今天给大家带来的是APP欢迎页,也是一个app开始的头一步。现在基本上不可缺的一部分。话不多说,下面展示流程
首先创建一个布局,布局里面只设置一个ImageView,用于展示欢迎的图片
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/背景图片"/>把欢迎页面设置为启动页,打开配置清单页(AndroidManifest.xml)。写入启动页参数
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xz.demo.sundemo">
....
<!-- 欢迎页制作 -->
<activity
android:name="欢迎页的Activity"
android:launchMode="singleTop" //启动模式 >
<!-- 这里是设置为启动页 -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
.....
</application>
</manifest>运行效果(如下图)
这时候只完成了第一步,接上来在Activity页面添加一个延迟几秒的跳转的事件
public class WelcomeActivity extends BaseActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.布局);
/**
* 开启一个子线程延迟时间跳转
* new Handler().postDelayed(Runble runble,long time);
* time:是毫秒 例如这里是设置了3秒
*/
new Handler().postDelayed(
new Runble(){
@Override
public void run(){
//页面跳转
Intent intent = new Intent(WelcomeActivty.this,Activity.class);
startActivity(intent);
//跳转之后一顶要记得finish();否则会造成欢迎页停留在内存中
finish();
}
},3000);
}
....
}也可以调用接口Runble,重写run方法
public class WelcomeActivity extends BaseActivity implements Runnable
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.布局);
/**
* 开启一个子线程延迟时间跳转
* new Handler().postDelayed(Runble runble,long time);
* time:是毫秒
*/
new Handler().postDelayed(this,3000);
}
@Override
public void run(){
//页面跳转
Intent intent = new Intent(WelcomeActivity.this,Activity.class);
startActivity(intent);
//跳转之后一顶要记得finish();否则会造成欢迎页停留在内存中
finish();
}
....
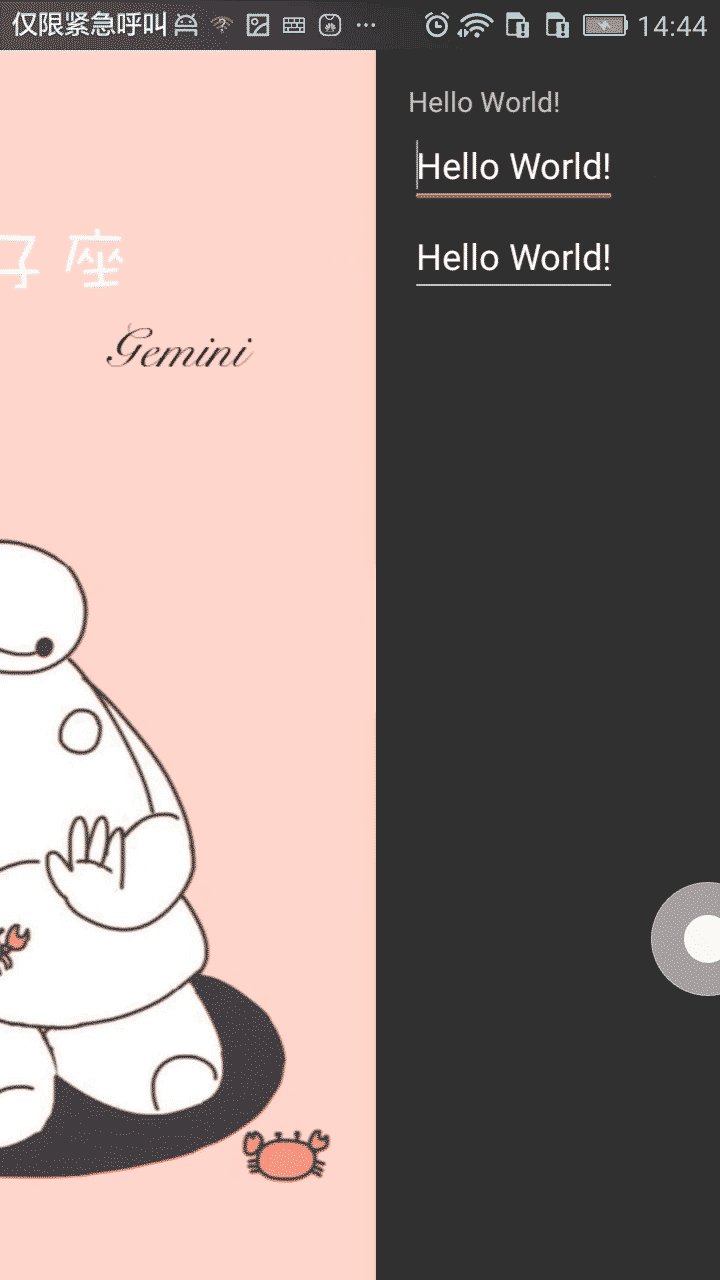
}这样代码整洁多了,下图展示效果
现在大致效果已经做出来了,此时还有一点小bug,欢迎页不是全屏效果,在初始化布局前面把Activity设置为全屏效果
public class WelcomeActivity extends BaseActivity implements Runnable
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//设置全屏代码 一定要写在setContentView()之前,否则会报异常。此时已经完成了效果。。
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN
);
setContentView(R.layout.布局);
/**
* 开启一个子线程延迟时间跳转
* new Handler().postDelayed(Runble runble,long time);
* time:是毫秒
*/
new Handler().postDelayed(this,3000);
}
@Override
public void run(){
//页面跳转
Intent intent = new Intent(WelcomeActivity.this,Activity.class);
startActivity(intent);
//跳转之后一顶要记得finish();否则会造成欢迎页停留在内存中
finish();
}
....
}最后谢谢大家阅读这篇文章,有啥好的建议欢迎提出

























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








