3-1、HTML5标签变化
最新推荐文章于 2023-02-17 15:32:01 发布
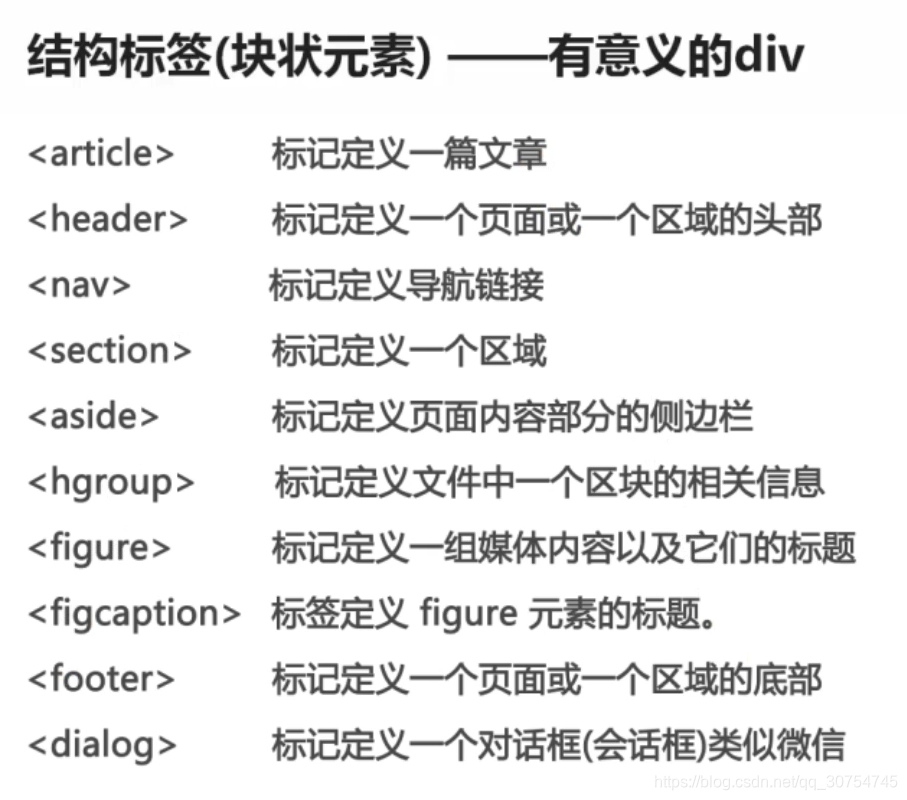
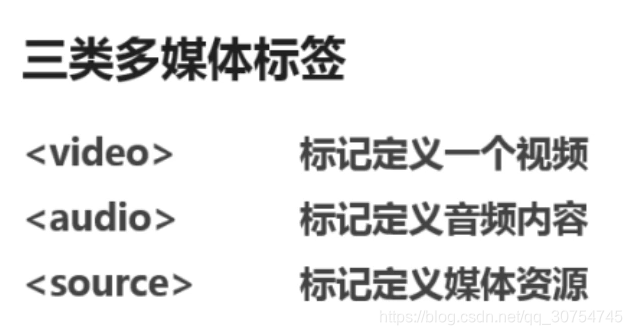
 HTML5不再基于SGML,因此不需要DTD。新增结构、多媒体、web应用等多个标签,如video、canvas、meter和progress等。这些标签增强了网页的语义性和用户体验,例如video标签支持多媒体播放,canvas用于画布绘制,而progress则用于展示进度状态。
HTML5不再基于SGML,因此不需要DTD。新增结构、多媒体、web应用等多个标签,如video、canvas、meter和progress等。这些标签增强了网页的语义性和用户体验,例如video标签支持多媒体播放,canvas用于画布绘制,而progress则用于展示进度状态。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5376
5376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








