如何使用Layui+SpringBoot 查询渲染数据
1.首先后端需要根据Layui 定义统一返回的类,如下:
package com.isoft.mymodule.result;
public class DataGridViewResult {
//此类封装LayUI数据表格中返回的数据格式
private Integer code = 0;
private String msg = "";
private Long count=1000l;
private Object data;
public DataGridViewResult() {
}
public DataGridViewResult(Integer code, String msg, Long count, Object data) {
this.code = code;
this.msg = msg;
this.count = count;
this.data = data;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Long getCount() {
return count;
}
public void setCount(Long count) {
this.count = count;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
/**
*
* @param count
* @param data
*/
public DataGridViewResult(Long count, Object data) {
this.count = count;
this.data = data;
}
}
2前端:.在数据表更改cols字段,注意这些字段需要跟返回的实体类字段一致
table.render({
elem: '#currentTableId',
url: '/usr/mymodule/my/showMyById',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [
[{
type: "checkbox",
width: 50
},
{
field: 'address',
width: 80,
title: '地址',
sort: true
},
{
field: 'age',
width: 80,
title: '年龄',
sort: true
},
{
field: 'email',
width: 80,
title: '邮件'
},
{
field: 'id',
width: 80,
title: 'ID',
sort: true
},
{
field: 'password',
width: 80,
title: '密码'
},
{
field: 'phone',
title: '手机号',
minWidth: 150
},
{
field: 'sex',
title: '性别',
minWidth: 150
},
{
field: 'username',
width: 80,
title: '用户名'
},
{
title: '操作',
minWidth: 150,
toolbar: '#currentTableBar',
align: "center"
}
]
]
// ,limits: [10, 15, 20, 25, 50, 100],
// limit: 15,
// page: true,
// skin: 'line'
});
3.后端接口返回数据 1.count 分页数目条数 2.装有实体类的 list集合
@GetMapping("/showMyById")
public Result<MyInfo> showAll() {
MyInfo myInfo = myInfoService.getById(BaseContext.getCurrentId());
List<MyInfo> list=new ArrayList();
list.add(myInfo);
// MyInfo myInfo = myInfoService.getById(1);
return new Result(1000l,list);
}
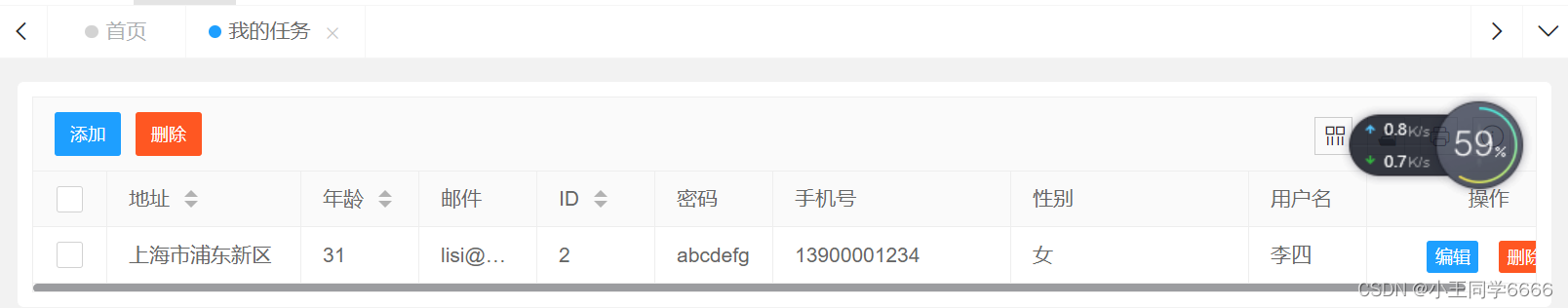
4.前后端联调,数据出来了






















 8553
8553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








