一、安装两个依赖包
npm install -S file-saver xlsx
npm install -D script-loader
二、项目中新建一个文件夹
里面放置两个文件Blob.js和 Export2Excel.js。

同时注意Export2Excel里引用Blob的路径是否正确。
三、使用案例
3.1、使用注意事项

表头对应的键要和传过来的数据的键一一对应。
3.2、将表头和list的值合在一起
const data = _this.list.map(v => filterVal.map(j => v[j]))
这里要注意键值对要一一对应,否则为null,其中list是表格数据,是数组。里面有多个对象列表。将他们合并在一起。
3.3、将数据导出来
excel.export_json_to_excel(tHeader, data,'项目详情') //表头,数据,导出名字 数据里要包含表头信息。
3.4、例子
handleDownload(){
let _this = this
const downAdminKeys_copy = Object.assign({}, downAdminKeys)
this.$confirm("是否确认导出所有数据项?", "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(function () {
_this.getData()
console.log(downAdminKeys_copy)
import('../../vendor/Export2Excel').then(excel=>{
var tHeader = []
var filterVal = []
tHeader = Object.keys(downAdminKeys_copy)
filterVal = Object.values(downAdminKeys_copy)
const data = _this.list.map(v => filterVal.map(j => v[j]))
excel.export_json_to_excel(tHeader, data,'项目详情')
})
}).catch(error=> {
console.log(error)
});
}
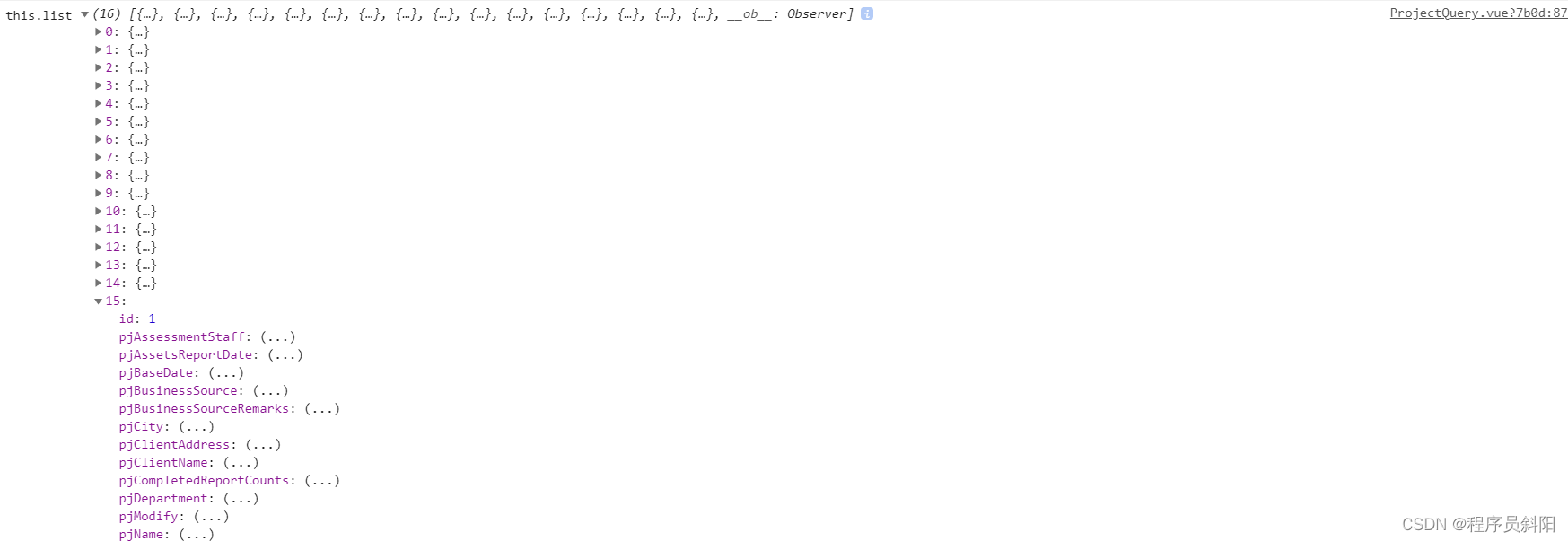
其中list的数据格式为:
