NumberPickerView
another NumberPicker with more flexible attributes on Android platform
项目地址
https://github.com/Carbs0126/NumberPickerView
前言
在平时开发中会用到NumberPicker组件,但是默认风格的NumberPicker具有一些不灵活的属性,且定制起来比较麻烦,且缺少一些过渡动效,因此在应用开发时,一般采用自定义的控件来完成选择功能。
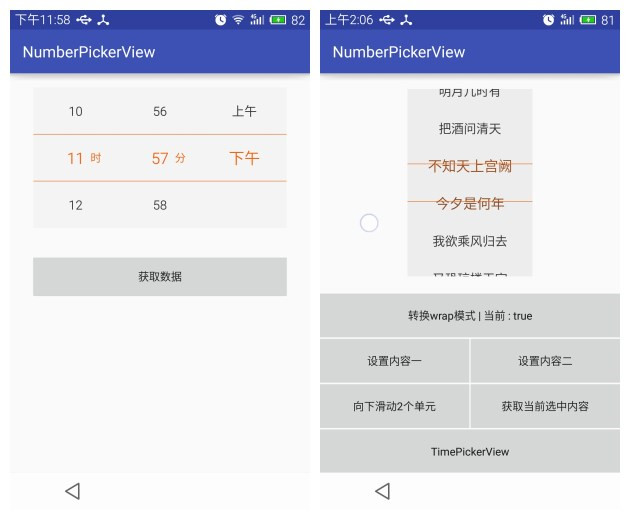
控件截图

静态截图以及渐变效果

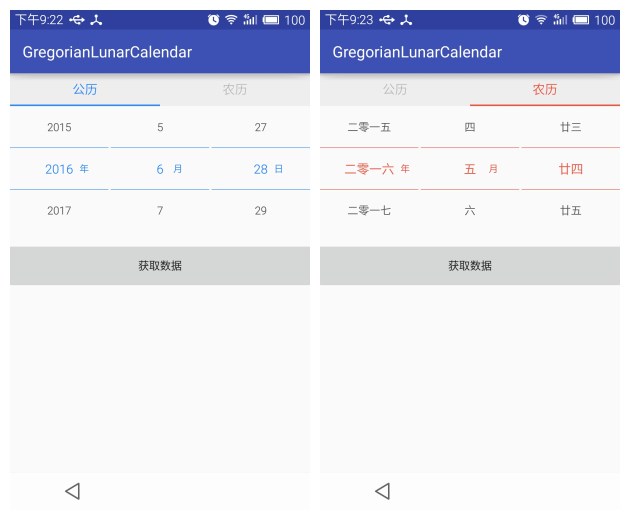
应用NumberPickerView的一个实例,一款可以选择公历/农历日期的View,且公农历自由切换,项目地址 GregorianLunarCalendar

应用NumberPickerView的一个实例,一款可以选择公历/农历日期的View,且公农历自由切换
gif大小超过限制了,具体效果可见:
https://github.com/Carbs0126/Screenshot/blob/master/gregorian.gif
截屏有些问题,使得看上去有点卡顿且divider颜色不一致,实际效果很流畅。具体项目地址可见:
https://github.com/Carbs0126/GregorianLunarCalendar
说明
NumberPickerView是一款与android原生NumberPicker具有类似界面以及类似功能的View。
主要功能同样是从多个候选项中通过上下滚动的方式选择需要的选项,但是与NumberPicker相比较,有几个主要不同点,下面是两者的不同之处。
原始控件特性-NumberPicker
- 显示窗口只能显示3个备选选项;
- 在fling时阻力较大,无法快速滑动;
- 在选中与非选中状态切换比较生硬;
- 批量改变选项中的内容时,没有动画效果;
- 动态设置wrap模式时(
setWrapSelectorWheel()方法),会有“暂时显示不出部分选项”的问题; - 选中位置没有文字说明;
- 代码中不能控制选项滑动滚动到某一item;
自定义控件特性-NumberPickerView
- 显示窗口可以显示多个备选选项;
- fling时滑动速度较快,且可以设置摩擦力;
- 在选中与非选中的状态滑动时,具有渐变的动画效果,包括文字放大缩小以及颜色的渐变;
- 在批量改变选项中的内容时,可以选择是否采用友好的滑动效果;
- 可以动态的设置是否wrap,即,是否循环滚动;
- 选中位置可以添加文字说明,可控制文字字体大小颜色等;
- 具有在代码中动态的滑动到某一位置的功能;
- 支持
wrap_content,支持item的padding - 提供多种属性,优化UI效果
- 在滑动过程中不响应
onValueChanged() - 点击上下单元格,可以自动滑动到对应的点击对象。
- 兼容NumberPicker的重要方法和接口:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> 兼容的方法有:
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>OnValueChangedListener()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>OnScrollListener()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>DisplayedValues()/getDisplayedValues()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>WrapSelectorWheel()/getWrapSelectorWheel()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>M<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span>Value()/getM<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span>Value()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>MaxValue()/getMaxValue()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>Value()/getValue()
兼容的内部接口有:
OnValueChangeListener
OnScrollListener</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
使用方法
1.导入至工程
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cn.carbswang.android:NumberPickerView:1.0.2'</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
或者
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dependency</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">groupId</span>></span>cn.carbswang.android<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">groupId</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">artifactId</span>></span>NumberPickerView<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">artifactId</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">version</span>></span>1.0.2<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">version</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">type</span>></span>pom<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">type</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dependency</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
2.通过布局声明NumberPickerView
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <cn<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.carbswang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.android</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.numberpickerview</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.library</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.NumberPickerView</span>
android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/picker"</span>
android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"wrap_content"</span>
android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"240dp"</span>
android:layout_centerHorizontal=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span>
android:layout_marginTop=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"20dp"</span>
android:background=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#11333333"</span>
android:contentDescription=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test_number_picker_view"</span>
app:npv_ItemPaddingHorizental=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5dp"</span>
app:npv_ItemPaddingVertical=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5dp"</span>
app:npv_ShowCount=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5"</span>
app:npv_TextSizeNormal=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"16sp"</span>
app:npv_TextSizeSelected=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"20sp"</span>
app:npv_WrapSelectorWheel=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span>/>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
3.Java代码中使用:
1)若设置的数据(String[] mDisplayedValues)不会再次改变,可以使用如下方式进行设置:(与NumberPicker的设置方式一致)
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> picker<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setMinValue</span>(minValue)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picker<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setMaxValue</span>(maxValue)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picker<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setValue</span>(value)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
2)若设置的数据(String[] mDisplayedValues)会改变,可以使用如下组合方式进行设置:(与NumberPicker的更改数据方式一致)
<code class="hljs glsl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> minValue = getMinValue();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> oldMaxValue = getMaxValue();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> oldSpan = oldMaxValue - minValue + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> newMaxValue = display.<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">length</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> newSpan = newMaxValue - minValue + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (newSpan > oldSpan) {
