文章目录
前言
嗨,大家好,我是希留,一个被迫致力于全栈开发的老菜鸟。
上一篇文章我们讲到了使用Jenkins一键打包部署SpringBoot应用,这一次我们来讲下如何一键打包部署前端应用,以Vue前端应用为例。
一、准备工作
1、安装nginx
因为前端项目通常是放在nginx里面,所以需要安装好nginx。为了方便,我们这里使用Docker来安装nginx。(若已安装好nginx,则跳过此步骤)
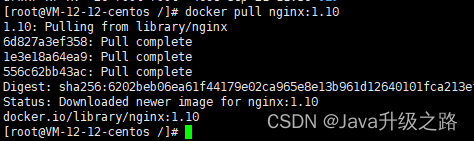
1.1 下载nginx的docker镜像
docker pull nginx:1.10

1.2 从容器中拷贝nginx配置
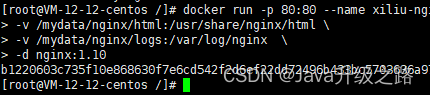
- (1)先运行一次容器(为了拷贝配置文件):
docker run -p 80:80 --name xiliu-nginx \
-v /mydata/nginx/html:/usr/share/nginx/html \
-v /mydata/nginx/logs:/var/log/nginx \
-d nginx:1.10

- (2)将容器内的配置文件拷贝到指定目录:
docker container cp xiliu-nginx:/etc/nginx /mydata/nginx/

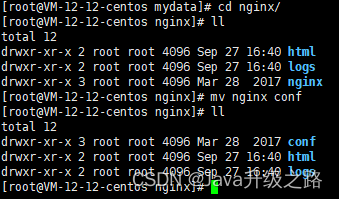
- (3)进入/mydata/nginx/目录下,修改文件名称:
mv nginx conf

- (4)终止并删除容器:
docker stop xiliu-nginx
docker rm xiliu-nginx

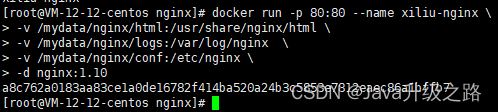
1.3 使用docker命令启动
docker run -p 80:80 --name xiliu-nginx \
-v /mydata/nginx/html:/usr/share/nginx/html \
-v /mydata/nginx/logs:/var/log/nginx \
-v /mydata/nginx/conf:/etc/nginx \
-d nginx:1.10

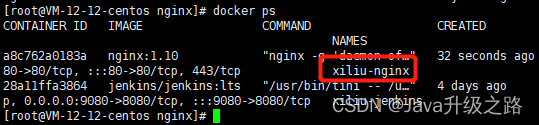
输入 docker ps 命令,可以看到正在运行的 docker 容器

1.4 测试
前面我们已经部署了一个SpringBoot的项目,且用ip可以访问项目。现在有nginx,就可以通过nginx动态代理,使用域名访问了。(前提是要有自己的域名)
- 在/mydata/nginx/conf/conf.d文件夹中添加配置文件api.conf,对将请求代理到远程的xiliu-admin服务上去:
server {
listen 80;
server_name 你的域名; #修改域名
location / {
proxy_pass http://你的ip:端口; #修改为代理服务地址
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}

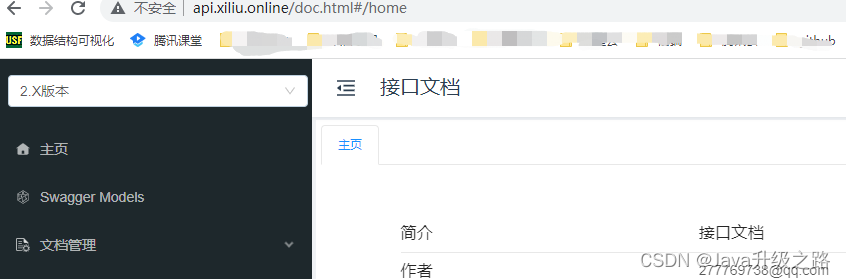
- 重启动nginx服务后,通过http://api.xiliu.online/doc.html即可访问到xiliu-admin的API文档页面了:

