮助中心</a>
</p>
<p class="bm">
<a class="textb" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001" target="_blank">京公网安备11000002000001号</a>
</p>
<p class="bm">
<a class="textb" href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank">京ICP证030173号</a>
</p>
<p class="bm">
<span class="textb">©2022 Baidu </span>
</p>
<p class="bm">
<span class="textb">互联网药品信息服务资格证书 (京)-经营性-2017-0020</span>
</p>
<p class="bm">
<a class="textb" href="https://www.baidu.com/licence/" target="_blank">信息网络传播视听节目许可证 0110516</a>
</p>
<p class="bm">
<img class="tt" src="images/aria.png">
</p>
</div>
</div>
</body>
</html>




















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