setDisplayedValues(display);
setMaxValue(newMaxValue);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
setMaxValue(newMaxValue);
setDisplayedValues(display);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
或者直接使用NumberPickerView提供的方法:
refreshByNewDisplayedValues(String[] display)
使用此方法时需要注意保证数据改变前后的minValue值不变。
4.另外,NumberPickerView提供了平滑滚动的方法:
public void smoothScrollToValue(int fromValue, int toValue, boolean needRespond)
此方法与setValue(int)方法相同之处是可以动态设置当前显示的item,不同之处在于此方法可以使NumberPickerView平滑的从滚动,即从fromValue值挑选最近路径滚动到toValue,第三个参数needRespond用来标识在滑动过程中是否响应onValueChanged回调函数。因为多个NumberPickerView在联动时,很可能不同的NumberPickerView的停止时间不同,如果在此时响应了onValueChanged回调,就可能再次联动,造成数据不准确,将needRespond置为false,可避免在滑动中响应回调函数。
另外,在使用此方法或者间接调用此方法时,需要注意最好不要在onCreate(Bundle savedInstanceState)方法中调用,因为scroll动画需要一定时间,如需确要在onCreate(Bundle savedInstanceState)中调用,请使用如下方式:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//代码省略</span>
mNumberPickerView.post(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">run</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//调用smoothScrollToValue()等方法的代码</span>
}
});
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
5.各项自定义属性的说明
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <declare-styleable name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"NumberPickerView"</span>>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_ShowCount"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|integer"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//显示的条目个数,默认3个</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_ShowDivider"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|boolean"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//是否显示两条divider,默认显示</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_DividerColor"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|color"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//两条divider的颜色</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_DividerMarginLeft"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//divider距左侧的距离</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_DividerMarginRight"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//divider距右侧的距离</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_DividerHeight"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//divider的高度</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextColorNormal"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|color"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//未选中文字的颜色</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextColorSelected"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|color"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//选中文字的颜色</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextColorHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|color"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//中间偏右侧说明文字的颜色</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextSizeNormal"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//未选中文字的大小</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextSizeSelected"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//选中文字的大小</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextSizeHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//说明文字的大小</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_TextArray"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//文字内容,stringarray类型</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_MinValue"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|integer"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//最小值,同setMinValue()</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_MaxValue"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|integer"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//最大值,同setMaxValue()</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_WrapSelectorWheel"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|boolean"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//设置是否wrap,同setWrapSelectorWheel</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_HintText"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|string"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//设置说明文字</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_EmptyItemHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|string"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//空行的显示文字,默认不显示任何文字。只在WrapSelectorWheel==false是起作用</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_MarginStartOfHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//说明文字距离左侧的距离,"左侧"是指文字array最宽item的右侧</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_MarginEndOfHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//说明文字距离右侧的距离</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_ItemPaddingHorizental"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//item的水平padding,用于wrap_content模式</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_ItemPaddingVertical"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|dimension"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//item的竖直padding,用于wrap_content模式</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">
//以下属性用于在wrap_content模式下,改变内容array并且又不想让控件"跳动",那么就可以设置所有改变的内容的最大宽度</span>
<!<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--just used to measure maxWidth for wrap_content without hint,</span>
<span class="hljs-operator" style="box-sizing: border-box;">the</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">string</span> array will never be displayed.
