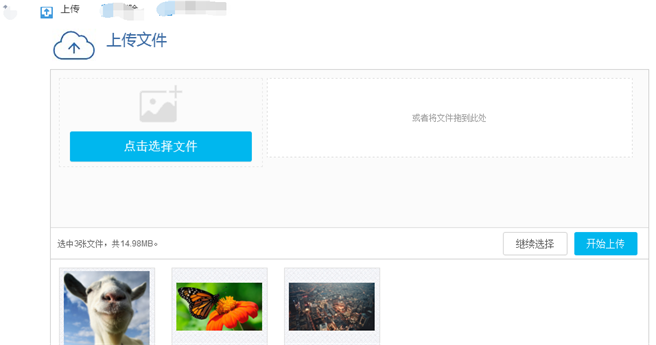
首先用到了jQuery的一个插件 zyupload
代码中设置上传文件的格式,写好对应的url路径,以及请求的参数等数据
修改的第一部分:
<body style="width: 100%;">
<div class="box-Upfile">
<img src="images/yun.jpg" />
<span class="upfile">上传文件</span>
</div>
<div id="zyupload" class="zyupload" style="margin:0 auto;"></div>
<script type







 该博客介绍了如何使用jQuery的zyupload插件实现文件上传功能,特别强调了支持Office文档、PDF、图像、音视频和图纸等各类文件的上传。在上传过程中,系统还会自动对图片、音视频文件生成摘要和缩略图。此外,文章可能涉及文件格式限制、服务器端处理路径以及请求参数的配置。
该博客介绍了如何使用jQuery的zyupload插件实现文件上传功能,特别强调了支持Office文档、PDF、图像、音视频和图纸等各类文件的上传。在上传过程中,系统还会自动对图片、音视频文件生成摘要和缩略图。此外,文章可能涉及文件格式限制、服务器端处理路径以及请求参数的配置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