二、安装NodeJS插件
Vue前端应用的打包需要依赖NodeJS插件,所以我们先安装并配置该插件,然后创建任务来打包部署。
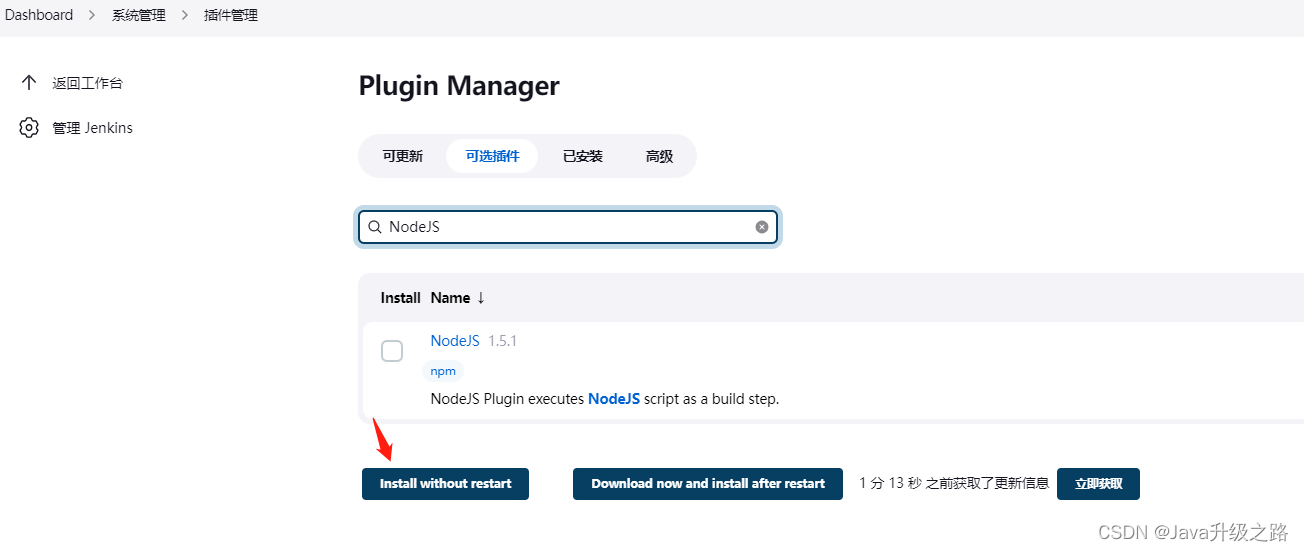
- 在系统设置->插件管理中选择安装插件,搜索NodeJS插件并进行安装;

三、配置NodeJS插件
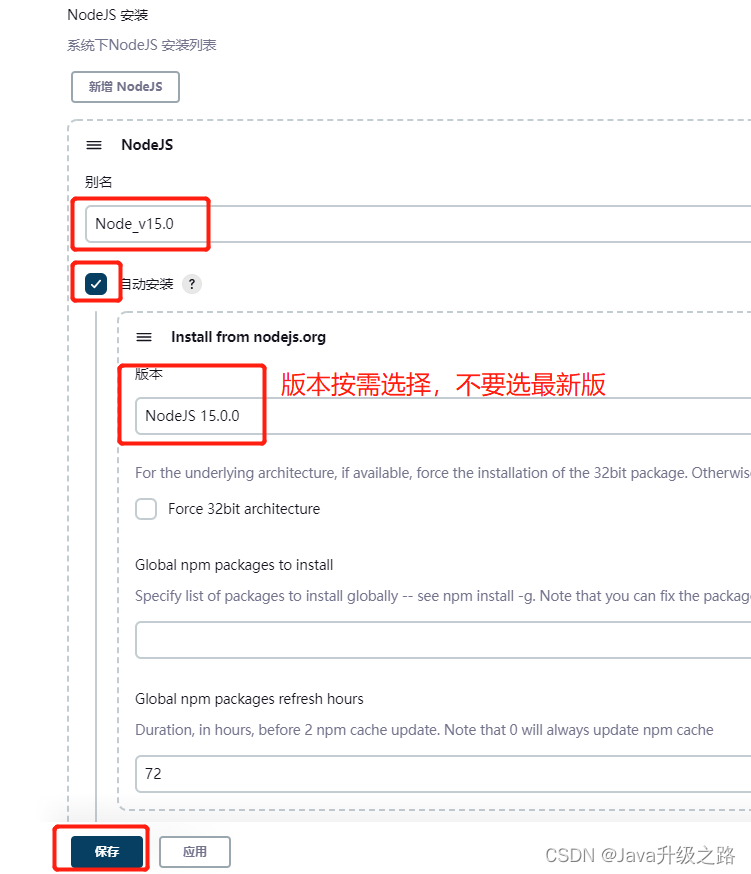
- 在系统设置->全局工具配置中进行插件配置。选择新增NodeJS,配置好版本号以后,点击保存即可完成设置;