you can <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> this attr <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> you want <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">to</span> keep <span class="hljs-operator" style="box-sizing: border-box;">the</span> wraped numberpickerview
width unchanged when alter <span class="hljs-operator" style="box-sizing: border-box;">the</span> content list<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--></span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_AlternativeTextArrayWithMeasureHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//可能达到的最大宽度,包括说明文字在内,最大宽度只可能比此String的宽度更大</span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_AlternativeTextArrayWithoutMeasureHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//可能达到的最大宽度,不包括说明文字在内,最大宽度只可能比此String的宽度+说明文字+说明文字marginstart +说明文字marginend 更大</span>
<!<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--the max length of hint content--></span>
<attr name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"npv_AlternativeHint"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">format</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reference|string"</span> /<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">>//说明文字的最大宽度</span>
</declare-styleable>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul>
主要原理
一般情况下,我们只使用NumberPicker对文字进行选择,很少涉及到添加不同的View甚至是图片,因此,NumberPickerView只针对传入的String[] 类型的内容通过onDraw(Canvas canvas)函数进行显示。这里主要涉及三个知识点:
1.滚动效果的产生:
Android的framework中带有一个工具类Scroller,此类的功能是根据输入值以及当前持续的时间,配合插值计算器,计算出当前的输出值。输入值一般是速度和坐标值,输出值是坐标值,举例来说,可以将其想像成高中物理根据初始速度、加速度和运行时间求取当前路程。Scroller的实现比较巧妙,它不会在startScroll()后去计算当前“路程”,而是只记录“出发”时的各种状态,只有当外部需要知道此时滑动到的位置时,才会去根据时间以及插值来进行计算,这种设计避免了另起线程实时计算等问题。
那么问题来了,什么时候去获取scroller中当前的坐标值呢?阅读View类的源码,我们可以看到在View的boolean draw(Canvas canvas, ViewGroup parent, long drawingTime)函数中,有如下代码:
<code class="hljs matlab has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!drawingWithRenderNode) <span class="hljs-cell" style="box-sizing: border-box;">{
computeScroll();
sx = mScrollX;
sy = mScrollY;
}</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
即在绘制view时,先调用computeScroll(),因此我们可以在computeScroll()函数重新设置或刷新当前的坐标,并在onDraw(Canvas canvas)函数中根据当前的状态重新绘制此view。
computeScroll()的使用方法通常为:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">computeScroll</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果Scroller仍然在滚动</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (mScroller.computeScrollOffset()) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取mScroller中的值并计算和记录,如 mGlobalY = mScroller.getCurrY();</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//刷新</span>
postInvalidate();
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
在NumberPickerView中,我使用一个globalY值来记录当前滚动到的坐标,并通过与Item的高度相除,计算当前应该显示的item的偏移值,从而画出当前只在显示区域的item。
绘制的思路明确了,再来看滑动跟随手指移动以及fling效果。这两者均是通过override onTouchEvent(MotionEvent event)函数来实现的,不过实现的具体过程稍有不同:
(1). 跟随手指滑动是复写了MotionEvent.ACTION_MOVE的情况,根据当前手指移动的坐标值,计算globalY值,并刷新显示。
(2). fling效果是通过VelocityTracker工具类实现的,此工具类可以根据接收的两个连续发出的MotionEvent来获取当前的滑动速度,若速度大于阈值,则将初始坐标值、VelocityTracker计算获取的速度传递给Scroller.fling(...)函数,此时再次刷新,即可通过computeScroll()函数,获取当前globalY值,进而更新绘图。
2.自动校准位置。
为了实现自动校准,我在每次手指Up或者Scroller开始Fling时,均通过handler发送refresh消息,在接受到此消息时,计算当前位置是否处于被校准的位置,如果否,则计算需要滑动的位移,并将值传递给Scroller,进而进行校准滑动。当确保已经校准后,暂停发送refresh消息。
3.渐变的UI效果
渐变UI效果同样是通过计算当前滑动的坐标以及某个item与中间显示位置的差值比例,来确定此item中的字体大小以及颜色。
将NumberPicker改为NumberPickerView
要替代项目中使用的NumberPicker,只需要将涉及NumberPicker的代码(如回调中传入了NumberPicker、使用了NumberPicker的内部接口)改为NumberPickerView即可。






















 1959
1959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








