之前介绍了,兄弟同级选择器——:nith-of-type,现在咱们继续了解下针对父级的选择器first-of-type,last-of-type。
测试代码块
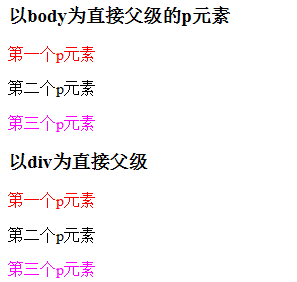
以body为直接父级的p元素
第一个p元素
第二个p元素
第三个p元素
以div为直接父级
第一个p元素
第二个p元素
第三个p元素
效果图.

分析
:first-of-type选择器匹配元素其父级是特定类型的第一个子元素。等价于:nth-of-type(1);:last-of-type选择器匹配元素其父级是特定类型的最后一个子元素,等价于nth-last-of-type(1);
这里的父级默认是body元素,如果有个div包含p标签则此时的first-of-type同样适用,即对div中的第一个p元素进行css处理 ,last-of-type同理。






















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