四、创建任务
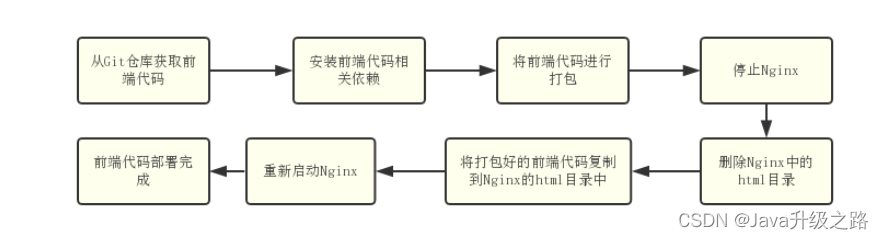
我们需要创建一个任务来打包部署我们的前端应用。任务执行流程如下:

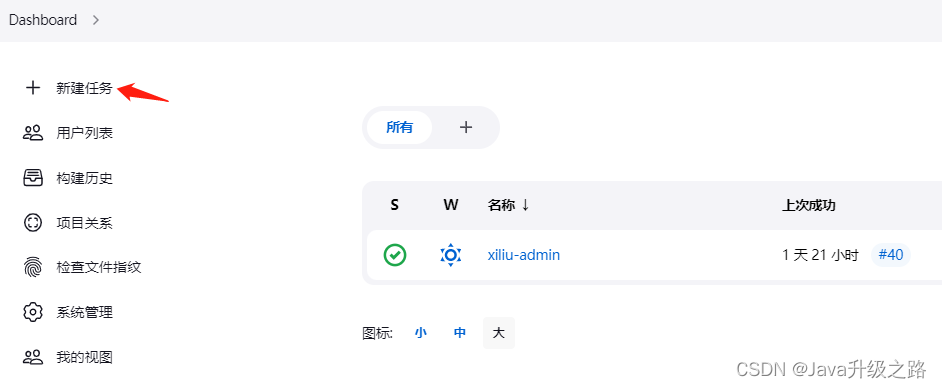
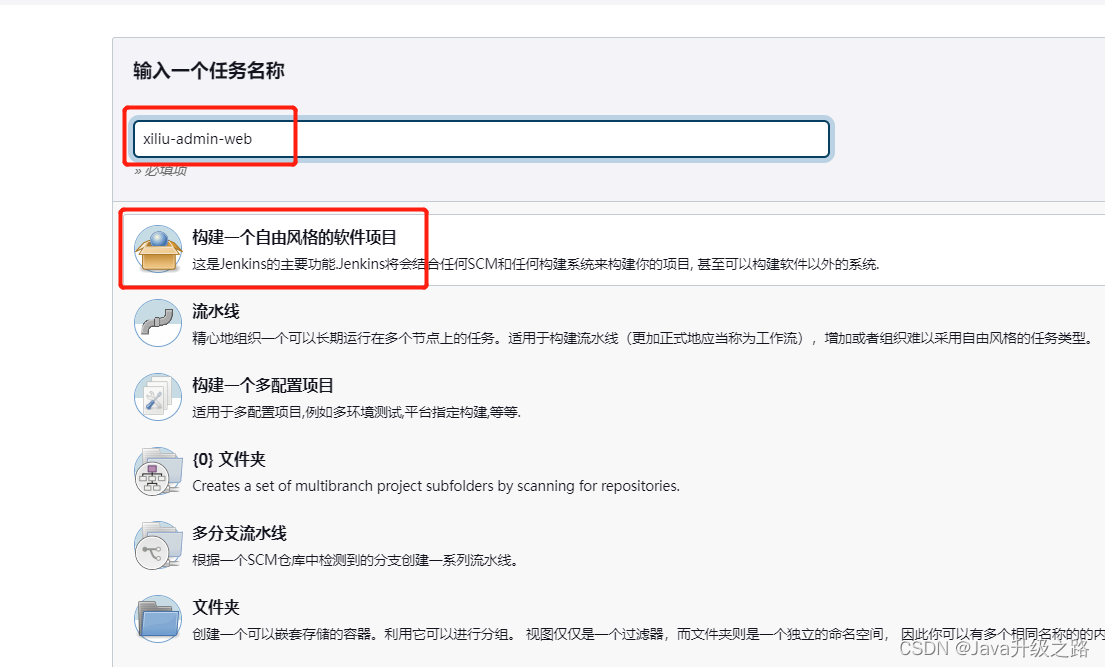
1、构建一个自由风格的软件项目


