场景:
选择收货地址,调用vant2弹出层,通过自己的收货地址列表组件选择地址,在地址列表中也有添加地址组件,同理继续弹窗。不过在IOS中遇到“添加收货地址”按钮定位position:fixed失效问题

<div class="pay-block-title">我的收货地址</div>
<div class="pay-block-content flex flex-pack-justify flex-align-center" v-if="!address_id" @click="myAddressShowFunc">
<div class="flex flex-align-center addr-title" style="margin: initial"> 选择收货地址</div>
<img class="jump-img" src="">
</div>弹出层滚动设置:
1、:lock-scroll="false" 背景滚动不禁用
2、最外层加上 @touchmove.stop,禁用背景层
<!--选择收货地址-->
<div @touchmove.stop>
<van-popup v-model="myAddressShow"
:close-on-click-overlay="true"
safe-area-inset-bottom
:lock-scroll="false"
round
closeable
position="bottom"
:style="{ height: '70%', 'background-color': '#F1F3EC' }" >
<div style="padding-top: 1.5rem">
<myAddress :canselectaddr="true" :selected_address_id="address_id" @closeChange="address_id_func($event)"></myAddress>
</div>
</van-popup>
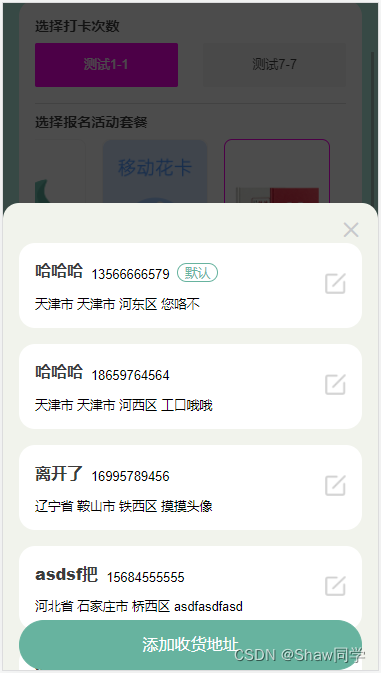
</div>myAddress组件:收货地址列表,如下图所示

myAddress组件代码:
解决IOS底部fixed定位失效问题
1、添加收货地址”按钮:用了position:fixed IOS系统fixed不兼容,要把带fixed定位的元素,和滚动的元素分开来,不要混了层级,头部,底部都拿到外面来!!https://blog.csdn.net/jw19950424/article/details/80655125
2、弹出层中的fixed定位按钮如果被隐藏了,尝试调试定位按钮的层级z-index,vant弹出层z-index大概是2008
<div class="scroll-block">
滚动区域:收货地址列表;如上图弹出效果
</div>
<div class="bottom-btn-position">
<div class="bottom-btn" @click="toAddAddress()" v-show="showAddBtn">
添加收货地址
</div>
</div>




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








