Vue理念(题外话)
1、Node安装
具体步骤可自行百度(如菜鸟教程)
http://www.runoob.com/nodejs/nodejs-install-setup.html
2、基于node.js,安装淘宝镜像
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
新建一个文件夹,打开文件夹,在文件夹中按住键盘的 shift键 + 鼠标右边,在弹出弹框中选择“在此处打开命令窗口(W)”,打开命令窗口(cmd),如图
在命令行中输入如下内容:
npm install -g cnpm –registry=https://registry.npm.taobao.org
回车,等待安装完成……
3、安装webpack
继续在命令窗口中输入如下内容:
cnpm install webpack -g
回车,等待安装完成……
4、安装全局vue-cli脚手架
继续在命令窗口中输入如下内容:
cnpm install vue-cli -g
回车,等待安装完成……
5、创建本地Vue项目(以上都配置之后,以后新建项目从此步骤开始即可~)
继续在命令窗口中输入如下内容:
vue init webpack 你自己随便起的文件名 ( 名字不能用中文 )例如: vue init webpack vue_test
回车,如下图
注:ESlint会规范你的代码,如果此处选择为“Yes”,在正式编码时多(少)一个空格错误都有可能报错;
6、进入新建的目录中
继续在命令窗口中输入如下内容:
cd 目录名称(你自己刚刚起的文件名)
回车
7、安装项目依赖 这一步会比较慢 因为文件很多
继续在命令窗口中输入如下内容:
npm install
注:不要从国内镜像cnpm install安装,会导致后面缺了很多依赖库(网上看到,未证实)
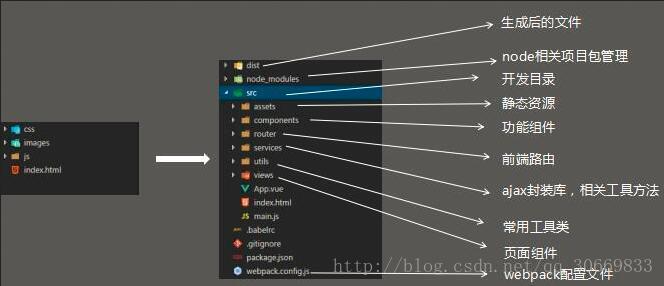
新建项目如下
8、启动项目
继续在命令窗口中输入如下内容:
cnpm run dev
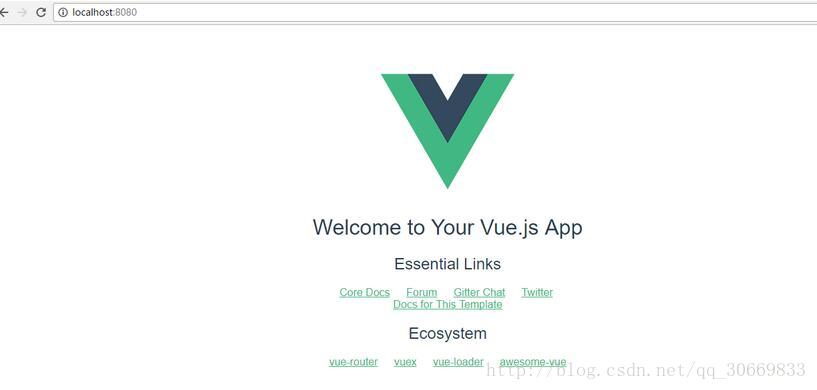
启动项目之后,浏览器自动打开新页面(如下图),则表示Vue项目环境搭建及安装成功




























 4975
4975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








