在样式表里头看到zoom:1的设置,很是好奇就去找了一些资料发现关于这个的讲述还是比较少。我特意在此记录方便你我。
理论知识
语法:
zoom:normal | <number> | <percentage>
默认值:normal
适用于:所有元素
继承性:有
动画性:是
计算值:绝对长度
取值:
测试代码块
关于css zoom属性的测试
zoom:normal
zoom:1.5
zoom:50%
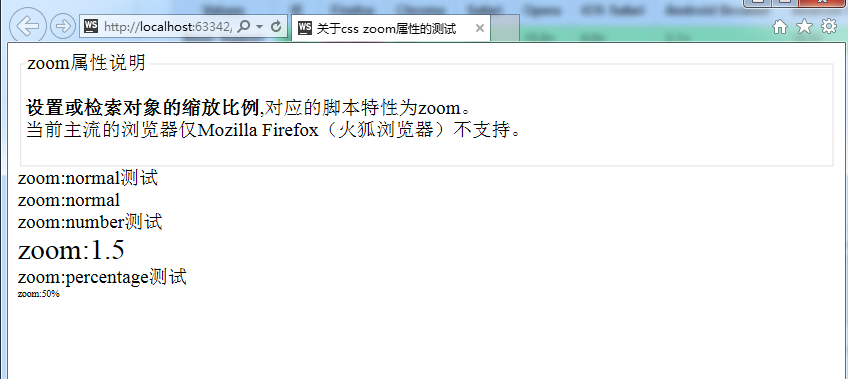
在IE11中的效果图























 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








