问题详情:
在使用element-ui的NavMenu组件作为导航菜单的时候,我是通过遍历router/index.js里的路由json数组(已定义成常量)来作为NavMenu的渲染数据的。但是我发现刷新页面之后NavMenu就失去了高亮。
尝试解决:
初步Google搜索之后发现原来NavMenu组件有这么一个参数配置用来管理当前激活的菜单:
default-active 说明:当前激活菜单的 index 类型:String (—摘自官方文档)
我们可以直接配置它指向当前的路由路径,给NavMenu配置如下:
:default-active="$route.path"
配置完后我们点击导航,刷新……耶,保持高亮了!
然后你以为就完事大吉了?NoNoNo >
如果你的路由里还有子路由的话,你就会发现子路由里刷新后导航菜单居然没有高亮。
例如,导航菜单里点击课程列表,(此时刷新页面能正常高亮),然后在课程列表里点击管理课程,跳转到子路由管理课程页面),这时再刷新页面,导航菜单就不高亮了。

分析原因:
检查切换导航时路由路径的变化
先查看每次切换和刷新路由时
r
o
u
t
e
参
数
的
变
化
,
在
导
航
菜
单
组
件
里
监
视
一
下
route参数的变化,在导航菜单组件里监视一下
route参数的变化,在导航菜单组件里监视一下route,代码如下:
//代码放在导航菜单组件所在的页面里
watch: {
$route: function(to, from) {
console.log(this.$route);
}
}
其中console输出route的结构中,path指的是当前路由的路径,fullPath是完整带参数的路径,matched指的是当前路由匹配到的组件类。
分析切换路由后路径的变化,发现切换导航菜单里一级路由和字路由输出的路由路径path是不一样的,

我怀疑是因为导航菜单的高亮需要匹配到一级路由的path路径,即
default-active=“一级路由路径” ,
而子路由的路径与其不一致导致的导航无法高亮。
最终解决问题:
修改default-active的配置方案:
:default-active="myPath" //myPath为绑定自定义变量,请自行在data()中定义该变量
通过watch监视路由的变化,并处理:default-active绑定的路径变量:
watch: {
//监视$route的变化
$route: function(to, from) {
//设置导航菜单高亮的路径为前两段路径
this.myPath = this.$route.matched[1].path; //看你的情况而定!!!
}
}
解释:
这里的
r
o
u
t
e
.
m
a
t
c
h
e
d
是
个
数
组
,
指
的
是
当
前
路
由
匹
配
到
的
组
件
类
,
一
般
情
况
下
跟
路
由
配
置
文
件
r
o
u
t
e
r
/
i
n
d
e
x
.
j
s
里
的
路
由
j
s
o
n
配
置
有
关
。
这
里
用
到
里
面
每
个
对
象
的
p
a
t
h
参
数
,
看
下
图
,
这
些
路
径
其
实
就
是
路
由
j
s
o
n
配
置
里
的
路
径
层
级
。
那
么
上
面
的
代
码
中
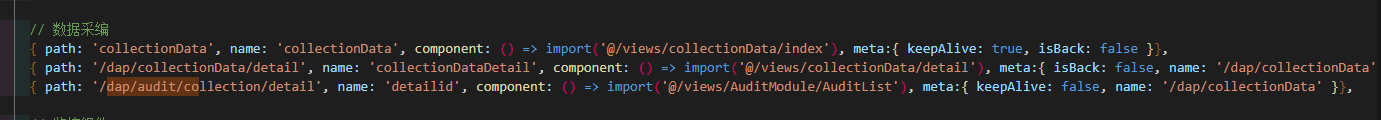
route.matched是个数组,指的是当前路由匹配到的组件类,一般情况下跟路由配置文件router/index.js里的路由json配置有关。这里用到里面每个对象的path参数,看下图,这些路径其实就是路由json配置里的路径层级。那么上面的代码中
route.matched是个数组,指的是当前路由匹配到的组件类,一般情况下跟路由配置文件router/index.js里的路由json配置有关。这里用到里面每个对象的path参数,看下图,这些路径其实就是路由json配置里的路径层级。那么上面的代码中route.matched[1]中取第几个路径是你的情况而定,我这里是每个导航内容的一级路由路径都是第二个,所以取数组的下标1。
参考文章
我的:
监听el-menu里面的default-active属性
:default-active="myPath"
watch 监听myPath的变化

在路由,meta中添加name属性























 1614
1614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








