问题描述:修改hostory模式后刷新页面,页面空白,或者样式未加载

原因:
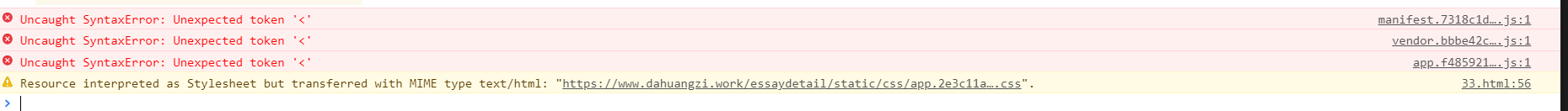
细看黄色一栏,css相应的文件类型不对,在看css访问路径层级不对,应退一级
最开始打开首页,然后一步步点击下来,页面间的跳转其实不是通过请求服务器的,而是通过js操作history的API改变地址完成的。但当你刷新了之后浏览器就耿直的去请求服务器了,然而服务器没有这个路由,于是就报错了。
解决办法
修改build/webpack.prod.conf.js文件的output中新增publicPath:'/',然后重新打包发布即可。
output: {
publicPath: '/',
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},参考链接























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