其中的downAdminKeys格式如下:
const downAdminKeys = { '项目编号': 'id', '项目名称': 'pjName', '生成时间': 'pjRegisterTime',
'省市区': 'pjCity','评估目的': 'pjPurpose','评估对象': 'pjObject','基准日': 'pjBaseDate',
'评估部门': 'pjDepartment','评估人员': 'pjAssessmentStaff','估价师1': 'pjValuer','估价师2': 'pjSecondValuer',
'报告编号': 'pjReportNumber','项目状态': 'pjStatus',}
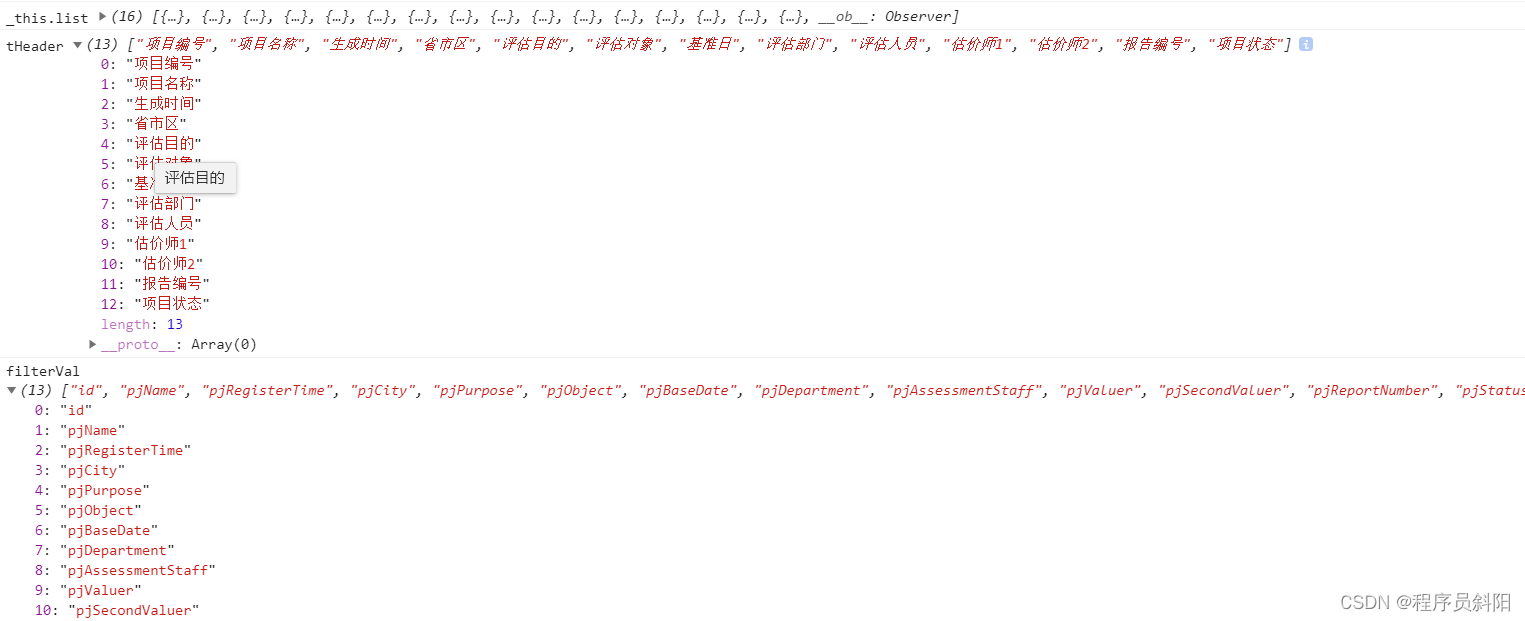
取downAdminKeys的键和值:
var tHeader = []
var filterVal = []
tHeader = Object.keys(downAdminKeys_copy)
filterVal = Object.values(downAdminKeys_copy)
四、加导出文件后缀年月日
生成年月日代码:年-月-日
var date = new Date()
var year = date.getFullYear() // 年
var month = date.getMonth() + 1 // 月
var strDate = date.getDate() // 日
if (month >= 1 && month <= 9) { month = '0' + month }
if (strDate >= 0 && strDate <= 9) { strDate = '0' + strDate }
const exportDate = year + '-' + month + '-' + strDate
Date <= 9) { strDate = ‘0’ + strDate }
const exportDate = year + ‘-’ + month + ‘-’ + strDate
本项目所需文件链接:https://wws.lanzoub.com/i7E4j0351c2j 密码:a0kh
























 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