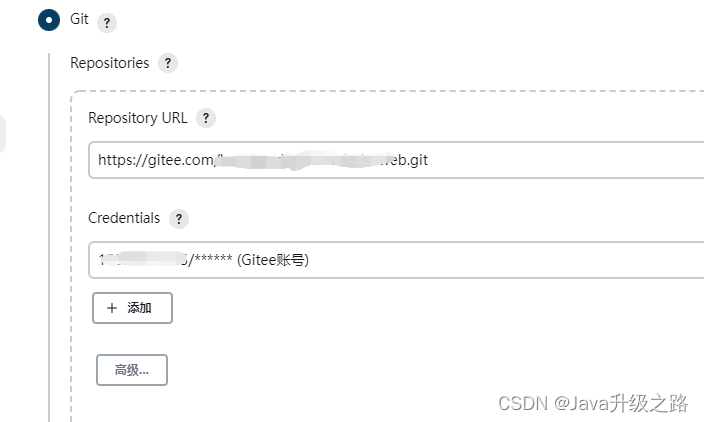
2、源码管理
- 在源码管理中添加Git代码仓库相关配置,这里我使用的Gitee上面的代码;

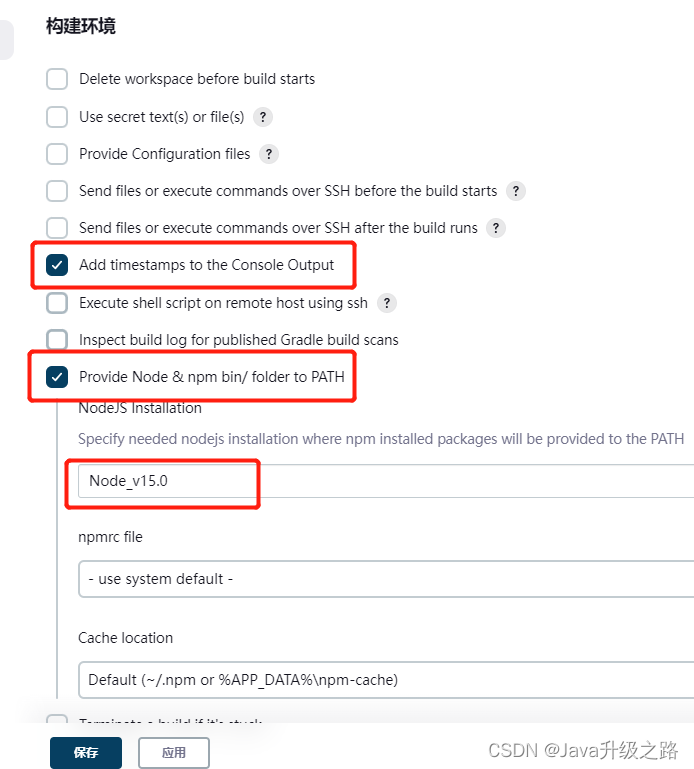
- 在构建环境中把我们的node环境添加进去:

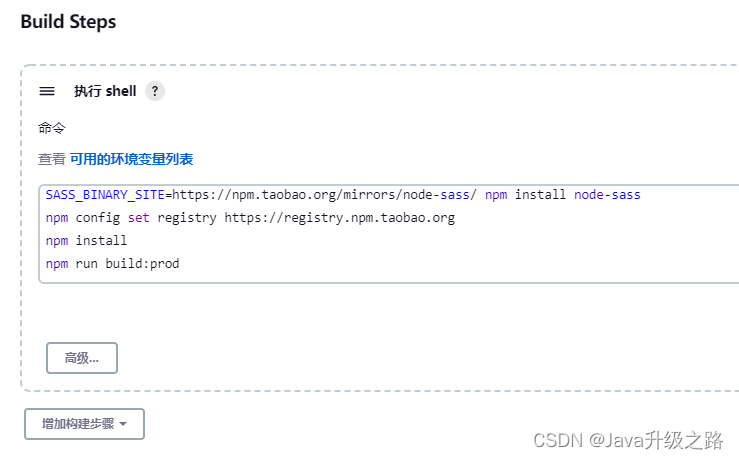
添加一个执行shell的构建,用于将我们的前端代码进行编译打包:

- 构建脚本如下:
# 查看版本信息
npm -v
# 将镜像源替换为淘宝的加速访问
npm config set registry https://registry.npm.taobao.org
# 安装项目依赖
npm i
# 项目打包
npm run build:prod
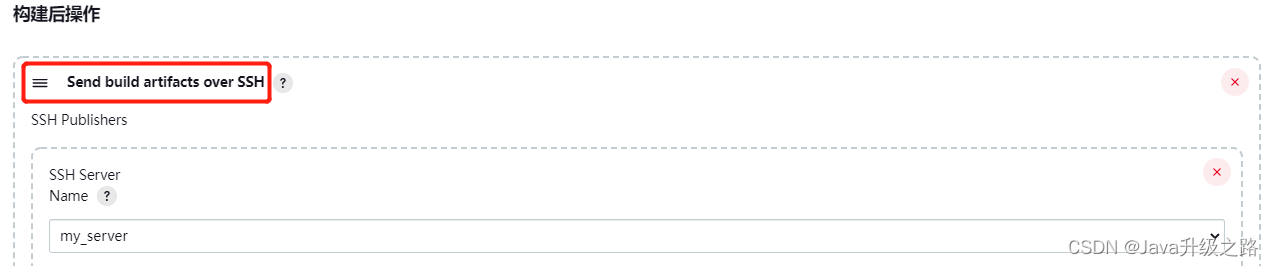
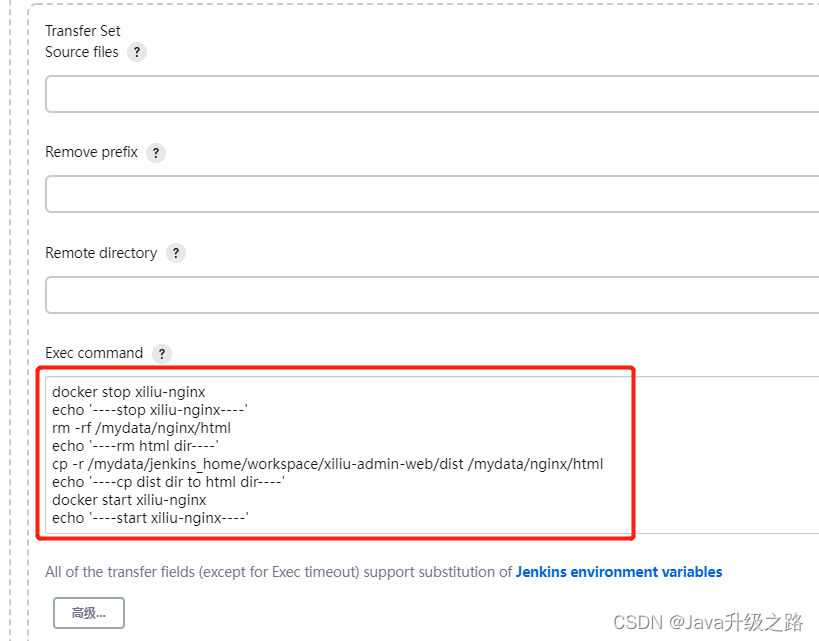
- 添加一个使用ssh执行远程脚本的构建,用于将我们打包后的代码发布到Nginx中去:



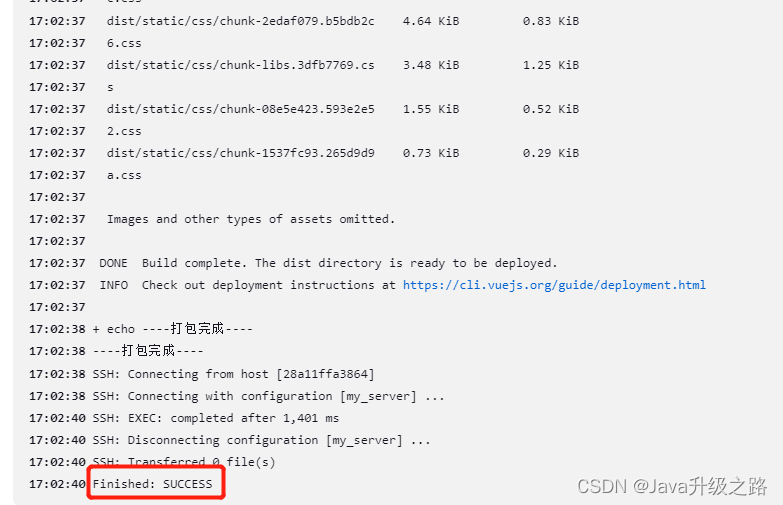
五、测试
1. 配置nginx
- 在/mydata/nginx/conf/conf.d文件夹中添加配置文件lms.conf,进行反向代理。:
server {
listen 80;
server_name lms.xiliu.online; #修改域名
location / {
root /usr/share/nginx/html; #代理目录,(注意下是源目录,不是映射目录)
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-api { #反向代理接口服务
rewrite ^.+prod-api/?(.*)$ /$1 break;
proxy_pass http://api.xiliu.online;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
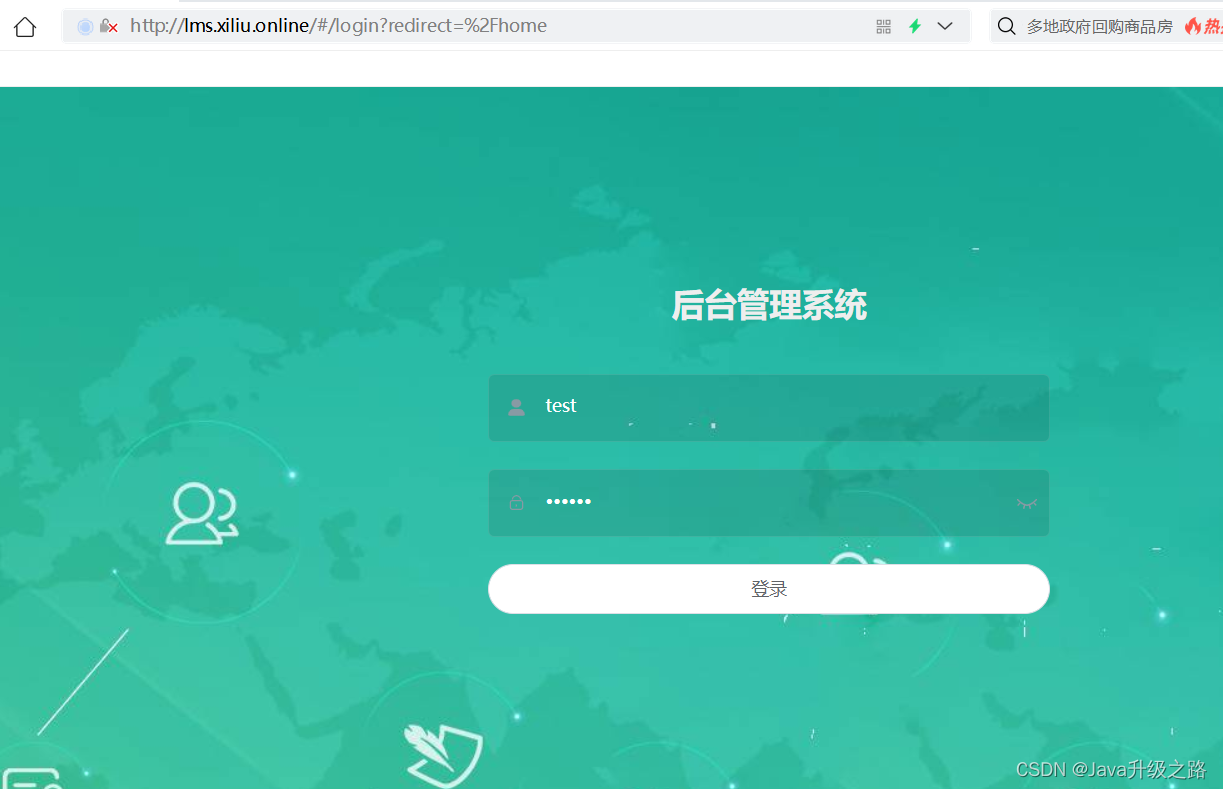
- 添加好后,重启nginx容器,就可以正常访问到页面了,也可以正常调用接口进行登录。


总结
以上就是本文的全部内容了,感谢大家的阅读。本文介绍了docker安装nginx,以及Jenkin配置node环境来打包部署前端应用。
如果觉得文章对你有帮助,还不忘帮忙点赞、收藏、关注、评论哟,您的支持就是我创作最大的动力!

























 3658
3658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










